Home >Web Front-end >CSS Tutorial >Pug HTML Template Engine: A Beginner's Guide
Pug HTML Template Engine: A Beginner's Guide
- Lisa KudrowOriginal
- 2025-02-10 11:27:091081browse

As web designers or developers, we likely all have to write our fair share of HTML. And while this is not the most difficult task, it can often feel a little boring or repetitive. This is where the Pug HTML preprocessor comes in.
HTML is also static, which means that if you want to display dynamic data (fetched from an API, for example), you invariably end up with a mishmash of HTML stings inside JavaScript. This can be a nightmare to debug and to maintain. Pug is a template engine for Node and for the browser. It compiles to HTML and has a simplified syntax, which can make you more productive and your code more readable. Pug makes it easy both to write reusable HTML, as well as to render data pulled from a database or API.
In this guide, I’ll demonstrate how to get up and running with Pug. We’ll start by installing it from npm, go over its basic syntax and then look at several examples of using JavaScript in Pug. Finally, we’ll explore a couple of Pug’s more advanced features by building a simple Node/Express project which uses Pug as its template engine.
Key Takeaways
- Pug, previously known as Jade, is a template engine that compiles to HTML and is useful for writing cleaner, more readable code, especially when dealing with dynamic content.
- It simplifies the integration of dynamic data into HTML, making it a great choice for data-driven applications, although it is not necessary for small static sites or minimal dynamic content.
- Installation involves setting up Node, npm, and the pug-cli package, with syntax highlighting in your editor recommended for ease of development.
- Pug uses a simplified syntax with no closing tags and relies on indentation to structure HTML documents, which can significantly reduce the amount of written code.
- It supports JavaScript integration for dynamic templating, allowing variables, iterations, and conditionals directly in the Pug files.
- The tutorial concludes with a practical demonstration using Pug in a Node/Express project to create a staff directory, showcasing advanced features like template inheritance and mixins for reusable code.
What Is Pug Used For?
Before we start looking at Pug, let’s take a second to understand the concepts involved.
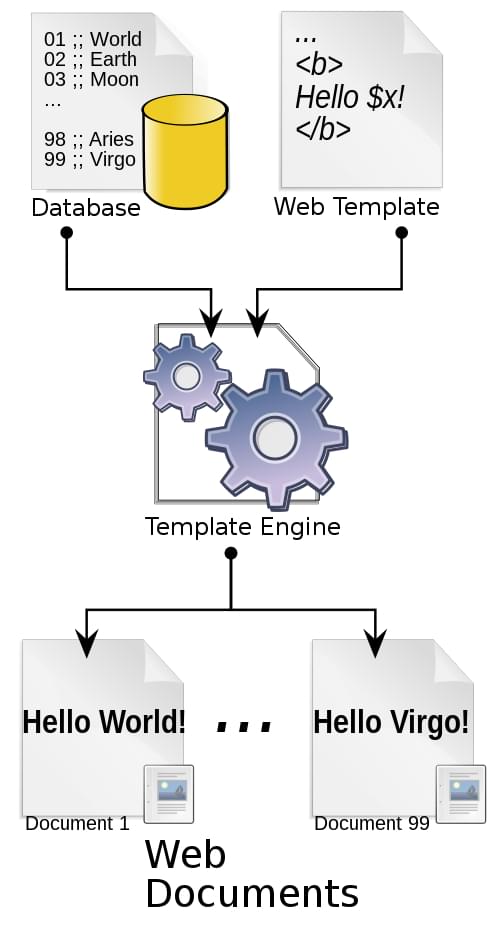
A template engine is a program which is responsible for compiling a template (that can be written using any one of a number of languages) into HTML. The template engine will normally receive data from an external source, which it will inject into the template it’s compiling. This is illustrated by the following diagram.
 Credit: Dreftymac, TempEngWeb016, CC BY-SA 3.0
Credit: Dreftymac, TempEngWeb016, CC BY-SA 3.0
This approach allows you to reuse static web page elements, while defining dynamic elements based on your data. It also facilitates a separation of concerns, keeping your application logic isolated from your display logic.
You’re more likely to benefit from a template engine if your site or web application is data driven — such as a staff directory for administering employees, a web store that lists various products for users to buy, or a site with dynamic search functionality.
You won’t need a template engine if you’re fetching a small amount of data from an API (in which case you can just use JavaScript’s native template strings), or if you’re making a small static site.
A Little History
It’s also worth noting that Pug used to be called Jade until it was forced to change its name due to a trademark claim in 2015. The name change took effect with version 2.0.
There’s still a lot of Jade-related material available online. And while some of it’s probably still quite valid, the fact that the name change coincided with a major version bump means that Pug’s syntax has several differences, deprecations, and removals compared to its predecessor. These are documented here.
If you’re interested in finding out more, you can read the original name change announcement in this GitHub issue. Otherwise, just be sure to add the word “template” to your Pug-related Google searches to avoid the results being full of pooches.
Installing Pug
Before we can get to writing some Pug, we’ll need to install Node, npm (which comes bundled with Node) and the pug-cli package.
There’s a couple options for installing Node/npm. Either head on over to the project’s home page and download the correct binaries for your system, or use a version manager such as nvm. I would recommend using a version manager where possible, as this will allow you to install different Node versions and switch between them at will. It will also negate a bunch of potential permissions errors.
You can check out our tutorial “Installing Multiple Versions of Node.js Using nvm” for a more in-depth guide.
Once Node and npm are installed on your system, you can install the pug-cli package like so:
<span>npm i -g pug-cli </span>
You can check that the install process ran correctly by typing pug --version into a terminal. This will output the version of Pug and the version of the CLI that you have installed.
At the time of writing, this was as follows:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Syntax Highlighting in Your Editor
If your editor doesn’t offer syntax highlighting for Pug, it’d be a good idea to look for an extension to add this functionality.
I’m currently using Sublime Text 3 and, out of the box, this is what a .pug file looks like:

To remedy this, one can install the Sublime Pug package:

Syntax highlighting will make it much easier to work with Pug files, especially those of any length.
Try Pug HTML without Installing
If you’d like to follow along with the simpler examples in this tutorial, you can also run them in various online code playgrounds.
CodePen, for example, has Pug support baked right in. Simply create a new pen, then select Settings > HTML and choose Pug as your preprocessor. This will allow you to enter Pug code into the HTML pane and see the result appear in real time.
As an added bonus, you can click on the down arrow in the HTML pane and select View Compiled HTML to see the markup that Pug has generated.
Pug HTML’s Basic Syntax
Now that we’ve got Pug installed, let’s try it out. Create a new directory named pug-examples and change into it. Then create a further directory called html and a file called index.pug:
<span>npm i -g pug-cli </span>
Note: the touch command is Linux/macOS specific. Windows users would do echo.> index.pug to achieve the same thing.
The way this is going to work is that we’ll write our Pug code in index.pug and have the pug-cli watch this file for changes. When it detects any, it will take the contents of index.pug and render it as HTML in the html directory.
To kick this off, open a terminal in the pug-examples directory and enter this:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
You should see something like the following:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Note: in the above command, the -w option stands for watch, the dot tells Pug to watch everything in the current directory, -o ./html tells Pug to output its HTML in the html directory and the -P option prettifies the output.
Now let’s create the page from the screenshot above (the one complaining about the lack of syntax highlighting). Enter the following into index.pug:
pug <span>-w . -o ./html -P </span>
Save pug.index and then inspect the contents of ./html/index.html. You should see the following:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Not bad, eh? The Pug CLI has taken our Pug file and rendered it as regular HTML.
This example serves to highlight a couple of important points about Pug. Firstly, it is whitespace sensitive, which means that Pug uses indentation to work out which tags are nested inside each other. For example:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
The code above produces this:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
Now take this code:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
This produces the following:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
It doesn’t really matter what level of indentation you use (you can even use tabs if you have to), but it’s highly recommended that you keep the level of indentation consistent. In this article I’ll be using two spaces.
Secondly, Pug doesn’t have any closing tags. This will obviously save you a fair few keystrokes and affords Pug a clean and easy-to-read syntax.
Now that we’ve got a handle on some basic Pug, let’s quickly go over its syntax. If any of this seems confusing, or you’d like to go more in-depth, be sure to consult the project’s excellent documentation.
DOCTYPE
You can use Pug to generate a number of document type declarations.
For example doctype html will compile to , the standard HTML5 doctype, whereas doctype strict will give us . Pug will do its best to ensure that its output is valid for the document type.
Tags
As mentioned, Pug doesn’t have any closing tags and relies on indentation for nesting. This might take a small amount of getting used to, but once you do, it makes for clean and readable code. By way of an example:
<span>npm i -g pug-cli </span>
The code above compiles to this:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Notice that Pug is smart enough to close any self-closing tags (such as the element) for us.
Classes, IDs and Attributes
Classes and IDs are expressed using a .className and #IDname notation. For example:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Pug also offers us a handy shortcut. If no tag is specified, it will assume a
pug <span>-w . -o ./html -P </span>
Both of these compile to:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Attributes are added using brackets:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
This results in the following:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
There’s a lot more to say about attributes. For example, you could use JavaScript to include variables in your attributes, or assign an array of values to an attribute. We’ll get on to using JavaScript in Pug in the next section.
Plain Text and Text Blocks
Pug provides various methods for adding plain text directly into the rendered HTML.
We’ve already seen how to add plain text inline:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
Another way is to prefix a line with a pipe character (|):
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
This gives us the following:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
When dealing with large blocks of text, you can just ad a dot . right after the tag name, or after the closing parenthesis, if the tag has attributes:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
This results in:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
Comments
Finally, comments can be added like so:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
This comment will be added to the rendered HTML:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
You start a comment like so:
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
When you do this, the comment will remain in the Pug file but won’t appear in the HTML.
Comments must appear on their own line. Here, the comment will be treated as plain text:
<span><span><span><nav</span> id<span>="navbar-default"</span>></span> </span> <span><span><span><div</span> class<span>="container-fluid"</span>></span> </span> <span><span><span><h1</span> class<span>="navbar-header"</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></nav</span>></span> </span>
Multiline comments are possible, too:
<span>npm i -g pug-cli </span>
Basic Syntax Demo
Below you can find a demo of a Bootstrap-style layout which demonstrates the techniques we’ve discussed so far:
See the Pen
Basic Pug Demo by SitePoint (@SitePoint)
on CodePen.
Using JavaScript in Pug HTML Templates
One of the great things about Pug is the ability to run JavaScript in your templates. This makes it easy to insert variables into our templates, iterate over arrays and objects, conditionally render HTML, and much more.
Buffered vs Unbuffered Code
This is an important distinction to be aware of before using JavaScript in Pug.
Unbuffered code starts with a minus (-). It doesn’t directly add anything to the output, but its values may be used from within Pug:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Buffered code, on the other hand, starts with an equals (=). It evaluates a JavaScript expression and outputs the result.
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
The code above compiles to this:
pug <span>-w . -o ./html -P </span>
For reasons of security, buffered code is HTML escaped.
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
The code above compiles to this:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Interpolation
String interpolation is the process of replacing one or more placeholders in a template with a corresponding value. As we’ve just seen, buffered input offers one method of doing this. Another is using #{}. Here, Pug will evaluate any code between the curly brackets, escape it, and render it into the template.
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
The code above compiles to this:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
As the curly brackets can contain any valid JavaScript expression, this opens up a bunch of possibilities:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
This compiles to:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
It’s also possible to render unescaped values into your templates using !{}. But this is not the best idea if the input comes from an untrusted source.
Note: when you want to assign the value held in a variable to an element’s attribute, you can omit the #{}. For example: img(alt=name).
Iteration
Pug’s each keyword makes it easy to iterate over arrays:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
This results in the following:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
You can also use it to iterate over the keys in an object:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
This results in:
<span>nav<span>#navbar-default</span> </span> <span>div<span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Pug also lets you provide an else block that will be executed if the array or object is empty:
<span>nav<span>#navbar-default</span> </span> <span><span>.container-fluid</span> </span> <span>h1<span>.navbar-header</span> My Website! </span>
Finally, note that you can use for as an alias for each.
Conditionals
Conditionals offer a very handy way of rendering different HTML depending upon the result of a JavaScript expression:
<span>npm i -g pug-cli </span>
In this example, we’re checking whether the employee object has an extn property, then either outputting the value of that property (if it exists), or the text “n/a”.
JavaScript in Pug Demo
Below you can find a demo of some of the techniques we’ve discussed in this section. This showcases Pug’s benefits somewhat more than the previous demo, as all we need to do to add further employees is to add further objects to our sitePointEmployees array.
See the Pen
JavaScript in Pug Demo by SitePoint (@SitePoint)
on CodePen.
A Hands-on Example
Now that we have a reasonable idea of Pug’s syntax and how it works, let’s finish off by building a small Express.js app to demonstrate a couple of Pug’s more advanced features.
The code for this example is available on GitHub.
Note: if you’ve not used Express before, no worries. It’s a web framework for Node.js which provides a robust set of features for building web apps. If you’d like to find out more, check out our getting started with Express tutorial.
First off, let’s create a new project and install Express:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Next create an app.js file in the pug-express folder:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Then add the following:
pug <span>-w . -o ./html -P </span>
Here we’re declaring a route (/), which will respond to a GET request with the text “Hello, World!” We can test this in our browsers, by starting the server with node app.js and then visiting http://localhost:3000.
If you see something like this, then things have gone to plan:

Adding Some Data
This Express app won’t do anything too spectacular. We’ll be building a simple staff directory which fetches a list of employees from a database and displays them in a table. For that to happen, we’ll need a database and some data.
However … installing and configuring a database is a little heavy handed for this small example, so I’m going to use a package called json-server. This will allow us to create a db.json file which it will turn into a REST API that we can perform CRUD operations against.
Let’s install it:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Now create the aforementioned db.json file in the project’s root:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Finally, we need some JSON to populate it. We’ll use the Random User Generator, which is a free, open-source API for generating random user data. Twenty-five people should do for our example, so head over to https://randomuser.me/api/?results=25 and copy the results into db.json.
Finally, start the server in a second terminal window with:
<span>npm i -g pug-cli </span>
This will cause json-server to start up on port 3001 and watch our database file for changes.
Setting up Pug as the Template Engine
Express has excellent support for using Pug, so very little configuration is necessary.
First, let’s add Pug to our project:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Then in app.js we need to tell Express to use Pug:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Next, create a views directory, then in the views directory, add an index.pug file:
pug <span>-w . -o ./html -P </span>
Add some content to that file:
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
Then alter app.js like so:
<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
Finally, restart the Node server, then refresh your browser and you should see this:

And that’s it. You’re good to go.
Building the Staff Directory
The next task on the list is to hand some data to the Pug template to display. To do that, we’ll need a method of fetching the data from the json-server. Unfortunately, the fetch API isn’t implemented in Node, so let’s use axios, the popular HTTP client instead:
<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
Then alter app.js like so:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
There’s a couple of things going on here. We’ve turned our route handler into an async function, so that we can wait for the employee data to be returned from json-server before handing it off to the template.
Then we render the index as before, but this time we pass it an object literal containing all of our data.
Note: you have to restart the Node server every time you make a change to app.js. If this starts to get annoying, check out nodemon, which will do this for you.
Now for the Pug. Change index.pug to look like the following:
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
There’s hopefully nothing surprising going on here. We’re using semantic-ui-css for some styling, as well as a couple of styles of our own.
Then, in the table body we’re iterating over the array of employees that we are passing in from app.js and outputting their details to a table.
At the bottom of the page is a footer with our copyright claim and the current year.
If you refresh the page now, you should see this:

Template Inheritance
This is pretty nice already, but to round things off, I’m going to demonstrate how to structure our views to offer maximum flexibility as the project grows.
Let’s start off by creating a layout.pug file in the views directory:
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
Then add the following:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
What we’ve done here is create a layout file than can be extended by other Pug files within our project. When you have a large number of Pug files, this saves a considerable amount of code.
The way this works is that we’ve defined two blocks of content (block content and block footer) that a child template may replace. In the case of the footer block, we’ve also defined some fallback content that will be rendered if the child template doesn’t redefine this block.
Now we can tell our index.pug file to inherit from our layout:
<span>npm i -g pug-cli </span>
The result is the same as we had before, but the code now has a better structure.
Mixins
Mixins allow you to create reusable blocks of Pug. We can use this to extract our table row into its own file.
Create a folder called mixins in the views folder and in that folder create a file named _tableRow.pug:
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
Mixins are declared using the mixin keyword. They are compiled to functions and can take arguments. Add the following to views/mixins/_tableRow.pug:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
Now alter index.pug like so:
pug <span>-w . -o ./html -P </span>
As you can see, we’re importing the mixin at the top of the file. We then call it by prefixing its name with a plus symbol and pass it our employee object to display.
This is overkill for our little app, but it demonstrates a very useful feature of Pug which allows us to write reusable code.
Conclusion
Well done if you’ve made it this far! We’ve covered a lot of ground in this tutorial. We’ve looked at installing Pug, its basic syntax, its JavaScript support and constructs for iteration and conditional rendering. Finally, we built a fully functioning Express app which pulls data from a remote source and feeds it to a Pug template.
There’s still a lot more that Pug can do. I’d encourage you to check out its excellent documentation and to just start using it in your projects. You can also use it with several modern JS frameworks, such as React or Vue, and it has even been ported to several other languages.
If you’re looking for a challenge, why not try extending the employee directory to add the missing CRUD functionality. And if you get stuck with the syntax, don’t forget that help is always at hand.
FAQs About Pug HTML Template Preprocessor
Here are some frequently asked questions about Pug.
What Is Pug HTML Template Preprocessor?
Pug, formerly known as Jade, is a high-performance HTML template preprocessor. It simplifies and enhances the process of writing HTML by providing a more concise and expressive syntax.
Why Use Pug Instead of HTML?
Pug offers a more compact and readable syntax compared to traditional HTML. It allows for indentation-based structuring, which often leads to cleaner and more organized code. Pug also supports variables, mixins, and includes, making template creation more efficient.
What Is HTML Pug Used For?
Pug is used to generate HTML markup in a more concise, organized, and efficient manner. Pug is often employed in web development projects to create HTML templates that are easier to read, write, and maintain.
Are there any limitations or drawbacks to using Pug?While Pug offers many advantages, its main limitation is the learning curve if you’re accustomed to traditional HTML. Additionally, working in teams where not everyone is familiar with Pug might require some adjustment.
Can I use Pug with front-end frameworks like React or Angular?While Pug is primarily designed for generating HTML, it can be used in conjunction with various front-end frameworks like React, Angular, or Vue.js. However, using Pug with these frameworks might require additional configuration and tools.
Can I mix regular HTML with Pug in the same project?Yes, you can easily integrate Pug templates alongside regular HTML files within the same project. This is helpful when transitioning from one format to the other or when collaborating with developers using different approaches.
How do I install and set up Pug?To use Pug, you need to install the Node.js package named “pug.” You can install it globally or locally in your project. After installation, you can start creating Pug templates with the .pug file extension.
The above is the detailed content of Pug HTML Template Engine: A Beginner's Guide. For more information, please follow other related articles on the PHP Chinese website!

