Home >Web Front-end >JS Tutorial >A Quick Dive Into Route Groupings in Next.js
A Quick Dive Into Route Groupings in Next.js
- Patricia ArquetteOriginal
- 2024-12-26 15:12:14886browse
One of the coolest things I’ve recently learned while working on my Next.js project is route grouping.
It’s a simple yet powerful feature that lets you organize related routes without affecting the URL structure. If you haven’t explored this yet, let me break it down for you!
What Are Route Groups in Next.js?
Think of route groups as a way to create clean, structured routes for your app without cluttering the URL paths. You do this by wrapping folders in parentheses ().
Let’s say you’re working on an e-commerce site. You might want all routes for products (like /products/shoes or /products/bags) to share some functionality, but you don’t want the word products to show in the URL.
A route group would handle this easily!
Here’s how it works:
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
How I Used This in My Project
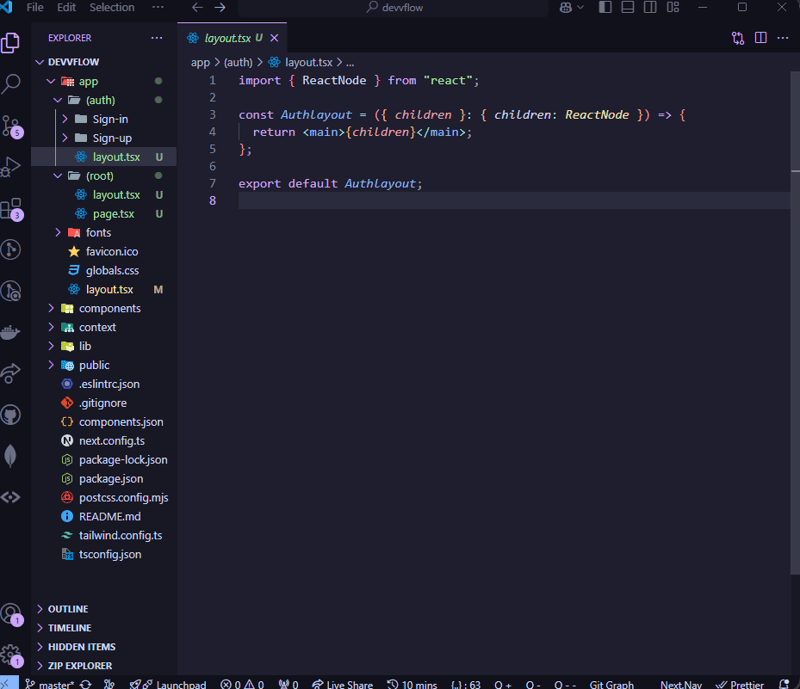
I created two route groups in my current project: (auth) and (root).
- The (auth) group handles authentication-related pages like sign-in and sign-up.
- The (root) group organizes pages where the Navbar needs to persist, like the homepage.
Why Use Route Groups?
I used route groups to define specific layouts for different app sections without duplicating code. For example:
- I didn’t want the Navbar to appear on my sign-in and sign-up pages.
- I needed the Navbar on the homepage, but I also wanted a consistent theme across the app. Route group helped me achieve this without touching the URL paths.
How I Implemented It
Step 1: Create Route Groups

I created two folders inside the app/ directory: (auth)and (root).
-
The app/(auth)/ Folder:
- Contains the sign-in and sign-up pages.
- Excludes the Navbar from its layout.
The _app/(root)/_ Folder:
- Includes the Navbar component to ensure it’s on the homepage and other relevant pages.
Step 2: Define Layouts for Each Route Group
But First Remove the Navbar from the Global Root Layout:

This is the central layout for the application.
It wraps everything in a theme provider so that features like theme toggling work seamlessly across all pages. It handles metadata and the global context for the app, ensuring the theme toggler affects all pages.
(root) "group" Layout(The actual root layout): Includes the Navbar to persist across the homepage and other main routes.

Step 3: Build the (auth) Layout and pages:
Excludes the Navbar but provides a layout specifically for the authentication pages.
Inside (auth), I created two folders: sign-in and sign-up. Each of these folders contains:

A page.tsx file for the respective page's content.
The (auth) layout wraps them up, ensuring that both pages share a common structure.
Why This Matters
Well, for three reasons:
- I avoided duplicating layouts across multiple files.
- I kept the application’s URL paths clean and user-friendly. From the example below, I didn’t need to write http://localhost:3001/auth/Sign-in

- I ensured each section of the app had its own tailored layout without affecting the global design. The homepage still had the Navbar, while the auth pages didn’t.

Takeaways
If you’re building a Next.js project, route groupings are worth exploring. They’re perfect for handling layouts dynamically while keeping your routes clean and organized.
Whether it’s to structure a homepage, authentication flow, or even admin dashboards, route groups allow you to create layouts that match your design needs.
The above is the detailed content of A Quick Dive Into Route Groupings in Next.js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills


