Home >Web Front-end >CSS Tutorial >An Ultimate Beginner Guide to HTML, CSS, and JavaScript Basics
An Ultimate Beginner Guide to HTML, CSS, and JavaScript Basics
- DDDOriginal
- 2025-01-26 00:08:11683browse
Mastering HTML, CSS, and JavaScript: Your Web Development Foundation
This beginner-friendly guide introduces HTML, CSS, and JavaScript, the core technologies for building interactive websites. We'll explore their individual roles and how they work together to create engaging web experiences.
Understanding HTML (HyperText Markup Language)
HTML forms the structural foundation of every webpage. It organizes content like text, images, links, and buttons. Think of it as the blueprint of a house – it defines the layout but not the aesthetics.
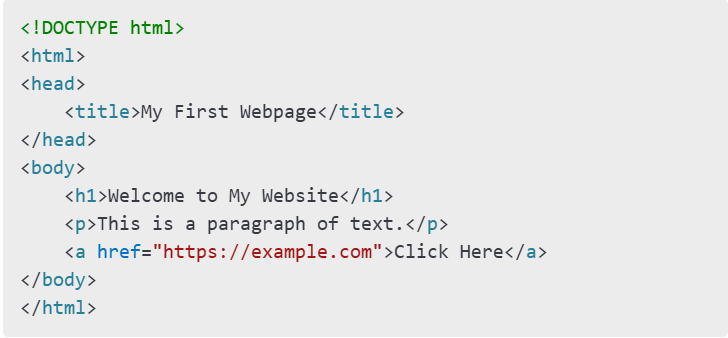
Basic HTML Structure Example:

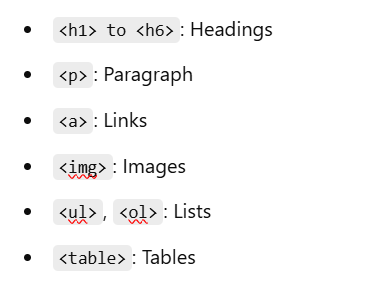
Key HTML Tags:

While HTML displays content, it lacks visual appeal and interactivity. That's where CSS and JavaScript step in.
Styling with CSS (Cascading Style Sheets)
CSS is the styling language of the web. It controls the visual presentation of web pages, allowing you to customize colors, layouts, and create responsive designs.
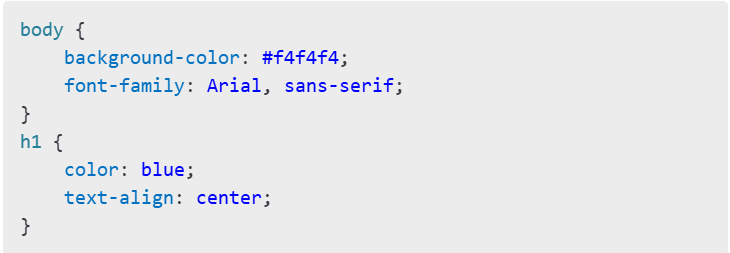
Basic CSS Syntax:
CSS uses selectors to target HTML elements and apply styles.

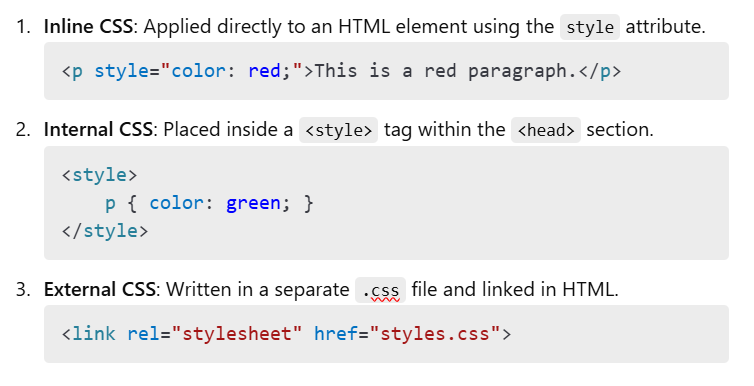
Adding CSS:

The CSS Box Model:
Understanding the box model (margin, border, padding, content) is crucial for effective layout design.
CSS is essential for creating visually appealing and user-friendly websites.
Adding Interactivity with JavaScript
JavaScript is the programming language that brings web pages to life. It enables dynamic content, handles user input, and manipulates page elements.
Basic JavaScript Syntax:
JavaScript code can reside within HTML <script> tags or be linked externally.
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
JavaScript Enhancements:
- Form validation
- Animations
- Event handling (e.g., responding to clicks)
Example: A Click Event:
Click Me
The synergistic power of HTML, CSS, and JavaScript
For a fully functional website, HTML provides structure, CSS handles styling, and JavaScript adds interactivity. This example demonstrates their collaboration:
Interactive Webpage:
<code class="language-javascript">console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alert</code>
Conclusion: Your Web Development Journey Begins
Mastering HTML, CSS, and JavaScript is fundamental to web development. Start building small projects to solidify your understanding and create your first website today!
The above is the detailed content of An Ultimate Beginner Guide to HTML, CSS, and JavaScript Basics. For more information, please follow other related articles on the PHP Chinese website!

