Home >Web Front-end >JS Tutorial >Restricting some syntax with ESLint
Restricting some syntax with ESLint
- Mary-Kate OlsenOriginal
- 2024-11-08 06:27:02454browse
ESlint is a fantastic tool to make our code more consistent, and saves our teams a lot of time. There are a ton of plugins that handle most of the generic use cases, but sometimes we have some specific needs, and creating our own rule would take too much time.
For the simplest cases, when we just want to prohibit usage of a function (or anything else actually), we can leverage a default rule: no-restricted-syntax.
Understanding the Abstract Syntax Tree (AST)
Before writing our first selector, we need to understand the underlying system. The AST is simply a representation of a program in the form of nested objects (hence the "Tree" in AST), created by a "parser". It's very flexible because it can be easily read, queried and manipulated. The alternative would be to use regular expressions, but that would be very hard to read and write. So it's basically an intermediate step that allows every great things an IDE does by understanding our code.
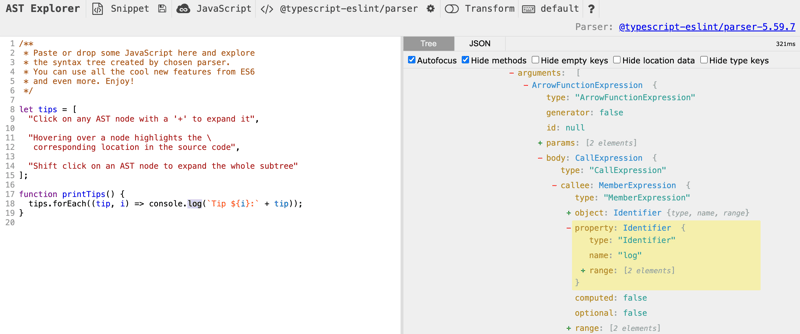
To understand how it works, we can play with the AST Explorer, a handy tool that shows a bit of code and its AST in parallel, where you can hover or click on any part of the code to highlight its corresponding AST part:

⚠️ Be careful to correctly select the parser when changing the language.
For instance, when writing Vue code, be sure to use the vue-eslint-parser in our case, because we want to write an ESlint selector. You could also inspect what the @vue/compiler-dom outputs, but you won't be able to query the resulting tree with an ESlint rule.
Creating a selector
The second helpful tool we'll need is the ESLint selectors documentation. It lists the expression we can use to query the AST, and it might feel familiar if you're used to work with CSS. It's based on the same "cascading" behavior, with matchers like descendants, siblings, node and attributes filtering, and so on. Here are some examples from the docs:
- AST node type: ForStatement
- attribute value: [attr="foo"]
- nested attribute: [attr.level2="foo"]
- field: FunctionDeclaration > Identifier.id
So, given this code:
It will generate the following AST using @typescript-eslint/parser:
In our case, we need to match a function call (CallExpression) which name is dayjs (Identifier with name property). We also need the direct descendant selector > to be sure we don't match any function call that whould have a dayjs identifier nested within. So the selector will be CallExpression > Identifier[name="dayjs"].
Examples
Simple function selector
Here's our selector to prevent dayjs usage without UTC that you can try live in the ESLint Playground:
Inside Vue templates
Here's another example that prohibits a (pretty hacky) way of setting local variables in templates in Vue templates (note that the rule is prefixed by vue/ because it needs the eslint-plugin-vue package):
By the way you can read more here about this weird trick that caused us a few reactivity issues in the past, so we decided to prohibit it altogether.
Using regex
This is the last example, where we had a case where we needed to forbid the usage of a specific set of translations, so we had to find the t (or any variation) function which has a first argument starting with exports.:
Conclusion
If you struggle to come up with the right selector, you could ask ChatGPT for help! It's good at explaining selectors too:

Also if you need to restrict imports only, it's simpler to use the no-restricted-imports rule:
This solution works great in the simplest situations, but it won't let you propose an autofix. For more complete solutions, a custom rule should be created instead.
Thanks to those rules, we save time by not repeating the same mistake twice!
The above is the detailed content of Restricting some syntax with ESLint. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

