Home >Web Front-end >JS Tutorial >Jjavascript learning practice cases (commonly used in development)_javascript skills
Jjavascript learning practice cases (commonly used in development)_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:52:131034browse
A custom function that loops through the text content of elements
This function can ensure that it works well in HTML and XML DOM documents. Using this function, you can get the text content of any element
Loops through the text content of elements
Copy code The code is as follows:
Usually, we use previousSibling, nextSibling, firstChild , lastChild and so on to traverse the DOM document, however, text nodes are often traversed. Under normal circumstances, we do not need to traverse text nodes. So, here, we can use several custom functions to encapsulate previousSibling, nextSibling, firstChild, and lastChild, skip the traversed text nodes, and directly obtain the element node
Several alternative functions for finding nodes
Copy code The code is as follows:
< title>Alternate functions for previousSibling, nextSibling, firstChild, lastChild and parentNode
Most WEB developers only need to traverse DOM elements rather than adjacent text in most cases Node
So, we can define several functions ourselves to replace previousSibling, nextSibling, firstChild, lastChild and parentNode
7 ways to get form objects
Multiple ways to get form objects
Copy code The code is as follows:
Use javascript to implement the functions of selecting all, inverting the selection, and deselecting none
Copy code The code is as follows:
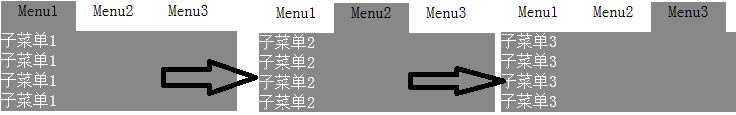
Move the mouse up to display the sub-column list

Copy code The code is as follows:
显示隐藏菜单
通过for...in循环语句,可以遍历出某个对象中的属性
比如,我们想要看下document对象中的所有属性名和属性值,可以使用如下所示的代码:
复制代码 代码如下:
View Code
同理,我们也可以用以上方法遍历window对象,location对象,history对象等的属性,当然,也可以用来遍历自定义对象的属性
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed analysis in JavaScript_javascript skillsNext article:Detailed analysis in JavaScript_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

