This is the homepage
Home >Web Front-end >JS Tutorial >Getting Started with jquery Mobile—Studying Multiple Page Switching Examples_jquery
Getting Started with jquery Mobile—Studying Multiple Page Switching Examples_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:44:051635browse
1. In JQuery Mobile , switching between multiple pages is performed through the element and setting the
2. Multi-page switching sample code :
Copy code The code is as follows:
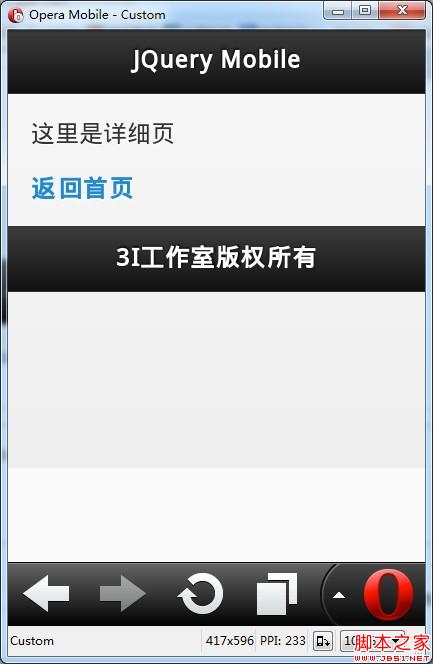
3. Rendering preview :

Clicking on the details page will switch to another page:

4. In addition to internal links , there are also external links. The implementation method is the same as internal links, except that another rel attribute is added to and the attribute value is set to external Indicates external links, such as:
Copy code The code is as follows:
5. To switch the page with animation effect , just add data in -transition attribute, such as:
Copy code The code is as follows:
slide: sliding from right to left Animation effect
pop: open the page with a pop-up effect
slideup: slide up animation effect
slidedown: slide down animation effect
fade: gradient fade effect
flip: fly in The effect of
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Explanation of the difference between String.match() and RegExp.exec() in javascript_javascript skillsNext article:Explanation of the difference between String.match() and RegExp.exec() in javascript_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

