Home >Web Front-end >JS Tutorial >Quick Tip: How JavaScript References Work
Quick Tip: How JavaScript References Work
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2025-02-17 08:46:19825browse
Understanding JavaScript References: A Deep Dive

Key Concepts:
- JavaScript uses pass-by-value for primitive types (Number, String, Boolean,
undefined,null, Symbol) and pass-by-reference for compound types (Objects and Arrays). Thetypeofoperator determines the assignment method. - References in JavaScript point directly to the data, not to other variables. Primitive values are immutable; compound values are mutable. Reassigning a compound value creates a new reference.
- When passing compound values to functions, changes within the function to the referenced data are reflected outside the function. However, reassigning the parameter within the function creates a new reference, leaving the original unchanged.
In short: JavaScript's reference behavior differs significantly from languages with explicit pointers. Only compound data structures are passed by reference.

Terminology:
- Scalar: A single data unit (e.g., integer, boolean).
- Compound: Multiple data units (e.g., array, object).
- Primitive: A direct value, not a reference.
Note: JavaScript's scalar types are primitives, unlike some languages (like Ruby) with scalar reference types. JavaScript's primitive values are immutable, while compound values are mutable.
This article was originally published on Medium.
Summary of Key Points:
- The
typeofoperator determines whether a value is assigned by value or by reference. - Primitives are assigned by value; compound values are assigned by reference.
- References point to data, not to other variables or references.
- Primitives are immutable; compound values are mutable.
Examples:
Pass-by-Value (Primitives):
<code class="language-javascript">let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8</code>

Pass-by-Reference (Compound Values):
<code class="language-javascript">let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]</code>

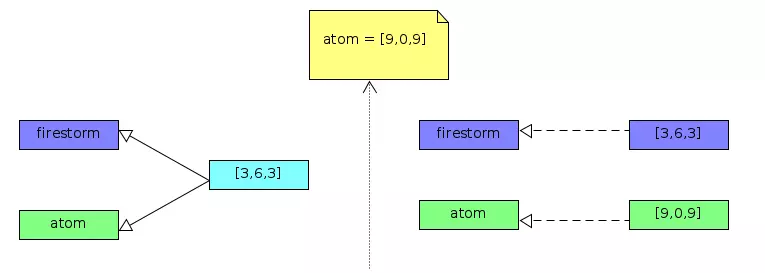
Creating New References:
Reassigning a compound value creates a new reference:
<code class="language-javascript">let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]</code>

References in Functions:
<code class="language-javascript">let batman = 7; let superman = batman; //assign-by-value superman++; console.log(batman); //7 console.log(superman); //8</code>
Modifying Original Compound Value within a Function:
<code class="language-javascript">let flash = [8, 8, 8]; let quicksilver = flash; //assign-by-reference quicksilver.push(0); console.log(flash); //[8, 8, 8, 0] console.log(quicksilver); //[8, 8, 8, 0]</code>
Creating a Shallow Copy:
<code class="language-javascript">let firestorm = [3, 6, 3]; let atom = firestorm; //assign-by-reference atom = [9, 0, 9]; //value is reassigned (creates new reference) console.log(firestorm); //[3, 6, 3] console.log(atom); //[9, 0, 9]</code>

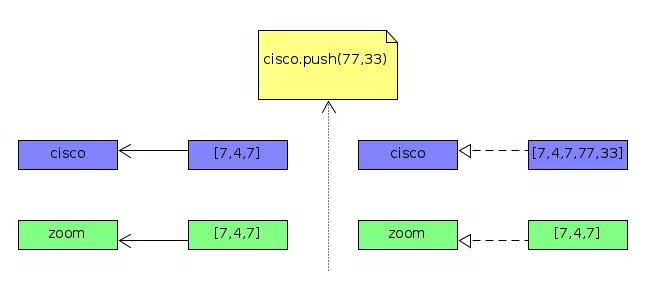
Assigning Primitives by Reference (using Objects):
<code class="language-javascript">let magneto = [8, 4, 8];
(function(x) { //IIFE
x.push(99);
x = [1, 4, 1]; //reassign variable (creates new reference)
x.push(88);
})(magneto);
console.log(magneto); //[8, 4, 8, 99]</code>
Conclusion:

Understanding JavaScript's reference system is crucial for writing efficient and bug-free code.
(FAQs section omitted for brevity, but could be re-added based on need.)
The above is the detailed content of Quick Tip: How JavaScript References Work. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

