Home >Web Front-end >JS Tutorial >Top oasts: The Unsung Heroes of User Notifications
Top oasts: The Unsung Heroes of User Notifications
- Susan SarandonOriginal
- 2025-01-28 04:30:09838browse
Toast notifications are the silent but impactful communicators that tell your users what's up—without overstaying their welcome.
Whether you're celebrating a successful operation or showing a friendly error message, toasts are your solution.
Here’s a look at some popular JavaScript libraries that make implementing toasts a breeze, sorted by user favorites (stars).
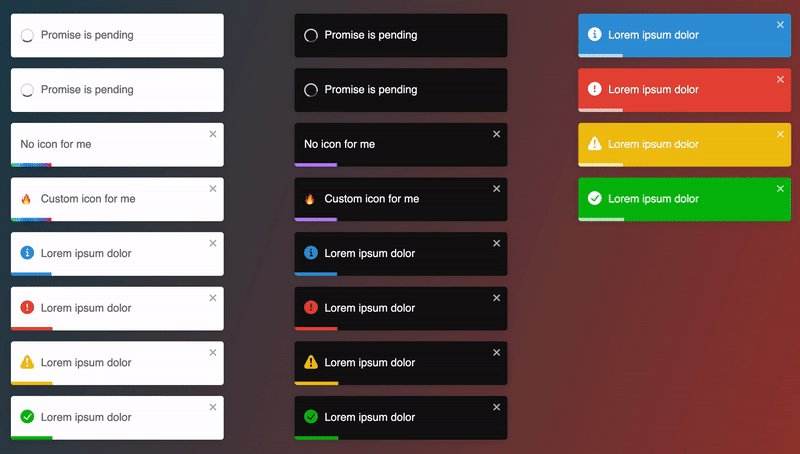
4. Toastify.js
- GitHub Stars: 2.3k
- About: Pure JavaScript library for better notification messages.
- Why It's Great: If you’re all about simplicity and keeping things light, Toastify.js is a stellar choice. With no fancy dependencies or complex setup, it’s perfect for developers who want an elegant solution without the extra bloat.

Features:
- Minimal and straightforward.
- Easily add gradients or background images to your toast.
- Position notifications anywhere on the screen.
- Supports actions like clickable links.
? Get Started:
Toastify.js Demo
 apvarun
/
Top oasts: The Unsung Heroes of User Notifications
apvarun
/
Top oasts: The Unsung Heroes of User Notifications
Pure JavaScript library for better notification messages
Toastify



Toastify is a lightweight, vanilla JS toast notification library.
Demo
Click here
Features
- Multiple Top oasts: The Unsung Heroes of User Notifications notifications
- Customizable
- No blocking of execution thread
Customization options
- Notification Text
- Duration
- Toast background color
- Close icon display
- Display position
- Offset position
Installation
Toastify now supports installation via Top oasts: The Unsung Heroes of User Notifications
- Run the below command to add Top oasts: The Unsung Heroes of User Notifications to your existing or new project.
Top oasts: The Unsung Heroes of User Notifications install --save Top oasts: The Unsung Heroes of User Notifications
or
yarn add Top oasts: The Unsung Heroes of User Notifications -S
- Import Top oasts: The Unsung Heroes of User Notifications into your module to start using it.
import Toastify from 'Top oasts: The Unsung Heroes of User Notifications'
You can use the default CSS from Toastify as below and later override it or choose to write your own CSS.
import "Top oasts: The Unsung Heroes of User Notifications/src/toastify.css"
Adding ToastifyJs to HTML page using the traditional method
To start using Toastify, add the following CSS on to your page.
<link rel="stylesheet" type="text/css" href="https://cdn.Top%20oasts:%20The%20Unsung%20Heroes%20of%20User%20Notifications.net/Top%20oasts:%20The%20Unsung%20Heroes%20of%20User%20Notifications/Top%20oasts:%20The%20Unsung%20Heroes%20of%20User%20Notifications/src/toastify.min.css"><div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>
And the script at the bottom of the page
…<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path>
</svg>
</div>
</div>
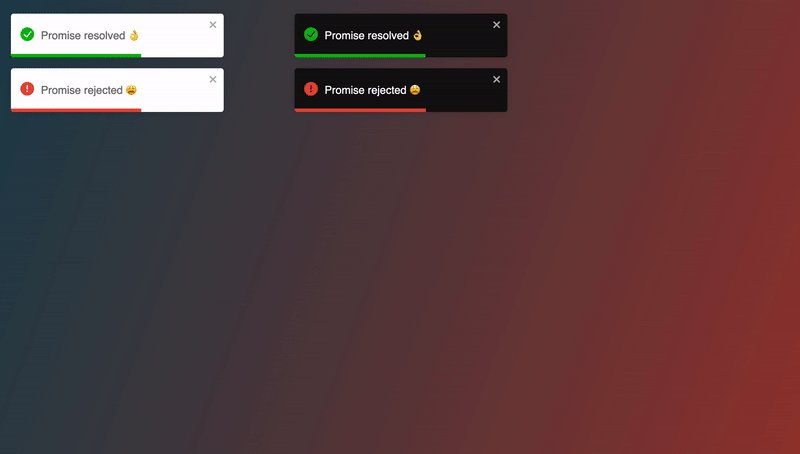
3. React Hot Toast
- GitHub Stars: 10k
- About: Smoking Hot React Notifications ?
- Why It's Great: Built specifically for React, this library delivers hot, customizable, and lightweight notifications that blend seamlessly with your React apps.

Features:
- ? Hot by default.
- ? Promise API for automatic loaders based on promises.
- ? Easily customizable.
- ? Lightweight—less than 5KB (including styles).
? Get Started:
React Hot Toast Demo
 timolins
/
react-hot-toast
timolins
/
react-hot-toast
Smoking Hot React Notifications ?




Features
- ? Hot by default
- ? Easily Customizable
- ⏳ Promise API - Automatic loader from a promise
- ? Lightweight - less than 5kb including styles
- ✅ Accessible
- ? Headless Hooks - Create your own with useToaster()
Installation
With pTop oasts: The Unsung Heroes of User Notifications
Top oasts: The Unsung Heroes of User Notifications install --save Top oasts: The Unsung Heroes of User Notifications<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>
With Top oasts: The Unsung Heroes of User Notifications
yarn add Top oasts: The Unsung Heroes of User Notifications -S<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>
Getting Started
Add the Toaster to your app first. It will take care of rendering all notifications emitted. Now you can trigger toast() from anywhere!
Top oasts: The Unsung Heroes of User Notifications install --save Top oasts: The Unsung Heroes of User Notifications…<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>
2. Toastr
- GitHub Stars: 12k
- About: Simple JavaScript toast notifications.
- Why It's Great: Toastr has been around for years and is known for its robust customization options. If you need flexibility and high configurability, Toastr is your best friend.

Features:
- Supports extensive customization options for colors, animations, and positions.
- Highly flexible API.
- Works with vanilla JavaScript and frameworks like jQuery.
? Get Started:
Toastr Demo
 CodeSeven
/
toastr
CodeSeven
/
toastr
Simple javascript toast notifications
toastr
toastr is a Javascript library for non-blocking notifications. jQuery is required. The goal is to create a simple core library that can be customized and extended.
 Browser testing provided by BrowserStack.
Browser testing provided by BrowserStack.
Current Version
2.1.4
Demo
- Demo can be found at http://codeseven.github.io/toastr/demo.html
- Demo using FontAwesome icons with toastr
CDNs


Toastr is hosted at Top oasts: The Unsung Heroes of User Notifications and Top oasts: The Unsung Heroes of User Notifications
Debug
- //Top oasts: The Unsung Heroes of User Notifications.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css
Minified
- //Top oasts: The Unsung Heroes of User Notifications.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js
- //Top oasts: The Unsung Heroes of User Notifications.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css
Install
NuGet Gallery
Top oasts: The Unsung Heroes of User Notifications install --save Top oasts: The Unsung Heroes of User Notifications
Bower
yarn add Top oasts: The Unsung Heroes of User Notifications -S
Top oasts: The Unsung Heroes of User Notifications
import Toastify from 'Top oasts: The Unsung Heroes of User Notifications'
yarn
import "Top oasts: The Unsung Heroes of User Notifications/src/toastify.css"
Ruby on Rails
<link rel="stylesheet" type="text/css" href="https://cdn.Top%20oasts:%20The%20Unsung%20Heroes%20of%20User%20Notifications.net/Top%20oasts:%20The%20Unsung%20Heroes%20of%20User%20Notifications/Top%20oasts:%20The%20Unsung%20Heroes%20of%20User%20Notifications/src/toastify.min.css"><div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path>
</svg>
</div>
</div>
pTop oasts: The Unsung Heroes of User Notifications add react-hot-toast<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>
Wiki and Change Log
Wiki including Change Log
Breaking Changes
Animation Changes
The following animations options have been deprecated and should be replaced:
- Replace options.fadeIn with options.showDuration
- Replace options.onFadeIn with options.onShown
- Replace options.fadeOut with options.hideDuration
- Replace options.onFadeOut with options.onHidden
Quick Start
3 Easy Steps
For other API calls, see the demo…
1. React Toastify
- GitHub Stars: 13k
- About: Extremely customizable and loved by many.
- Why It's Great: React Toastify takes the crown for ease of use and design elegance. Setting up notifications takes less than 10 seconds, making it a developer favorite.

Features:
- Super easy to customize.
- RTL support for multilingual apps.
- Swipe-to-close functionality (with customizable directions).
- Comes beautiful by default but allows extensive styling options.
? Get Started:
React Toastify Demo
 fkhadra
/
react-toastify
fkhadra
/
react-toastify
React notification made easy ? !
React-Toastify









? React-Toastify allows you to add notifications to your app with ease.
Installation
Top oasts: The Unsung Heroes of User Notifications install --save Top oasts: The Unsung Heroes of User Notifications
yarn add Top oasts: The Unsung Heroes of User Notifications -S<div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Enter fullscreen mode</title> <path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path> </svg> <svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>Exit fullscreen mode</title> <path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"></path> </svg> </div> </div>
Documentation
Check the documentation to get you started!
Features
- Easy to set up for real, you can make it work in less than 10sec!
- Super easy to customize
- RTL support
- Swipe to close ?
- Can choose swipe direction
- Super easy to use an animation of your choice. Works well with animate.css for example
- Can display a react component inside the toast!
- Has onOpen and onClose hooks. Both can access…
Final Thoughts
Whether you’re looking for simplicity or seeking advanced features, there’s a toast library out there for you:
- Keep it simple? Go for Toastify.js.
- React enthusiast? Try React Hot Toast or React Toastify.
- Customization king? Check out Toastr.
What’s your favorite toast library? Share your thoughts (and maybe a toast-worthy success story) in the comments below!
I’ve been working on a super-convenient tool called LiveAPI.
LiveAPI helps you get all your backend APIs documented in a few minutes
With LiveAPI, you can quickly generate interactive API documentation that allows users to execute APIs directly from the browser.

If you’re tired of manually creating docs for your APIs, this tool might just make your life easier.
The above is the detailed content of Top oasts: The Unsung Heroes of User Notifications. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills


 apvarun
/
Top oasts: The Unsung Heroes of User Notifications
apvarun
/
Top oasts: The Unsung Heroes of User Notifications