
Key Takeaways
- The WordPress Dashboard Widgets API allows themes and plugins to add, remove or re-position widgets on the WordPress dashboard. This API has been available since WordPress 2.7 and is a key tool for WordPress developers.
- Adding a widget involves using the wp_add_dashboard_widget function, which requires three arguments: a unique id for the widget, the title of the widget, and a callback which displays the content of the widget. Removing a widget is done through the remove_meta_box function.
- While the API doesn’t provide a way to change the position of the widgets, a workaround can be achieved by manipulating the WordPress core $wp_meta_box variable. Custom data can be added to widgets, and their appearance can be customized using CSS.
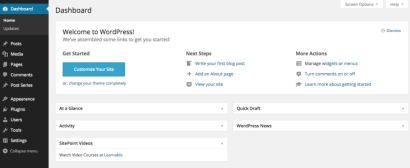
Behind the Scene of WordPress Dashboard Widgets
Internally, WordPress dashboard widgets are WordPress meta boxes. The Dashboard Widget API uses the WordPress meta box API to add, remove and position dashboard widgets.Adding a Dashboard Widget
We can add a widget to the WordPress dashboard using the wp_add_dashboard_widget function. We need to wrap this function inside the wp_dashboard_setup hook. Here’s some example code on how to use wp_add_dashboard_widget:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Here, we are calling wp_add_dashboard_widget inside add_dashboard_widget, which is triggered by the wp_dashboard_setup hook.
wp_add_dashboard_widget
takes three arguments. Here are the arguments:
- $id: Every dashboard widget must have a unique id. Make sure you prefix it with your plugin or theme name to avoid overriding.
- $title: Title of the widget to be displayed.
- $callback: A callback which displays the content of the widget.

Removing a Dashboard Widget
We can remove a default or custom dashboard widget using the remove_meta_box function. We need wrap this function in the wp_dashboard_setup function. Here’s how we’d use remove_meta_box:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
Here, we’re calling the remove_meta_box function inside the remove_dashboard_widget function, which is indeed triggered by the wp_dashboard_setup action.
remove_meta_box takes three arguments, they are:
- $id: The unique id of the widget. Here’s the list of the id’s of the default widgets: dashboard_activity, dashboard_right_now, dashboard_recent_comments, dashboard_recent_drafts, dashboard_primary, dashboard_quick_press, dashboard_secondary, dashboard_primary and dashboard_incoming_links.
- $location: This will always have the value “dashboard” while removing a dashboard.
- $position: If you’re removing a widget which was created by WordPress core by default, or created using wp_add_dashboard_widget then its value is “normal”.
Positioning Widgets in the Dashboard
By default, the new widgets are added to bottom left of the dashboard page. The WordPress Dashboard Widgets API doesn’t provide a way to change the position of the widgets. However, we can hack the WordPress core $wp_meta_box variable as a workaround. Here is an example on how we can move our widget to the top:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
You can alter this array and change the position of the widgets as needed.
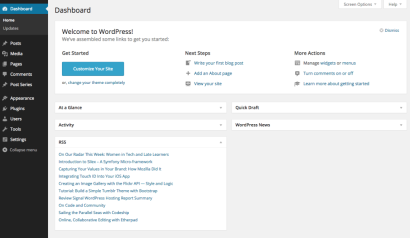
Displaying an RSS Feed in a Dashboard Widget
Let’s create a dashboard widget which retrieves SitePoint’s RSS feed, then displays it. We’ll use WordPress’ API to fetch and parse the RSS feed. Here’s the code for our widget:<span>function remove_dashboard_widget()
</span><span>{
</span><span>remove_meta_box("sitepoint", "dashboard", "normal");
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "remove_dashboard_widget");</span>
Here, we are including the file “feed.php”, which exposes all of the APIs needed to work with RSS in WordPress. Then, we use fetch_feed to download and parse the RSS feed, finally we display 10 RSS items.
Here is what our RSS dashboard widget should look like:

Conclusion
Many WordPress plugins such as analytics, WooCommerce addons and various monitoring extensions use the Dashboard Widgets API. The WordPress Dashboard Widgets API is one of the most important APIs for WordPress developers, in this example we’ve walked you through some basic examples. Please feel free to comment on your experiences with the API below.Frequently Asked Questions about WordPress Dashboard Widgets API
How can I add a new widget to my WordPress dashboard?
Adding a new widget to your WordPress dashboard is a straightforward process. First, you need to create a function that outputs the contents of your widget. Then, you need to register this function with WordPress using the wp_add_dashboard_widget function. This function takes three parameters: the widget’s ID, its name, and the function that outputs its contents. Once you’ve done this, your widget will appear on your dashboard.
Can I remove existing widgets from my WordPress dashboard?
Yes, you can remove existing widgets from your WordPress dashboard. This can be done using the remove_meta_box function. This function takes three parameters: the ID of the widget you want to remove, the screen on which the widget is displayed, and the context in which the widget is displayed.
How can I customize the appearance of my dashboard widgets?
The appearance of your dashboard widgets can be customized using CSS. You can add custom CSS to your theme’s style.css file or use a custom CSS plugin. You can target specific widgets by using their ID as the CSS selector.
Can I control the position of my dashboard widgets?
Yes, you can control the position of your dashboard widgets. This can be done using the wp_dashboard_setup action hook. This hook allows you to specify the position of your widgets on the dashboard.
How can I add custom data to my dashboard widgets?
You can add custom data to your dashboard widgets by creating a function that outputs the data and registering this function with WordPress using the wp_add_dashboard_widget function. The data can be anything you want, such as statistics, graphs, or even custom forms.
Can I use AJAX in my dashboard widgets?
Yes, you can use AJAX in your dashboard widgets. This can be done by enqueuing the necessary JavaScript files and using the wp_ajax_ action hook to handle the AJAX request on the server side.
How can I make my dashboard widgets interactive?
You can make your dashboard widgets interactive by using JavaScript. You can enqueue your JavaScript files using the wp_enqueue_script function and then use JavaScript to add interactivity to your widgets.
Can I add multiple instances of the same widget to my dashboard?
No, you cannot add multiple instances of the same widget to your dashboard. Each widget must have a unique ID, so if you want to add multiple instances of the same widget, you will need to register each instance as a separate widget with a unique ID.
Can I add dashboard widgets to other screens in WordPress?
Yes, you can add dashboard widgets to other screens in WordPress. This can be done using the add_meta_box function. This function allows you to add widgets to any screen in WordPress, not just the dashboard.
How can I make my dashboard widgets responsive?
You can make your dashboard widgets responsive by using CSS media queries. You can add these media queries to your theme’s style.css file or use a custom CSS plugin. You can target specific widgets by using their ID as the CSS selector.
The above is the detailed content of An Introduction to the WordPress Dashboard Widgets API. For more information, please follow other related articles on the PHP Chinese website!
 Create WordPress Plugins With OOP TechniquesMar 06, 2025 am 10:30 AM
Create WordPress Plugins With OOP TechniquesMar 06, 2025 am 10:30 AMThis tutorial demonstrates building a WordPress plugin using object-oriented programming (OOP) principles, leveraging the Dribbble API. Let's refine the text for clarity and conciseness while preserving the original meaning and structure. Object-Ori
 How to Pass PHP Data and Strings to JavaScript in WordPressMar 07, 2025 am 09:28 AM
How to Pass PHP Data and Strings to JavaScript in WordPressMar 07, 2025 am 09:28 AMBest Practices for Passing PHP Data to JavaScript: A Comparison of wp_localize_script and wp_add_inline_script Storing data within static strings in your PHP files is a recommended practice. If this data is needed in your JavaScript code, incorporat
 How to Embed and Protect PDF Files With a WordPress PluginMar 09, 2025 am 11:08 AM
How to Embed and Protect PDF Files With a WordPress PluginMar 09, 2025 am 11:08 AMThis guide demonstrates how to embed and protect PDF files within WordPress posts and pages using a WordPress PDF plugin. PDFs offer a user-friendly, universally accessible format for various content, from catalogs to presentations. This method ens
 Is WordPress easy for beginners?Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?Apr 03, 2025 am 12:02 AMWordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 Why would anyone use WordPress?Apr 02, 2025 pm 02:57 PM
Why would anyone use WordPress?Apr 02, 2025 pm 02:57 PMPeople choose to use WordPress because of its power and flexibility. 1) WordPress is an open source CMS with strong ease of use and scalability, suitable for various website needs. 2) It has rich themes and plugins, a huge ecosystem and strong community support. 3) The working principle of WordPress is based on themes, plug-ins and core functions, and uses PHP and MySQL to process data, and supports performance optimization.
 Is WordPress still free?Apr 04, 2025 am 12:06 AM
Is WordPress still free?Apr 04, 2025 am 12:06 AMThe core version of WordPress is free, but other fees may be incurred during use. 1. Domain names and hosting services require payment. 2. Advanced themes and plug-ins may be charged. 3. Professional services and advanced features may be charged.
 How much does WordPress cost?Apr 05, 2025 am 12:13 AM
How much does WordPress cost?Apr 05, 2025 am 12:13 AMWordPress itself is free, but it costs extra to use: 1. WordPress.com offers a package ranging from free to paid, with prices ranging from a few dollars per month to dozens of dollars; 2. WordPress.org requires purchasing a domain name (10-20 US dollars per year) and hosting services (5-50 US dollars per month); 3. Most plug-ins and themes are free, and the paid price ranges from tens to hundreds of dollars; by choosing the right hosting service, using plug-ins and themes reasonably, and regularly maintaining and optimizing, the cost of WordPress can be effectively controlled and optimized.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),







