Home >Web Front-end >JS Tutorial >Solution to style problem when browser parses html generated by js_javascript skills
Solution to style problem when browser parses html generated by js_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:54:131056browse
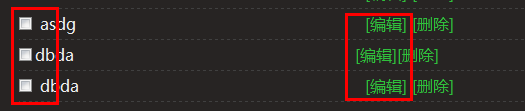
The function I implemented is to add tags to the end of the tag list without refreshing. See the second line in the picture below. There is obviously something wrong with the style 
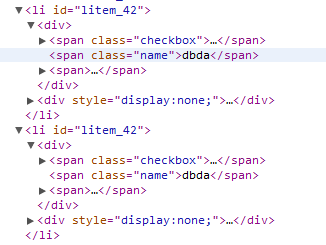
I repeatedly checked the html of the chrome console The structures are all the same. I have carefully compared them in IE and FF, and there is still no difference. See the picture below 
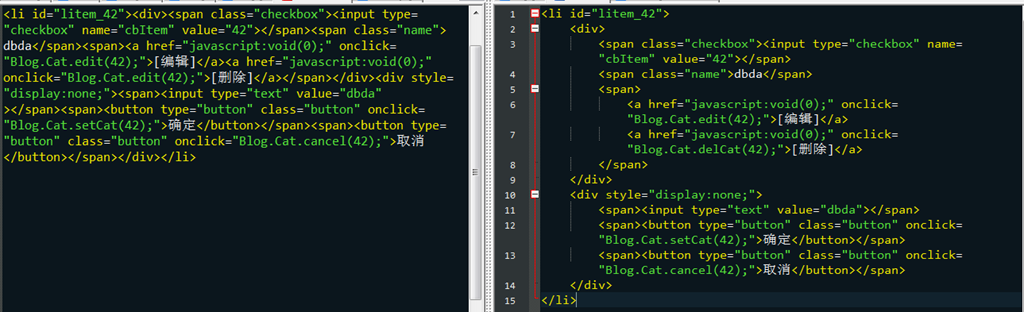
The same html structure, the same style, but the displayed styles are very different. I ran out of ideas for a while, like a headless fly. I simply copied the html under the console to notepad for comparison, and I saw some clues, as shown in the picture below. The left side is the html generated by js, and the right side is the html in the page (.aspx) 
The reason for the style difference may be the lack of line breaks on the left side. I put the characters in each line Newline character added at the end"
”, so the style problem is solved
var html =
[
"
"",
"n",
"
].join("");
After a long time Thinking, solving a problem, so happy!
Author: Qingliuyu
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

