Home >Web Front-end >JS Tutorial >Angular Fundamentals :Understanding the Anatomy of an Angular Application
Angular Fundamentals :Understanding the Anatomy of an Angular Application
- Patricia ArquetteOriginal
- 2024-10-10 06:22:02823browse
Sekarang kita memahami maksud rangka kerja web, mari kita terokai Angular secara khusus dengan memecahkan blok binaan utamanya: komponen, perkhidmatan dan modul. Struktur ini penting dalam mencipta aplikasi berskala dan teratur dan kami akan membimbing anda secara visual melalui setiap bahagian.
1. Komponen: Asas Aplikasi Sudut
Aplikasi Sudut terutamanya terdiri daripada komponen, yang mentakrifkan antara muka pengguna (UI) sama ada untuk halaman penuh atau sebahagian daripada halaman. Setiap komponen dibina dengan:
- Templat HTML untuk reka letak UI (cth., butang, imej, teks).
- Logik TypeScript yang mentakrifkan cara komponen bertindak, seperti mengendalikan interaksi pengguna.
Tidak seperti beberapa rangka kerja seperti React, yang menggabungkan HTML dan JavaScript, Angular memisahkan keduanya. Templat HTML dan logik TypeScript disimpan dalam fail berasingan untuk struktur yang lebih bersih. Yang penting, aplikasi Angular menggunakan TypeScript dan bukannya JavaScript biasa, menambahkan penaipan statik untuk pengalaman pembangunan yang lebih baik.
Sebagai contoh, komponen produk boleh mempunyai templat yang mentakrifkan reka letak imej, butang dan teks produk, manakala logik TypeScript mengawal perkara yang berlaku apabila pengguna mengklik butang.
Berikut ialah ilustrasi ringkas hierarki komponen Sudut:

Dalam imej ini, akar komponen apl dimuatkan dahulu, dan komponen lain dimuatkan di bawahnya, membentuk struktur seperti pokok. Setiap komponen dalam pepohon ini boleh mewakili sebahagian daripada antara muka pengguna dan mungkin mengandungi komponen kanak-kanak.
2. Perkhidmatan: Logik Tanpa UI
Semasa komponen mengurus UI, perkhidmatan mengandungi semua logik perniagaan, tanpa sebarang elemen UI. Perkhidmatan bertanggungjawab untuk tugas seperti pengambilan data, dan ia dipanggil oleh komponen apabila diperlukan.
Sebagai contoh, perkhidmatan produk mungkin mengambil data daripada API, manakala komponen produk hanya memaparkan data tersebut. Pemisahan ini membolehkan komponen memfokuskan pada UI semata-mata dan mewakilkan operasi kompleks seperti panggilan API kepada perkhidmatan.
Pembahagian kerja yang jelas ini memastikan bahawa setiap komponen hanya mengandungi logik yang berkaitan dengan dirinya sendiri, manakala perkhidmatan mengendalikan logik boleh guna semula.
3. Hierarki Komponen dalam Sudut
Aplikasi sudut dibina di sekeliling komponen akar (biasanya dipanggil AppComponent), yang dimuatkan dahulu apabila aplikasi dimulakan. Komponen akar ini sering memuatkan komponen lain, mewujudkan struktur hierarki atau seperti pokok.
Sebagai contoh, apabila pengguna menavigasi ke URL tertentu dalam apl, Angular memuatkan komponen halaman yang sepadan dengan laluan itu, yang seterusnya boleh memuatkan berbilang komponen yang lebih kecil.
Imej berikut menggambarkan konsep ini dengan lebih lanjut:

Di sini, kita dapat melihat cara komponen dimuatkan dalam struktur seperti pokok. Jika halaman adalah kompleks, ia mungkin terdiri daripada komponen bersarang yang lebih kecil, yang membantu memastikan kod itu teratur dan boleh diselenggara.
4. Penghalaan dalam Sudut
Dalam kebanyakan aplikasi Sudut, berbilang halaman atau paparan wujud, setiap satu dipetakan ke laluan tertentu. Angular router bertanggungjawab untuk memuatkan komponen yang betul berdasarkan URL semasa.
Apabila pengguna menavigasi ke halaman (atau laluan) yang berbeza, Angular memulakan pepohon komponen baharu dengan berkesan, memuatkan komponen dan subkomponen khusus halaman. Walau bagaimanapun, komponen akar kekal dimuatkan dan menguruskan navigasi.
Dalam grafik ini, anda boleh melihat cara penghalaan berfungsi dalam Angular:

komponen apl kekal malar dan penghala mengendalikan pemaparan komponen halaman yang betul dan anak-anaknya berdasarkan URL.
5. Modul Sudut: Menyusun Aplikasi Besar
Apabila aplikasi Angular berkembang, mengatur dan memuatkan semua komponen dan perkhidmatan dengan cekap menjadi penting. Di sinilah Modul sudut masuk.
Modul mengumpulkan komponen, perkhidmatan dan arahan, membolehkan aplikasi memuatkannya secara bebas. Contohnya, jika pengguna menavigasi ke bahagian tertentu apl, hanya fail yang diperlukan (dari modul berkaitan) dimuatkan, yang meningkatkan prestasi dan kebolehskalaan.
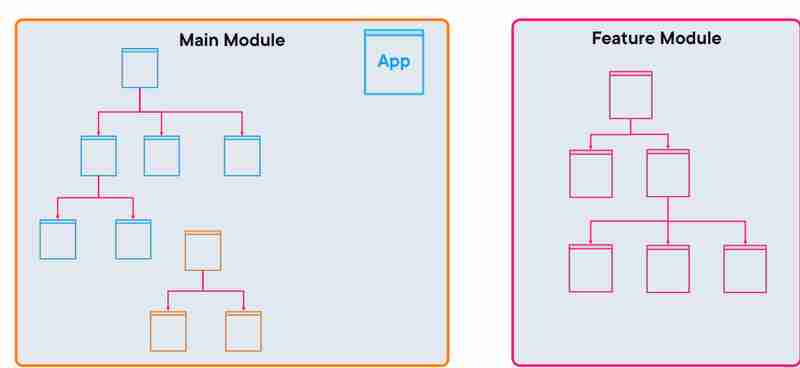
Berikut ialah ilustrasi cara modul berfungsi:

In this diagram, you can see how a main module can contain several components and how feature modules can be created to group related components and services. By breaking the app into multiple modules, Angular can load specific sections of the app on-demand, optimizing performance.
Conclusion
Understanding the core building blocks of an Angular application—components, services, and modules—helps you develop a well-structured, scalable app. The tree-like component structure keeps the UI organized, while services allow you to maintain clean, reusable logic. As your app grows, Angular modules will help keep things optimized and easy to manage.
As we continue this series, we’ll dive deeper into each aspect of building Angular applications, starting with creating components and routing in a real-world project.
The above is the detailed content of Angular Fundamentals :Understanding the Anatomy of an Angular Application. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

