Home >Web Front-end >CSS Tutorial >Image Reveal Animation with HTML, CSS, and GSAP
Image Reveal Animation with HTML, CSS, and GSAP
- Susan SarandonOriginal
- 2024-11-24 14:55:13617browse

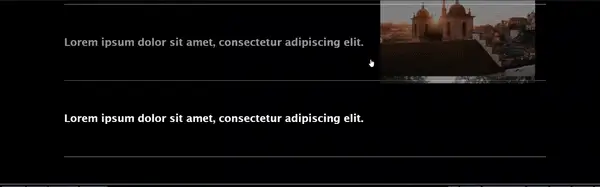
This article demonstrates a simple image reveal animation when hovering over items. The HTML code represents a section with works, including images and titles. The CSS code provides the necessary styling for the layout and animation. The JavaScript code utilizes the GSAP library to create the image reveal effect on hover.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Reveal Animation</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section>
<pre class="brush:php;toolbar:false">body {
font-family: "Lucida Sans";
background-color: #000;
}
.works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding-bottom: 250px;
position: relative;
}
.works .container-works {
width: 1200px;
max-width: 100%;
padding: 0 15px;
margin: auto;
}
.works .content-works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.works .header-works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding-bottom: 35px;
border-bottom: 1px solid #ffffff;
}
.works .header-works h3 {
font-size: 26px;
color: #fff;
}
.works #gallery-work {
position: fixed;
width: 385px;
height: 280px;
transform: translateY(-50%, 50%);
z-index: 999;
overflow: hidden;
pointer-events: none;
transition: all cubic-bezier(0.19, 1, 0.22, 1) 2s;
}
.works #work-images {
width: 100%;
height: calc(280px * 3);
display: flex;
flex-direction: column;
transition: all cubic-bezier(0.19, 1, 0.22, 1) 2s;
}
.works .work-image {
width: 100%;
height: 100%;
background-size: cover;
background-position: center;
}
.works .grid-works {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.works .grid-works .item-work {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
padding: 40px 0;
border-bottom: 1px solid #fff;
opacity: 0.6;
-webkit-transition: 0.5s;
transition: 0.5s;
cursor: pointer;
position: relative;
z-index: 2;
}
.works .grid-works .item-work .title {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.works .grid-works .item-work:hover {
opacity: 1;
}
.works .grid-works .item-work h4 {
font-size: 26px;
line-height: 40px;
color: #fff;
}
const elementsWorks = document.querySelectorAll(".item-work");
const slidePicWorks = document.querySelector("#gallery-work");
const slidePicsWorks = document.querySelector("#work-images");
gsap.set(slidePicWorks, { autoAlpha: 0 });
elementsWorks.forEach((element, index) => {
element.addEventListener("mouseenter", function () {
gsap.to(slidePicsWorks, {
marginTop: `-${280 * index}px`,
duration: 0.2,
ease: "power1",
});
});
element.addEventListener("mouseleave", function () {
gsap.to(element, { color: "initial", duration: 0.2, ease: "power1" });
});
});
window.addEventListener("mousemove", function (e) {
gsap.to(slidePicWorks, {
top: `${e.clientY}px`,
left: `${e.clientX}px`,
xPercent: -20,
yPercent: -45,
duration: 0.2,
ease: "power1",
});
});
document
.querySelector(".items-works")
.addEventListener("mouseenter", function () {
gsap.to(slidePicWorks, {
autoAlpha: 1,
duration: 0.2,
ease: "power1",
});
});
document
.querySelector(".items-works")
.addEventListener("mouseleave", function () {
gsap.to(slidePicWorks, {
autoAlpha: 0,
duration: 0.2,
ease: "power1",
});
});
If you find It useful don't forget to Like and Follow for more.
The above is the detailed content of Image Reveal Animation with HTML, CSS, and GSAP. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to Fill a D3.js Circle with an Image?Next article:How to Fill a D3.js Circle with an Image?

