Home >Web Front-end >JS Tutorial >Getting started with jquery Moblie - hello world sample code learning_jquery
Getting started with jquery Moblie - hello world sample code learning_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:44:031402browse
1. You need to run JQuery Mobile For the mobile application page, you need to download 3 JQuery Mobile related plug-in files (multiple versions), jquery.mobile-1.2.0.min.css, jquery-1.8.3.min .js, jquery.mobile-1.2.0.min.js, JQuery Mobile official website address: http://jquerymobile.com
2. Load the plug-in files into the page, pay attention to their loading order and statements Such as :
3. The sample code of Hello World is as follows:
New Document
//Set the page width and mobile device
4. Since JQuery Mobile has fully supported the HTML5 structure , therefore, The body element code can also be modified to:
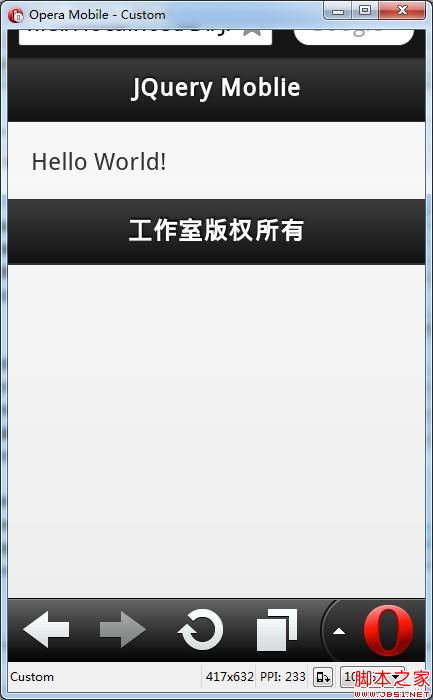
5. In order to better browse the execution effect of the JQuery Mobile page on the PC side on the mobile terminal, you can download the Opera mobile simulator. The download address is: http://cn.opera.com/, and the preview effect is:

2. Load the plug-in files into the page, pay attention to their loading order and statements Such as :
Copy code The code is as follows:
3. The sample code of Hello World is as follows:
Copy code Code As follows:
//Set the page width and mobile device
JQuery Moblie
< p>Hello World!
All Rights Reserved by Studio
4. Since JQuery Mobile has fully supported the HTML5 structure , therefore, The body element code can also be modified to:
Copy the code The code is as follows:
JQuery Moblie
< ;/header>Hello World!
5. In order to better browse the execution effect of the JQuery Mobile page on the PC side on the mobile terminal, you can download the Opera mobile simulator. The download address is: http://cn.opera.com/, and the preview effect is:

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:javascript code to insert an array into another array_javascript tipsNext article:javascript code to insert an array into another array_javascript tips
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

