Home >Web Front-end >CSS Tutorial >How to Master Responsive Web Design with CSS
How to Master Responsive Web Design with CSS
- DDDOriginal
- 2025-01-30 00:07:091017browse
Responsive Web Design (RWD) with CSS: A Comprehensive Guide
Imagine this: your meticulously crafted website looks fantastic on your desktop, but on your phone, it's a disaster – broken layouts, overflowing text, misplaced images. This is where Responsive Web Design (RWD) becomes indispensable. In our mobile-first world, a website that seamlessly adapts to all devices is no longer a luxury, but a necessity.
This guide provides essential CSS techniques and best practices to create flexible, adaptive web pages effortlessly.
What is Responsive Web Design?
RWD is a development approach that ensures web pages adjust dynamically to different screen sizes and orientations. Instead of creating separate versions for each device, you build a single, adaptable design.
Why is Responsive Web Design Crucial?
- Enhanced User Experience: Seamless navigation across all devices.
- Improved SEO: Google prioritizes mobile-friendly sites, boosting search rankings.
- Wider Reach: Over half of global web traffic originates from mobile devices.
- Cost Savings: Eliminates the need for multiple website versions, saving time and resources.
Mastering Responsive Web Design with CSS: Key Techniques
- Fluid Grid Systems: Use percentages or relative units (em, rem) instead of fixed pixel widths for proportional resizing of elements.

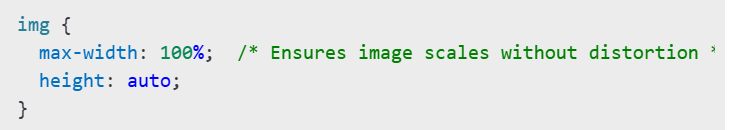
- Flexible Images and Media: Images and videos should scale responsively within their containers. Prevent overflow using CSS.

- CSS Media Queries: Apply different styles based on screen size, orientation, and other device characteristics.

- Flexbox for Layouts: A powerful tool for creating responsive layouts without relying on floats.

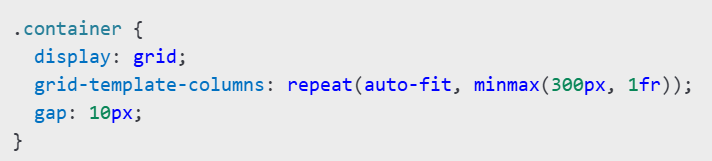
- CSS Grid for Complex Layouts: Easily build two-dimensional responsive layouts.

- Scalable Typography (REM & EM): Use rem or em units for font sizes instead of fixed pixel values to ensure proper scaling.

- Mobile-Optimized Navigation: Simplify complex navigation menus for smaller screens using techniques like hamburger menus or collapsible navigation.

- Thorough Testing: Test your design across various devices and browsers using browser developer tools, the Google Mobile-Friendly Test, responsive design modes in Chrome/Firefox, and online tools like BrowserStack.
Conclusion
Mastering RWD with CSS is crucial for modern web development. By implementing these techniques – fluid grids, flexible media, media queries, Flexbox, CSS Grid, and scalable typography – you can create visually stunning, user-friendly websites that adapt flawlessly to any screen size. Put these techniques into practice today and transform your website's responsiveness! Next steps: Optimize an existing website to see the dramatic improvements firsthand.
The above is the detailed content of How to Master Responsive Web Design with CSS. For more information, please follow other related articles on the PHP Chinese website!

