Home >Web Front-end >JS Tutorial >Use Jquery's val() method_jquery
Use Jquery's val() method_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:52:081311browse
Look at the following example:
Copy code The code is as follows:
Code:
Copy code The code is as follows:
$("#address").focus(function() { // The address box gets the mouse focus
var txt_value = $(this).val(); // Get the value of the current text box
if(txt_value==this.defaultValue){
$(this ).val(""); // If the conditions are met, clear the text box content
}
});
Note: this.defaultValue is the default value of the current text box .
The val() method has another use, that is, it can enable the corresponding items of select (drop-down list box), checkbox (multi-select box) and radio (radio button) to be selected, which is often used in form operations. Will be used. Look at the following example:
Copy the code The code is as follows:
< ;input type="button" value="Set radio button and multi-select box selection"/>
Multiple choice 1
Multiple choice 2
Multiple choice 3
Multiple choice 4
Single choice 1
Single choice 2
Single choice 3
After running, the default display effect is as follows:

What should I do if I want to change the selected item at this time? Add the following code in the javascript area:
Copy the code The code is as follows:
$(function() {
//Set the radio drop-down box to select
$("input:eq(0)").click(function(){
//$("#single").val("Select No. 5");
$("#single").val("5"); // and $("#single").val("Select No. 5"); can achieve the effect
var options=$('#single option:selected')
alert(options.val());
});
//Set the multi-select drop-down box to select
$( "input:eq(1)").click(function(){
// $("#multiple").val(["Select No. 2", "Select No. 3"]);
$ ("#multiple").val(["3", "4"]); //Assign value in the form of array
});
//Set radio button and multi-select box selection
$("input:eq(2)").click(function(){
$(":checkbox").val(["check2","check3"]); //Assign value in the form of array
$(":radio").val(["radio2"]);
});
});
Then click the following three buttons:

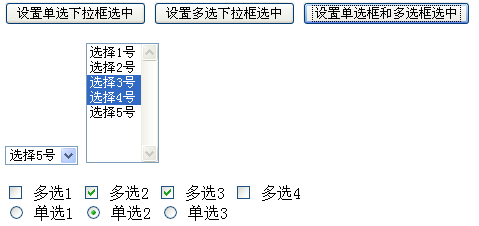
You will find that the default selected item has changed to the item you want to set. As shown below:

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:A brief discussion on Javascript event simulation_javascript skillsNext article:A brief discussion on Javascript event simulation_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

