Home >Web Front-end >JS Tutorial >js implementation method to keep the checkbox selected after turning the page_javascript skills
js implementation method to keep the checkbox selected after turning the page_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:48:431599browse
The paging in the project uses true paging. Every time you click the page up and down button, the background method query is called again and the page is refreshed. So checkbox is false.
For example, in Kugou Music, the songs selected on the previous and next pages will not be retained. You can only select and add them on each page and then switch to the next page.
But there are requirements in the project, so we can only complete the implementation.
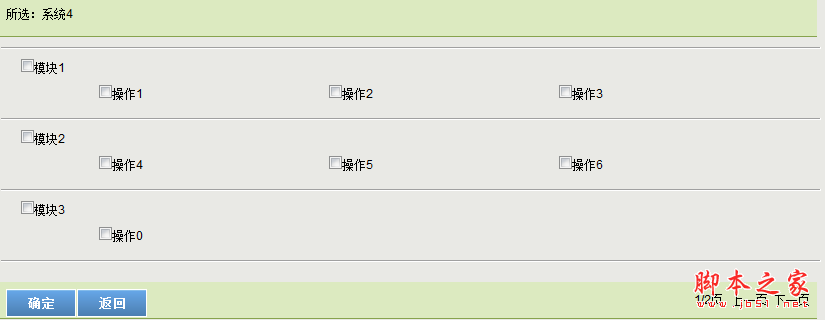
The specific requirements of the project are as follows: When authorizing a role, select the module and the operations under the module, and the selected checkbox remains unchanged after clicking on the previous and next pages.
The interface is as follows:

The implementation idea is as follows:
In the interface, it is completed using pure js. Concatenate the id in the selected checkbox, including the module id and operation id, into a string, and then pass the string to the action.
Every time this page is called, the selected id string in the action is first called, and then based on the id string, the selected id in this interface is spliced again. The selected checkbox needs to be judged. If it is not in the id container, it will be loaded in; the unselected checkbox needs to be judged. If it is originally in the id container, it needs to be deleted;
After the page is completely loaded, the checkbox in the interface is compared with the spliced id string container. If it is in the string container, the checkbox is automatically checked. Otherwise false.
Tips:
Because this idea is to use the spliced id as a string, you need to pay attention to the syntax when getting the selected id string in the action in js.
The implementation code of the idea is as follows:
Get the id container of action in java:
String ids= (String)request.getAttribute("ids");
if((ids==null)){
ids="";
}
js code : Previous page function:
function _prePage()
{
var ids="<%=ids%>";
var checkedIds= new String(ids);
var modules = document.getElementsByName("module");
var operates = document.getElementsByName("operate");
for ( var i = 0; i < modules.length; i ) {
if (modules[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds modules[i].value ",";
}
//Judge the operations under the module
for ( var j = 0; j < operations.length; j ) {
var operateId = new String(operates[j].id) ;
operateId = operateId.substring(0, operateId.indexOf(","));
if (modules[i].value == operateId) {
if (operates[j].type = = "checkbox"&& operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds operates[j].value "," ;
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j].value)!=-1){
checkedIds=checkedIds.replace((operates[j].value ","),"");
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds.replace((modules[i] .value ","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager! getModuleOperateBySystem?roleId="
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo=" <%=pageModelModule.getPreviousPageNumber( )%>
"&queryString=" document.getElementById("searchById").value
"&ids=" checkedIds;
method="post";
submit();
}
}
After the interface is fully loaded, the js code is as follows:
document.onreadystatechange=statechange;
function statechange()
{
var ids="<%=ids%>";
var checkedIds = new String(ids);
if(document.readystate="complete")
{
//Loop through all controls
var inputs=document.getElementsByTagName("input");
for(var i=0;i
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf( inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
Note: While doing the test, it kept prompting that the function is undefined. Not only did it prompt that the function on the next page was undefined, but all the buttons on the interface also prompted that it was undefined. So I struggled for a long time. After solving it, share it.
In this case, there must be an error on the page. After jsp is parsed into html, there must be grammatical problems in the html page, causing the html page to be unable to be parsed.
A certain sentence of js code at the beginning: varids=<%=ids%>;
When viewing the source file, I found that a certain sentence of code on the next page in js is parsed as follows: varids=;
This kind There is a syntax problem and it definitely cannot be parsed, so it has been unable to run.
The reason for this situation is: var ids=<%=ids%>; The id container passed from the action is an empty string, so after parsing it becomes var ids=;
Because the id container is regarded as As a string, you need var ids="<%=ids%>" Even if an empty string is passed, the parsing result is as follows: var ids="";
Summary: When encountering the js function of the entire page, If it cannot be executed, it definitely means that there is something wrong with the js. There is a syntax problem in a certain js function that makes the entire page unable to be parsed and run. If a js function is not defined, it is possible that the function name is different from the function defined by the tag. If a character in a statement in a js function is undefined, the undefined character will be clearly prompted.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

