Home >Web Front-end >JS Tutorial >Understanding rendering in the browser: DOM
Understanding rendering in the browser: DOM
- Patricia ArquetteOriginal
- 2024-11-08 04:44:01432browse
Knowing the tool we work with is an important step towards progressing in our career. Have you ever imagined an electrician who doesn't understand how electric current works? And have you ever thought about a front-end developer who doesn't understand how browsers work? Well, this is something very common. Very few front-end developers understand the process that the browser follows to put together a page. And, despite being a simple process, it is very important and, unfortunately, ignored.
Today we will begin a journey to understand the process carried out by browsers every time we create an HTML tag, manipulate something with JavaScript or change a color with CSS.
What is rendering?
When we build a house, we go through several stages. First, we lay the foundation, then we build the walls, add the roof, do the finishing (plaster, flooring, etc.), and finally we add the furniture and appliances. Building a website follows a similar process. First, we create the foundation (HTML), then we add the finishing (CSS), and finally the interactivity (JavaScript). In other words, rendering is the process by which the browser transforms code into something visual and interactive for the user.
The rendering process
Rendering a web page is a complex process, so the browser divides this rendering into small activities, such as building the DOM and CSSOM, painting, repainting, flow and reflow.
There are many concepts, but today we will focus our study on the DOM.
SUN
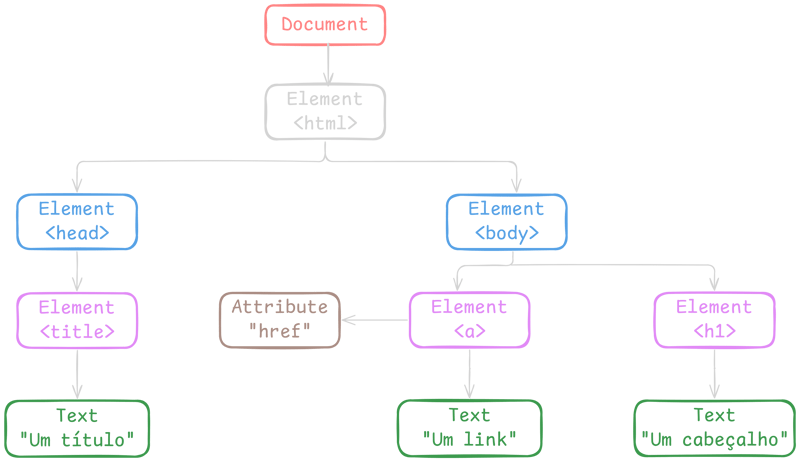
The DOM (Document Object Model) is a representation in the form of a data structure used to hierarchically represent an HTML document. The word hierarchically is important, because the DOM looks like a tree, where each element is a node that can have children that can also have children. Exactly as in the image below:

In the code, this representation would look like this:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
Browsers use this representation, following the W3C DOM and WHATWG DOM standards, as a guide to identify which elements should be rendered on the screen and what hierarchy they should follow.
DOM Structure
The DOM is made up of several objects, they are: document, nodes, elements, attributes and text.
- Document(document): This is the root of our tree, the
- Node: Each part of our tree is a node. The document is a node, an element is a node and the children of that element are also a node.
- Element(element): The element type node represents a tag. The
is a node of type element.
- Attribute: This object represents the attribute of each element. Class is the attribute of our div tag
- Text(text): This is usually the last level of the tree. The text that will be displayed on screen.
All objects that make up the DOM can be manipulated using javascript through the DOM api available in all modern browsers.
Manipulating the DOM
In modern development, with tools like React, Vue or Angular, the need to directly manipulate the DOM has become increasingly rare.
This is because each update to the DOM is a costly process in terms of performance. Technologies like React were created precisely to optimize these operations, allowing efficient manipulation of the interface without sacrificing performance. However, there are specific scenarios in which direct DOM manipulation will still be necessary, and when that time comes, it is important to be prepared.
To access and manipulate a DOM element for the first time, open the browser console and run the following code:
<!doctype html> <html> <head> <title>Um título</title> </head> <body> <a href="#">Um link</a> <h1>Um cabeçalho</h1> </body> </html>In the first line we look for an element that has the structured id, each section of my blog has the title as id.
In the second line we change the textContent property of our element.
This excerpt was to illustrate, hence the simplicity. Most of the iterations you find throughout the internet happen through changes and updates to the DOM.
I recommend accessing the websites you are already used to and starting to analyze the iterations that occur and, if possible, try to replicate them. This is a great exercise to increase your fluency
in DOM manipulation.Conclusion
The DOM is a tree-shaped representation used by browsers for the rendering process.
We can access elements of this tree and manipulate them freely using javascript. Knowing how to perform this type of operation is essential to understand frameworks and libraries such as react, angular and vue.
Basic knowledge is the most important, but it is constantly neglected.
In the context of web development, knowing HTML, CSS, JavaScript and how the browser works is essential. With this solid foundation, you will be able to learn any technology that derives from these fundamentals.Thank you very much!!
Thank you for getting here!
I hope you learned something new throughout this reading.
See you next time!
References
MDN - What is DOM
Alura - What is the DOM
Hostinger - What is the DOM
The above is the detailed content of Understanding rendering in the browser: DOM. For more information, please follow other related articles on the PHP Chinese website!
Statement:The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

