Home >Web Front-end >CSS Tutorial >Create Stunning Gradual Div Reveals with JavaScript setTimeout and CSS Transitions
Create Stunning Gradual Div Reveals with JavaScript setTimeout and CSS Transitions
- DDDOriginal
- 2025-01-14 20:09:441005browse
This tutorial demonstrates how to gradually reveal webpage elements using JavaScript's setTimeout function and CSS transitions. The effect creates a visually engaging, staggered appearance of divs, each fading in sequentially.
Overview
This example showcases a series of divs, each containing an image and link, that fade in one by one. setTimeout controls the timing, while CSS handles the smooth transition.
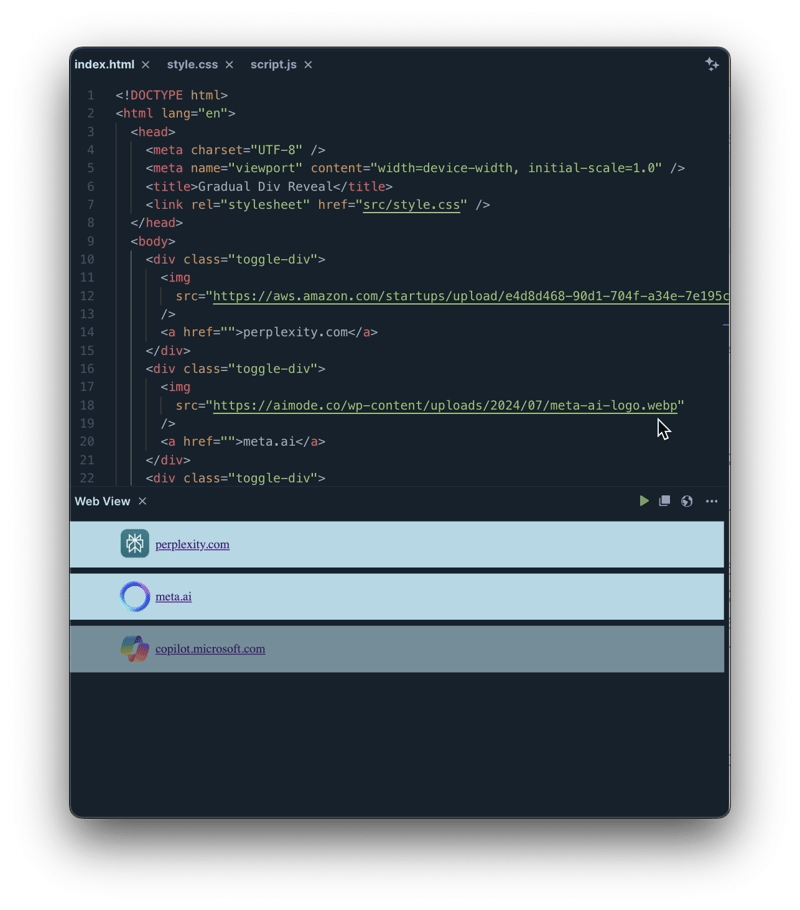
HTML Structure
The HTML consists of several divs, each holding an image and a link. This structure is ready to receive the styling and JavaScript functionality. (Note: The provided HTML snippet is incomplete and lacks closing tags. A complete, functional HTML file is required.)
CSS Transitions
The CSS defines the visual transition:
<code class="language-css">.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}</code>
-
opacity: 0;: Hides the divs initially. -
transition: opacity 1s ease;: Specifies a 1-second smooth opacity transition.
JavaScript for Gradual Reveal
The JavaScript code orchestrates the staggered appearance:
<code class="language-javascript">// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});</code>
-
document.querySelectorAll('.toggle-div'): Selects all elements with the classtoggle-div. -
forEach: Iterates through each div. -
setTimeout: Sets a timer before settingopacityto 1, causing each div to fade in after a delay. The delay increases by 500 milliseconds (0.5 seconds) for each subsequent div.
Explanation of JavaScript
The JavaScript uses a forEach loop to iterate through the selected divs. setTimeout is crucial; it introduces a delay before setting the opacity to 1, thus creating the staggered reveal effect. The delay is calculated as index * 500, resulting in a 0.5-second delay between each div's appearance.

Conclusion
This technique, combining setTimeout and CSS transitions, provides a simple yet effective way to enhance user experience by creating visually appealing, gradual element reveals. Experiment with different timings and styles to customize the effect further. The provided link (https://www.php.cn/link/48fd3e91841d8619c84400e661895675) offers a live demonstration.
The above is the detailed content of Create Stunning Gradual Div Reveals with JavaScript setTimeout and CSS Transitions. For more information, please follow other related articles on the PHP Chinese website!

