Home >Web Front-end >JS Tutorial >FusionCharts chart displays dual Y-axis dual (multiple) curves_javascript skills
FusionCharts chart displays dual Y-axis dual (multiple) curves_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:48:131522browse
The FusionCharts chart needs to display dual Y-axes in the project. It seems that FCF_MSLine.swf cannot do this. It can only display one Y-axis and multiple lines.
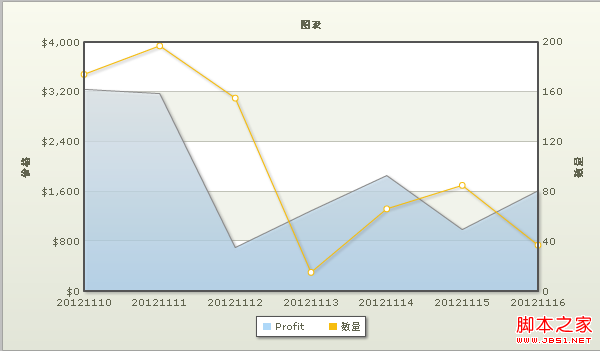
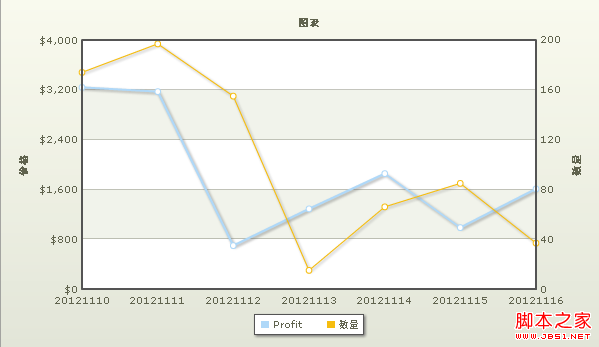
After searching, it can be achieved with MSCombiDY2D.swf. The generated diagram is as follows:


The data of the two charts are the same, but the settings are different. The corresponding XML text of
is as follows :
Copy code The code is as follows:
Now to change the area chart into a curve just change
to
Explanation:
parentYAxis='P' means the corresponding Y-axis on the left
parentYAxis='S' The corresponding representation is the Y-axis on the right
renderAs represents the shape, Area is the area chart, and Line is the curve chart
About parameter settings
Functional features
Animation Whether to animate the display of data, The default is 1 (True)
showNames whether to display the horizontal coordinate axis (x-axis) label name
rotateNames whether to rotate the display label, the default is 0 (False): horizontal display
showValues whether to display the corresponding data in the chart Value, default is 1 (True)
yAxisMinValue specifies the minimum value of the vertical axis (y-axis), number
yAxisMaxValue specifies the minimum value of the vertical axis (y-axis), number
showLimits whether to display the chart limits (y-axis) maximum, minimum value), default is 1 (True)
Chart title and axis name
caption Chart main title
subCaption Chart subtitle
xAxisName Horizontal coordinate axis (x-axis) Name
yAxisName vertical coordinate axis (y-axis) name
chart and canvas style
bgColor chart background color, 6-digit hexadecimal color value
canvasBgColor canvas background color, 6-digit hexadecimal color value
canvasBgAlpha canvas transparency, [0-100]
canvasBorderColor canvas border color, 6-digit hexadecimal color value
canvasBorderThickness canvas border thickness, [0-100]
shadowAlpha projection transparency, [0-100]
showLegend whether to display the series name, the default is 1 (True)
Font attribute
baseFont chart font style
baseFontSize chart font size
baseFontColor Chart font color, 6-digit hexadecimal color value
outCnvBaseFont Font style outside the chart canvas
outCnvBaseFontSize Font size outside the chart canvas
outCnvBaseFontColor Font color outside the chart canvas, 6-digit hexadecimal Color value
Division lines and grid
numDivLines Number of horizontal division lines inside the canvas, number
divLineColor Horizontal division line color, 6-digit hexadecimal color value
divLineThickness Horizontal division Line thickness, [1-5]
divLineAlpha horizontal partition line transparency, [0-100]
showAlternateHGridColor whether to alternate colors in the horizontal grid band, the default is 0 (False)
alternateHGridColor horizontal grid band Alternate color, 6-digit hexadecimal color value
alternateHGridAlpha Transparency of the horizontal grid strip, [0-100]
showDivLinues Whether to display the value of the Div row, default? ?
numVDivLines Number of vertical division lines inside the canvas, number
vDivLineColor vertical division line color, 6-digit hexadecimal color value
vDivLineThickness vertical division line thickness, [1-5]
vDivLineAlpha vertical division line transparency , [0-100]
showAlternateVGridColor Whether to alternate colors in the vertical grid, the default is 0 (False)
alternateVGridColor Alternate colors in the vertical grid, 6-digit hexadecimal color value
alternateVGridAlpha vertical Transparency of the grid band, [0-100]
Number format
numberPrefix increases the number prefix
numberSuffix increases the number suffix % to '%'
formatNumberScale whether to format the number, The default is 1 (True), which automatically adds K (thousands) or M (millions) to your number; if it is 0, then does not add K or M
decimalPrecision specifies the decimal places. Number of digits, [0-10] For example: ='0' Rounding
divLineDecimalPrecision specifies the number of decimal places for the value of the horizontal partition line, [0-10]
limitsDecimalPrecision specifies the decimal places for the maximum and minimum values of the y-axis The number of digits, [0-10]
formatNumber comma to separate numbers (thousands, millions), the default is 1 (True); if it is 0, no separator is added
decimalSeparator specifies decimal separation character, the default is '.'
thousandSeparator Specifies the thousandth separator, the default is ','
Tool-tip/Hover title
showhovercap Whether to display the hover description box, the default is 1 (True)
hoverCapBgColor The background color of the hover description box, a 6-digit hexadecimal color value
hoverCapBorderColor The border color of the hover description box, a 6-digit hexadecimal color value
hoverCapSepChar Specifies the value between the hover description box and the value Separator, default is ','
Parameters of the line chart
lineThickness Thickness of the polyline
anchorRadius Polyline node radius, number
anchorBgAlpha Polyline node transparency, [0-100]
anchorBgColor polyline node fill color, 6-digit hexadecimal color value
anchorBorderColor polyline node border color, 6-digit hexadecimal color value
Parameters used by Set tag
value Data value
color color
link link (this window opens [Url], a new window opens [n-Url], calls JS function [JavaScript: function])
name horizontal axis label name
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Jquery color picker ColorPicker implementation code_javascript skillsNext article:Jquery color picker ColorPicker implementation code_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

