Home >Web Front-end >JS Tutorial >IDE Warning When Calling Async Function with No Await
IDE Warning When Calling Async Function with No Await
- Barbara StreisandOriginal
- 2025-01-03 09:29:08334browse
When should it be okay to not have an await for an async call?
Sometimes, I just want to call the async function, but not have to wait for its result. You might want your code to keep going, without needing the return value:

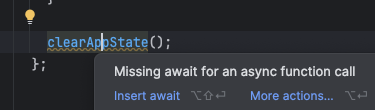
Thing is, the IDE will show a warning. It also signals to other devs in your team that "something may or may not be needed to be done for this warning". The worst that could happen is someone else tries to "fix" this by adding an await, and it slows down your app.
But if you're sure you're not waiting for the result and you want to signal to the IDE and your team that it's okay, here's what you can do.

Receive the result in _, which is generally accepted as a prefix for unused variables.
This way the IDE knows that you're aware that something is being returned, in this case it's a Promise, and that you're okay with not doing anything with the result.
This also keeps the visual tidy, while telling your teammates the intent. They won't be adding an unwanted await.
The above is the detailed content of IDE Warning When Calling Async Function with No Await. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

