
In the previous article we covered how to install OptionTree and how to integrate it with your theme. We also explored many of the most basic, but incredibly useful option types that OptionTree provides out of the box. These options can be implemented in a matter of minutes using OptionTree’s easy UI theme options builder, which is second to none.
Key Takeaways
- OptionTree simplifies the integration of advanced theme options like date pickers and measurement units, enhancing customization without extensive coding.
- Advanced options such as the ‘Date Picker’, ‘Date Time Picker’, and ‘Measurement’ types allow for detailed user inputs and can be easily managed through the UI theme options builder.
- The ‘Numeric Slider’ and ‘On/Off’ switch are user-friendly interfaces for setting numerical values and toggling settings within themes, streamlining the user experience.
- OptionTree supports diverse data types including arrays for measurements and strings for date and time, ensuring flexibility in handling theme options.
- Customization extends to modifying existing option types like changing date formats or measurement units, providing developers with the capability to tailor functionalities to specific needs.
Exploring Some of the More Advanced Options
We are now going to continue exploring some of the most advanced options you can include in your theme with just a few clicks. Don’t be alarmed by the term ‘Advanced Options’, OptionTree makes them all easy to integrate, however, it’s considered ‘Advanced’ because of the need to code these by hand from scratch. Here we go!
Date Picker
The ‘Date Picker’ option type is tied to a standard form input field which displays a calendar pop-up that allow the user to pick any date when focus is given to the input field. The returned value is a date formatted string (YYYY-MM-DD).
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Date Time Picker
The ‘Date Time Picker’ option type is tied to a standard form input field which displays a calendar pop-up that allows the user to pick any date and time when focus is given to the input field. The returned value is a date and time formatted string (YYYY-MM-DD HH:MM).
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Measurement
The ‘Measurement’ option type is a mix of input and select fields. The text input accepts a value and the select field lets you choose the unit of measurement to add to that value. Currently the default units are px, %, em, and pt. However, you can change these with the ot_measurement_unit_types filter.
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
Numeric Slider
The ‘Numeric Slider’ option type displays a jQuery UI slider. It will return a single numerical value for use in a custom function or loop.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
On/Off
The ‘On/Off’ option type displays a simple switch that can be used to turn things ‘on’ or ‘off’. The saved return value is either ‘on’ or ‘off’.
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Gallery
The ‘Gallery’ option type saves a comma separated list of image attachment IDs. You will need to create a front-end function to display the images in your theme. You will be able to get any image size that your theme may have added through add_image_size().
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
Slider
The ‘Slider’ option type allows you to create a slider in a matter of minutes. You can then use these repeatable fields to hold information which you’ll later use to populate your slider. This option is being deprecated soon in favor of the more flexible ‘List Item’ option.
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
List Item
The ‘List Item’ option type allows for a great deal of customization. You can add settings to the ‘List Item’ and those settings will be displayed to the user when they add a new ‘List Item’. Typically, this is used for creating sliding content or blocks of code for custom layouts. The slider is a ‘List Item’ option type with four predefined fields so you can build an image slider in minutes. The ‘List Item’ option type allows you to define your own fields, their ID’s and these fields can even have their own option type. The possibilities are endless.
Here’s an example of a ‘List Item’ set-up.

Upload
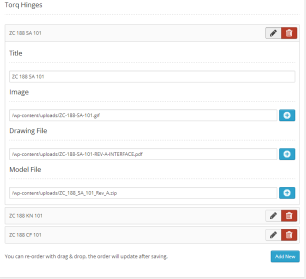
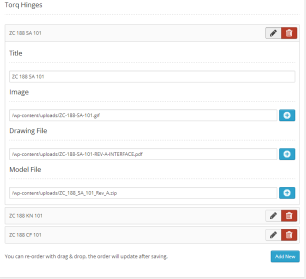
The ‘Upload’ option type is used to upload any WordPress supported media. After uploading, users are required to press the ‘Send to OptionTree’ button in order to populate the input with the URI of that media. There is one caveat of this feature. If you import the theme options and have uploaded media on one site, the old URI will not reflect the URI of your new site. You will have to re-upload or FTP any media to your new server and change the URIs if necessary.
The ‘Upload’ option type can also be saved as an attachment ID by adding ot-upload-attachment-id to the class attribute. This will allow you to get any image size registered through add_image_size(). The returned value will be either an attachment ID or the source link to an image, depending on whether or not ot-upload-attachment-id has been added to the CSS Class field.
<span>// OptionTree On/Off Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_on_off',
</span> <span>'label' => __( 'On/Off', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'on-off',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
</span>
<span>// Checking whether it's On or Off
</span><span>if( 'off' != $onoff ) {
</span> <span>echo 'It\'s On';
</span><span>} else {
</span> <span>echo 'It\'s Off';
</span><span>}</span>
Tab
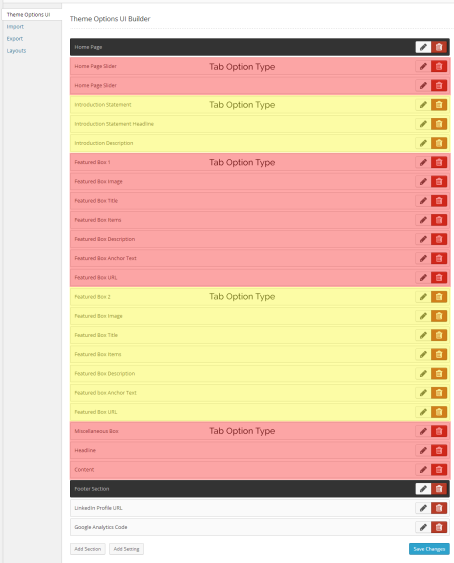
The ‘Tab’ option type allows you to group together a set of fields which would normally expand down the page. You’ll find yourself using this option over and over again. There are no return values for this field. As usual, implementing this option takes only a few clicks and the UI looks amazing for you and your customer.
To create tabs via the Theme Options UI Builder, all you have to do is make sure the ‘Tab’ option type sits above the group of fields that you want to group. You can add more ‘Tabs’ by doing the same to the other options you want to group. A ‘Tab’ ends when it encounters another ‘Tab’ or the beginning of a new section.
To help you visualize this, let’s take a look at the UI Builder with a real world example:

When you visit the Theme Options page under ‘Appearance’, this is what you’ll get from those options.

Color Picker
The ‘Color Picker’ option type saves a hexadecimal color code for use in CSS. Use it to modify the color of something in your theme.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Conclusion
Even though these are some of the most advanced features of OptionTree, the best is yet to come. OptionTree makes it really simple to enhance your typography, allowing you and your customers to style your HTML elements with ease. In a future article, we’ll take a look at working with CSS and creating the ‘Background’ and ‘Typography’ option types which will take your WordPress themes to a whole new level.
Frequently Asked Questions about OptionTree Advanced Options
How do I install OptionTree on my WordPress site?
Installing OptionTree on your WordPress site is a straightforward process. First, navigate to the ‘Plugins’ section on your WordPress dashboard. Click on ‘Add New’ and search for ‘OptionTree’ in the search bar. Once you find the plugin, click on ‘Install Now’ and then ‘Activate’. The plugin should now be ready for use on your site.
How do I use the OptionTree UI Builder?
The OptionTree UI Builder is a powerful tool that allows you to create custom theme options. To use it, navigate to the ‘OptionTree’ section on your WordPress dashboard. Click on ‘Settings’ and then ‘UI Builder’. From here, you can add sections, settings, and options to your theme. Remember to save your changes when you’re done.
How do I update data in OptionTree?
Updating data in OptionTree is simple. Navigate to the ‘OptionTree’ section on your WordPress dashboard. Click on ‘Settings’ and then the option you want to update. Make your changes and then click ‘Update’ to save them.
Where can I find the real values of variables in OptionTree?
The real values of variables in OptionTree can be found in the ‘OptionTree’ section on your WordPress dashboard. Click on ‘Settings’ and then the option you’re interested in. The value of the variable will be displayed on the right side of the screen.
How do I add custom CSS to my OptionTree theme?
To add custom CSS to your OptionTree theme, navigate to the ‘OptionTree’ section on your WordPress dashboard. Click on ‘Settings’ and then ‘Custom CSS’. Here, you can add your custom CSS code. Remember to save your changes when you’re done.
How do I use OptionTree with a child theme?
To use OptionTree with a child theme, you need to first install and activate the child theme on your WordPress site. Then, navigate to the ‘OptionTree’ section on your WordPress dashboard. Click on ‘Settings’ and then ‘Child Theme’. From here, you can configure the settings for your child theme.
How do I troubleshoot issues with OptionTree?
If you’re experiencing issues with OptionTree, the first step is to check if the plugin is up to date. If it’s not, update it. If the issue persists, try deactivating and reactivating the plugin. If you’re still experiencing issues, you may need to contact the plugin’s support team for further assistance.
How do I uninstall OptionTree?
To uninstall OptionTree, navigate to the ‘Plugins’ section on your WordPress dashboard. Find ‘OptionTree’ in the list of installed plugins and click ‘Deactivate’. Once the plugin is deactivated, you can click ‘Delete’ to remove it from your site.
Can I use OptionTree on a non-WordPress site?
OptionTree is a WordPress-specific plugin, so it cannot be used on non-WordPress sites. However, there are similar tools available for other content management systems that offer similar functionality.
Is OptionTree compatible with all WordPress themes?
OptionTree is designed to be compatible with most WordPress themes. However, some themes may not support all of OptionTree’s features. If you’re experiencing compatibility issues, you may need to contact the theme’s developer for assistance.
The above is the detailed content of OptionTree - Advanced Options. For more information, please follow other related articles on the PHP Chinese website!
 How to add a comment box to WordPressApr 20, 2025 pm 12:15 PM
How to add a comment box to WordPressApr 20, 2025 pm 12:15 PMEnable comments on your WordPress website to provide visitors with a platform to participate in discussions and share feedback. To do this, follow these steps: Enable Comments: In the dashboard, navigate to Settings > Discussions, and select the Allow Comments check box. Create a comment form: In the editor, click Add Block and search for the Comments block to add it to the content. Custom Comment Form: Customize comment blocks by setting titles, labels, placeholders, and button text. Save changes: Click Update to save the comment box and add it to the page or article.
 How to copy sub-sites from wordpressApr 20, 2025 pm 12:12 PM
How to copy sub-sites from wordpressApr 20, 2025 pm 12:12 PMHow to copy WordPress subsites? Steps: Create a sub-site in the main site. Cloning the sub-site in the main site. Import the clone into the target location. Update the domain name (optional). Separate plugins and themes.
 How to write a header of a wordpressApr 20, 2025 pm 12:09 PM
How to write a header of a wordpressApr 20, 2025 pm 12:09 PMThe steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 How to display wordpress commentsApr 20, 2025 pm 12:06 PM
How to display wordpress commentsApr 20, 2025 pm 12:06 PMEnable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to
 How to upload source code for wordpressApr 20, 2025 pm 12:03 PM
How to upload source code for wordpressApr 20, 2025 pm 12:03 PMYou can install the FTP plug-in through WordPress, configure the FTP connection, and then upload the source code using the file manager. The steps include: installing the FTP plug-in, configuring the connection, browsing the upload location, uploading files, and checking that the upload is successful.
 How to copy wordpress codeApr 20, 2025 pm 12:00 PM
How to copy wordpress codeApr 20, 2025 pm 12:00 PMHow to copy WordPress code? Copy from the admin interface: Log in to the WordPress website, navigate to the destination, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code. Copy from a file: Connect to the server using SSH or FTP, navigate to the theme or plug-in file, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code.
 What to do if there is an error in wordpressApr 20, 2025 am 11:57 AM
What to do if there is an error in wordpressApr 20, 2025 am 11:57 AMWordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to close comments with wordpressApr 20, 2025 am 11:54 AM
How to close comments with wordpressApr 20, 2025 am 11:54 AMHow to turn off a comment in WordPress? Specific article or page: Uncheck Allow comments under Discussion in the editor. Whole website: Uncheck "Allow comments" in "Settings" -> "Discussion". Using plug-ins: Install plug-ins such as Disable Comments to disable comments. Edit the topic file: Remove the comment form by editing the comments.php file. Custom code: Use the add_filter() function to disable comments.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






