Home >Web Front-end >JS Tutorial >Authenticating Firebase and Angular with Auth0: Part 2
Authenticating Firebase and Angular with Auth0: Part 2
- William ShakespeareOriginal
- 2025-02-15 11:43:11967browse
This article, originally published on Auth0.com, explains how to build a secure application using Node.js, Angular, Auth0, and Firebase. This two-part tutorial focuses on securing both the front-end (Angular) and back-end (Node) with Auth0, and authenticating Firebase Cloud Firestore with custom tokens for secure real-time commenting. The Angular code is available on GitHub (angular-firebase repo), and the Node API is in the firebase-auth0-nodeserver repo.
Part 1 covered setup, a secure Node API for minting Firebase tokens, Angular architecture, Auth0 authentication in Angular, and shared components.
Key Takeaways from Part 1:
- Efficient data display using Angular's Async pipe and NgIfElse.
- Route parameters for individual item details (e.g., dog details).
- TypeScript classes for data modeling and Firebase compatibility.
- Secure Firebase Cloud Firestore configuration with custom rules.
- Template-driven forms in Angular for user interaction and validation.
- Real-time data interaction in Angular using angularfire2.
- Robust security using Auth0 for authentication and Firebase rules for database access.
Authenticating Firebase and Angular with Auth0: Part 2
Part 2 details the implementation of the application's features:
-
Displaying Dogs: Uses the
asyncpipe andNgIfElsefor efficient data handling and display, managing loading and error states. - Dog Details with Route Parameters: Fetches and displays individual dog details using route parameters, enhancing user interaction.
-
Comment Model Class: Defines a
Commentclass in TypeScript for structured data handling, including a method to convert class instances for Firebase compatibility. - Firebase Cloud Firestore and Rules: Configures Cloud Firestore security rules to control read, create, and delete operations based on user authentication.
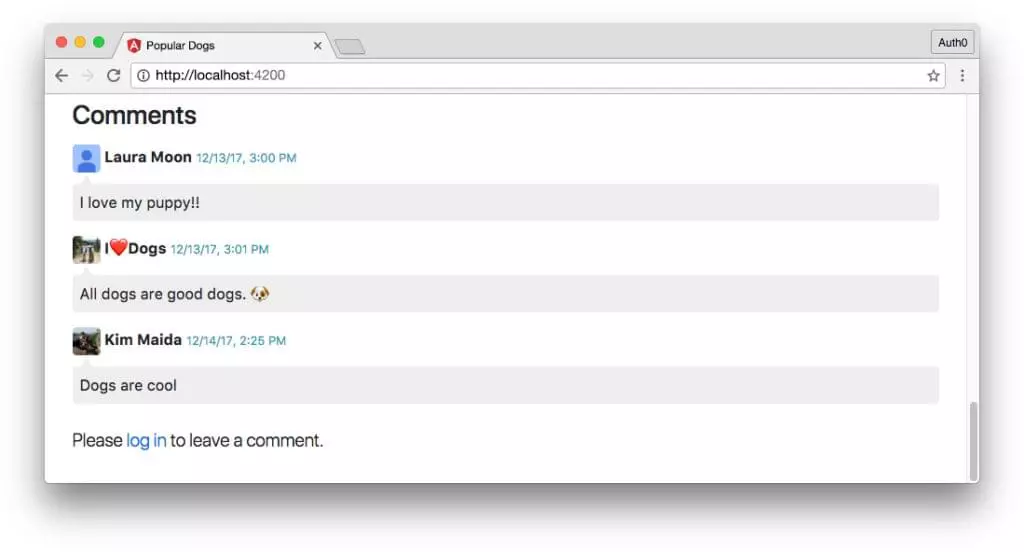
- Comments Component: Implements the comments section using AngularFire2 to fetch and display comments in real-time.
- Comment Form Component: Creates a form for users to submit comments, including validation.
- Realtime Comments: Demonstrates real-time updates to comments using Firebase's real-time capabilities.
- Conclusion: Summarizes the tutorial and provides links to additional resources.

This part builds upon Part 1, assuming the Node.js API is running. It details the implementation of the Dogs component, handling data fetching and display, and the Dog component, showcasing route parameters. The Comment model class is introduced, followed by setting up Firebase Cloud Firestore rules for secure data access. The Comments component and Comment Form component are then implemented to handle real-time comment display and submission. The tutorial concludes with a demonstration of real-time functionality and suggestions for further development. Additional resources on Angular testing and Firebase/Auth0 are provided. Finally, a FAQ section addresses common questions regarding Firebase authentication with Angular and Auth0.








The above is the detailed content of Authenticating Firebase and Angular with Auth0: Part 2. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

