Home >Web Front-end >JS Tutorial >Multifunctional soft keyboard plug-in based on jquery_jquery
Multifunctional soft keyboard plug-in based on jquery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:51:391601browse
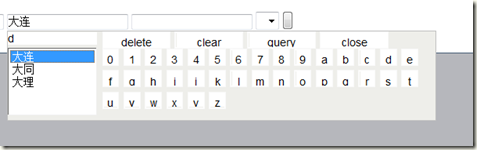
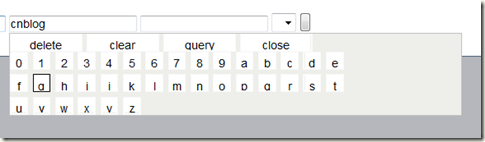
It supports query function keyboard and simple soft keyboard. The keyboard style is completely defined in a separate css file and can be beautified by yourself.


Default parameters of the plug-in
Copy code The code is as follows:
jquery.fn.softkeyboard.defaults = {
names: {
_delbtn: "skbdel",
_clearbtn: "skbclear",
_querybtn : "skbquery",
_closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
_rightdiv: "skbright",
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparamcode: "sfbcode",
_clearbtnviewname: "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //Plug-in related element naming
listmultiple: true, / /Select whether to expand
simplekeyboard: true, //Whether to display uppercase letters
onlykeyboard: false, //Whether to have query function
maxlength: null, //The maximum length that can be input
requestdataurl: null , //Query the post address of the data
oncompleted: function (data) { }, //This event will be triggered when completed
onkeydown: function (data) { } //This event will be triggered when the key is pressed
};
How to use the plug-in
How to use
Copy the code The code is as follows:
Add a text box to the page using method 2
Use a plug-in for the text box with class querytxt
Copy code The code is as follows:
Change related parameters
Copy code The code is as follows:
$(".querytxt").softkeyboard({
simplekeyboard: true,
listmultiple: true,
maxlength: 10,
onkeydown: function (d) { alert(d) },
requestdataurl: "GetData.ashx",
onlykeyboard: true
})
The json data returned by GetData.ashx The format is similar to the following
Copy the code The code is as follows:
[{code:"DL",name :"Dalian"},{code:"DT",name:"Datong"},{code:"DL",name:"Dali"}]
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Code based on JQuery similar to Sina Weibo display information effect_jqueryNext article:Code based on JQuery similar to Sina Weibo display information effect_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

