Home >Web Front-end >JS Tutorial >How to fix the display problem of E3 tree 1.6 under Firefox_javascript skills
How to fix the display problem of E3 tree 1.6 under Firefox_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:42:361117browse
tree displays only one sentence in Firefox:

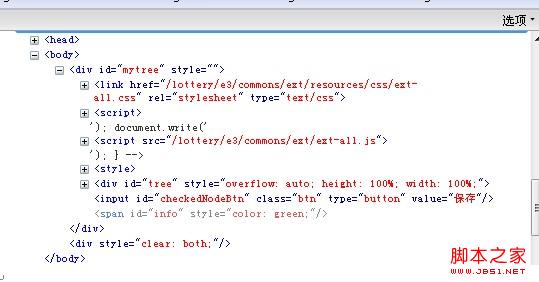
Use firebug to view the page elements and observe the findings

The two script imports are separated by a <script>, which is obviously a problem with document.write. Since Firefox has stricter inspections of js specifications , certain characters are not escaped when output. <br><strong>View the source code of e3 tree</strong>: <br>/E3Tree/src/net/jcreate/e3/tree/ext/ExtTreeBuilder.java <br>/E3Tree/src/net/jcreate/e3/tree/ext/OutlookExtTreeBuilder.java <br><strong>Find the relevant code</strong>: <br><div class="codetitle"> <span><a style="CURSOR: pointer" data="29539" class="copybut" id="copybut29539" onclick="doCopy('code29539')"><u>Copy code </u></a></span> The code is as follows: </div> <div class="codebody" id="code29539"> <br>resouces.append("<script><!--").append(ENTER); <BR>resouces.append( "if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER); <BR>resouces.append("document.write ('<script src=""${resouceHome}/adapter/ext/ext-base.js""></script>');").append(ENTER);
resouces.append( "document.write('');").append(ENTER);
resouces.append( "}").append(ENTER);
resouces.append("-->").append(ENTER);
These two classes have import codes, modify them For:
resouces.append("if ( typeof(Ext) == ""undefined"" || typeof(Ext.DomHelper) == ""undefined"" ){").append(ENTER);
resouces.append("document.write('""
- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

