 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Debugging Javascript code (debugger keyword in browser F12 and VS)_javascript skills
Debugging Javascript code (debugger keyword in browser F12 and VS)_javascript skillsDebugging Javascript code (debugger keyword in browser F12 and VS)_javascript skills
Currently, commonly used browsers IE, Chrome, and Firefox have corresponding script debugging functions. As we in the .NET camp, it is enough to learn how to debug JS in IE. After mastering the debugging methods in IE, the debugging methods in Chrome and Firefox also become quite simple.
Debugging in F12 Developer ToolsOpen the IE browser and press the F12 key to open the developer tools. This is IE's built-in developer tool, which is convenient for developers to track and debug web resources such as HTML, CSS, and Javascript.

If it is not pinned to the bottom of the webpage when you open it, you can click the button in the menu bar in the upper right corner to complete it.

We see that there are several tabs in this tool window, namely: HTML, CSS, console, script, profiler and network. Click on each tab to perform the corresponding task.
In the HTML tag window, the operations performed by the buttons in the toolbar are as follows:

The CSS tag is used to view styles; the console displays various output information of JS in the web page, including error messages, user logs, etc.; open the script tab, which is what we want.

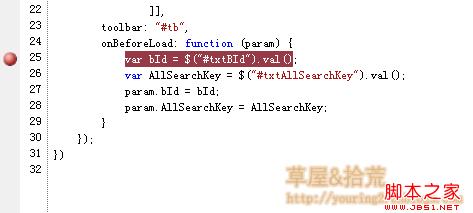
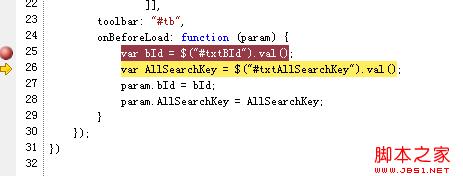
I used a yellow rectangle to select two controls in the picture. The drop-down list on the left is used to select files, and the button on the right is used to start debugging. When you click to start debugging, the debugger will maximize the window. We find the location that needs to be debugged in the selected file and click on the left sidebar to add a breakpoint to debug.

When a program runs to our breakpoint, it can be debugged.

Here, we can use shortcut keys to operate. The commonly used shortcut keys are as follows:
F9: Add/remove breakpoints
F10: Step by step, that is, skip the methods, expressions, etc. in the statement
F11: Statement-by-statement debugging, that is, single-step debugging, will jump into methods and expressions to perform statement-by-statement tracking debugging
During the execution process, if we want to execute immediate code, we need to enter the code in the right pane and press Enter.

If you want to execute multiple lines of code, click the double arrow on the right side of the run button to turn on the multi-line mode. I won't take pictures anymore.
This method of debugging directly in the browser is also applicable to Google Chrome and FireFox FireDebug, but there are some differences in the details, and the main functions are the same.
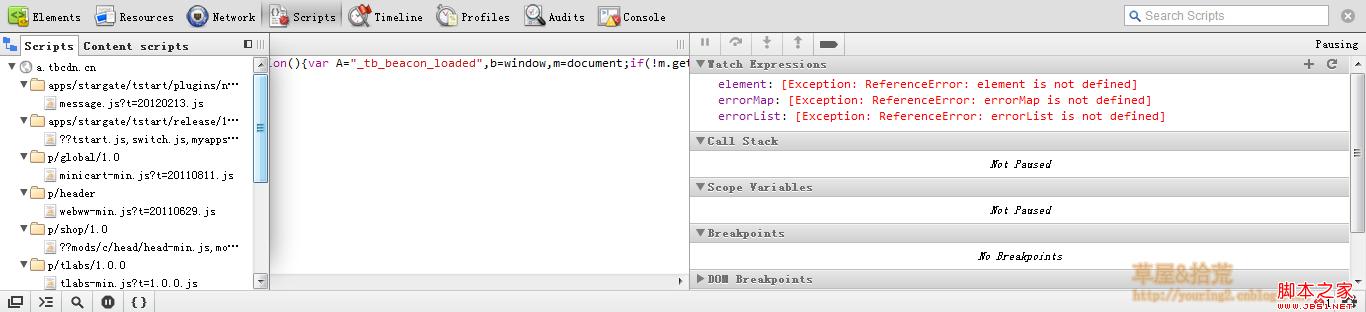
Press the F12 key to enter the developer tools, where you can view source code, styles and js.

Click the Scripts button to open this debugging window, which contains the source code of the script file in the web page. Click the button on the left to open the side window for selecting the file. There are debugging tool buttons on the right side, but I don’t like these pure English interfaces, so most of the debugging is still done under IE. And it will be transferred to VS under IE.
Now I will introduce how to debug our JS code in VS.
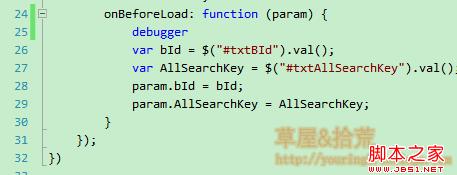
Use debugger keyword for debuggingThis method is very simple. We only need to add the debugger keyword where debugging is performed. Then when the browser runs to this keyword, it will prompt whether to turn on debugging. We can choose yes. For this kind of debugging, you can choose a debugging tool. You can choose whether to open a new VS or debug in an existing VS. I personally prefer this debugging method.

When we run this program, a debugging prompt window will pop up:

If your browser does not pop up this window, you need to make some simple settings and open Internet options:

Just uncheck the two items in the red box.
After setting, you can use the debugger keyword for debugging; after entering such a setting, we can also capture unexpected errors for tracking and debugging.
Okay, this article is introduced here. If you don’t understand anything, please communicate with me. Debugging is a practical process. Only by using it many times can you master the methods and techniques.
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Zend Studio 13.0.1
Powerful PHP integrated development environment

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





