First of all, you must know a very important knowledge point, in one sentence: all objects have prototype objects.
2. Comparing the understanding of other languages
Prototype objects are static properties and static methods in classes in other languages. They are always static. The principle is: there is only one object in the memory.
3. Image map in memory:
First of all, before generating the js object, we need to create a constructor (I don’t know this, then Don’t read any further), as follows:
function Person (name_, age_) {
this.name = name_;
this.age = age_;
}
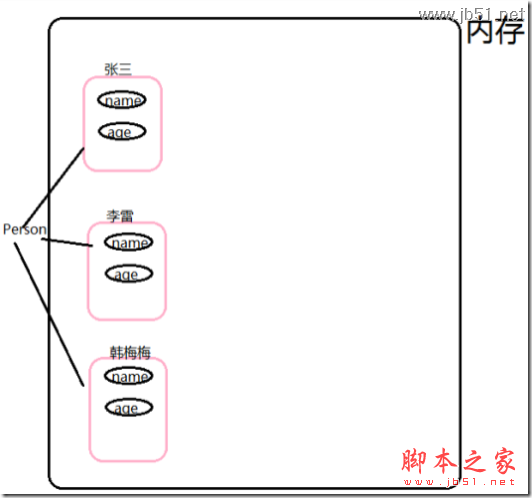
Next, we need the new object, here , we have three new (Person) objects, "Zhang San" "Li Lei" "Han Meimei", they come from the same constructor Person:
That’s it in the memory. Each object has its own name and age memory. How many objects are new here, how many blocks of name and age memory will be allocated .
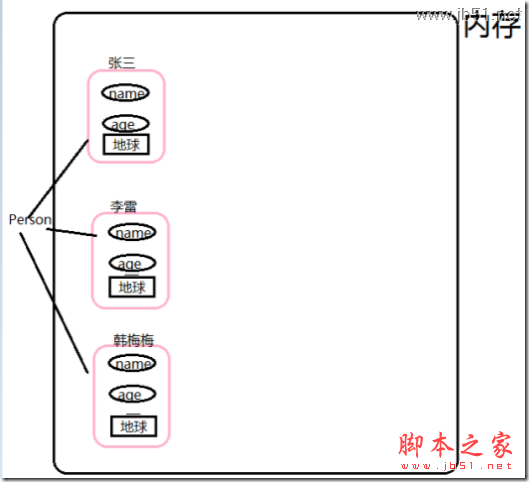
Seeing this, it should be relatively easy to understand. Next we add an attribute.location attribute, as follows:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "Earth";
}
At this time we have three new people. The memory situation is as follows:
Here we see that the three objects all have a memory space of "Earth". You have to use your brain here. Three people have the memory of the Earth. Can we do this?
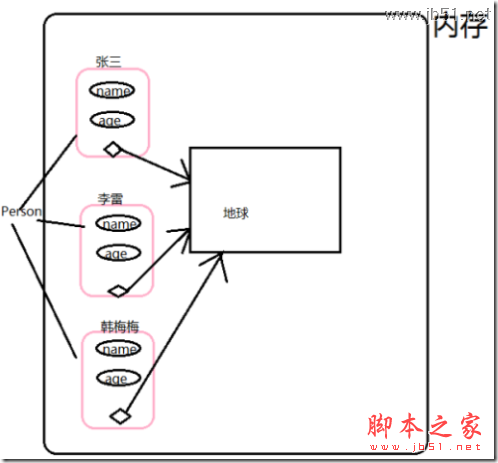
Do you think this is a good idea? This only requires one earth and everyone can use it. Seeing this, okay, if the common space is an object, It's the so-called prototype object. Hungry? That's it?Yes, that's it.
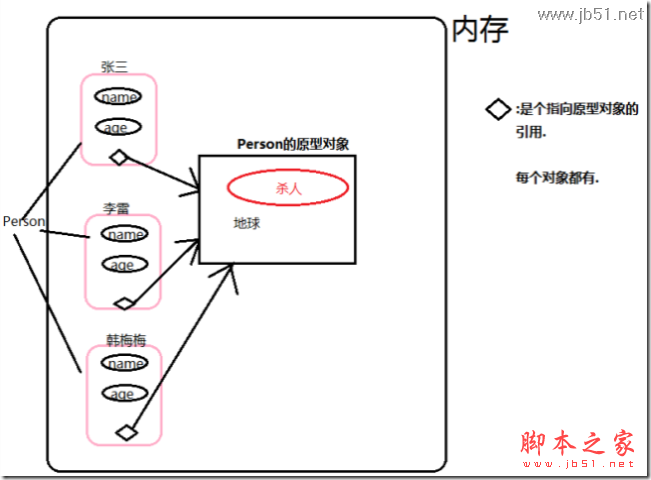
The most important function of the prototype object is to separate the constants and methods into itself. Provide others" Use your own object. The final picture is as follows:
4. Introduce prototype objects from the code level.
The above picture is an object in memory. We now start from the code level Operation from above.
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "Earth";
}
// Three specific objects
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// Their prototypes The object is
Person.prototype.location = "Earth";
Person.prototype.killPerson = function() {
return "Kill";
};
There is a problem here. We know the prototype object, but how do we access the properties in the prototype object. That is, how do we get the location and use the killPerson method?
Please see:
alert(zhangsan.location);
alert(zhangsan.killPerson());
In this way, you can access it, but the premise is that location and killPerson are not defined in your object attributes. Otherwise, the original object will be overwritten. This involves a prototype problem, that is,
In zhangsan.location First, we check the zhangsan object itself. From the picture, we know that Zhang San has name, age and prototype pointer attributes. There is no location. After it is not found, it will continue to search the original object to see if it can find the location attribute. , if so, the properties of the original object will be called.
So
alert(zhangsan.location) will output "Earth"
alert(zhangsan.killPerson() ) will output "kill"
The above is my personal understanding of prototype objects. Hope it helps everyone.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Linux new version
SublimeText3 Linux latest version

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Mac version
God-level code editing software (SublimeText3)