Home >Web Front-end >JS Tutorial >Generation of paging buttons below the Ajax search results page_jquery
Generation of paging buttons below the Ajax search results page_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:54:301138browse
Time is tight and I haven’t made a JQ plug-in. The versatility may be a bit poor, but the basic functions are there. It is more suitable for beginners. I hope the veteran will try it out
Oh, I’m using JQueryUI. The button feels pretty good
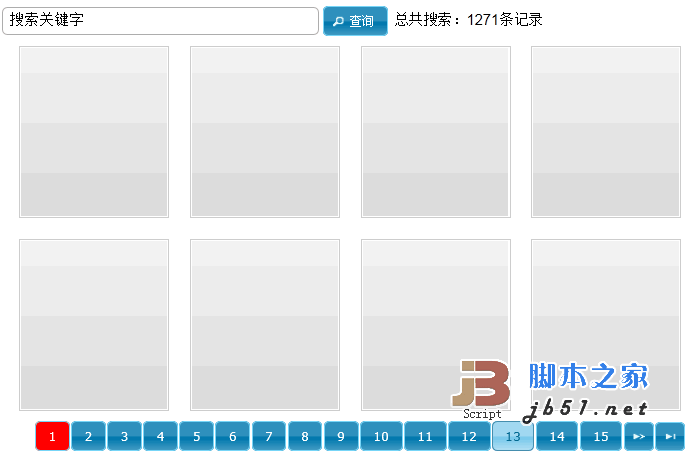
The picture below is what the first page looks like
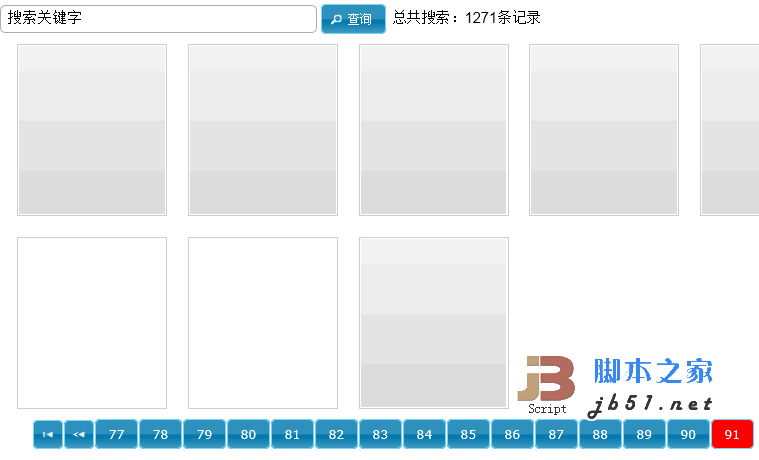
This is what the last page looks like
No more nonsense, there are parameters in the above code Welcome message with incomprehensible explanation
Copy code The code is as follows:
//--- -------------------------------------------------- -
// pageingBtn() How to display paging buttons
// pageIndex: the current page
// maxPage: how many pages in the paging data set
// btnSize: the maximum number of buttons to display
// pageSize: number of pages
// keyWord: keyword
// container: filled container
//--------------- ---------------------------------------
function pageingBtn(pageIndex, maxPage, btnSize , pageSize, keyWord, container) {
var BtnList = '';
$(container).html('');
if (pageIndex != 1) {
BtnList = '< button value="1" class="firstPage"> First page';
var prevPageIndex = ((pageIndex - 1) < 1 ? 1 : (pageIndex - 1));
BtnList = '';
}
//Set the current page here Displayed style
var pageIndexStyle = ' class="pageIndex"'; //Set the starting value of the button
var start = (pageIndex - (btnSize / 2 | 0) > 0) ? (pageIndex - (btnSize / 2 | 0)) : 1;
//If the sum of the maximum number of buttons displayed by the button starting value is greater than the maximum number of pages, set the button starting value to the maximum number of pages minus the starting value plus one
if ((start btnSize) > maxPage) {
start = maxPage - btnSize 1
} //The situation handled here is that if your maximum number of displayed buttons is 15, then when the maximum value of data paging is less than At 15, the button will appear -7, -6, -5, -4...0,1,2,3,4 and other ridiculous situations
start = (start <= 0 ? 1 : start );
for (var i = start; i < start btnSize; i ) {
if (i > maxPage) {
break;
}
if (i == pageIndex ) {
BtnList = '';
}
else {
BtnList = '< button value="' i '" > ' i ' ';
}
}
if (pageIndex < maxPage) {
var nextPageIndex = ((pageIndex 1) > maxPage ? maxPage : (pageIndex 1));
BtnList = '';
BtnList = '';
}
$(container). append(BtnList);
//Button event generated after binding
$(container).find("button").button().click(function () {
loadingimg();
$.post("/author/query/",
{
'pageIndex': $(this).val(),
'pageSize': pageSize,
'order': 'DESC',
'sort': '',
'KeyWords': keyWord //$("#SearchText").val()
},
function (data) {
$("#SearchText").val(keyWord);
LoadBookList(data);
}
);
}
); //Modify button style here
$(".nextPage").button({ icons: {
secondary: "ui-icon-seek-next"
}, text: false
});
$(". prevPage").button({ icons: {
primary: "ui-icon-seek-prev"
}, text: false
});
$(".endPage").button ({ icons: {
secondary: "ui-icon-seek-end"
}, text: false
});
$(".firstPage").button({ icons: {
primary: "ui-icon-seek-start"
}, text: false
});
$(".pageIndex ").css({ 'background': '#ff0000' , 'color': '#ffffff' });
}
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:In-depth understanding of JavaScript series (14) Introduction to scope chain (Scope Chain)_javascript skillsNext article:In-depth understanding of JavaScript series (14) Introduction to scope chain (Scope Chain)_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

