Home >Web Front-end >JS Tutorial >JavaScript memoization
JavaScript memoization
- Susan SarandonOriginal
- 2024-10-02 06:38:01415browse
JavaScript is a powerful programming language that plays a significant role in developing interactive websites. However, when dealing with complex and data-intensive applications, JavaScript performance can become an issue. This is where memoization comes into play. By unleashing the power of caching, memoization is a technique that significantly boosts JavaScript performance, making your applications run faster and smoother.
In this article, we will dive deep into the world of memoization and explore how it can optimize your JavaScript code. We will uncover the benefits of caching and how it reduces unnecessary calculations, resulting in improved execution time. Whether you are a seasoned JavaScript developer or a beginner, understanding and implementing memoization can take your code to the next level.
What is memoization and how does it work?
Memoization is a powerful optimization technique in programming that involves caching the results of expensive function calls and returning the cached result when the same inputs occur again. This process helps to avoid redundant computations and significantly improves the performance of your JavaScript applications.
The core idea behind memoization is to store the results of function calls in a cache, typically an object or a Map, where the function's arguments are used as keys and the corresponding results are stored as values. When the function is called again with the same arguments, the cached result is retrieved instead of recomputing the entire operation.
This caching mechanism is particularly beneficial for functions that perform complex or time-consuming calculations, as it can dramatically reduce the overall execution time of your application. Memoization is especially useful for functions that are called repeatedly with the same inputs, as it allows you to avoid redundant computations and improve the overall responsiveness of your application.
How to implement memoization in JavaScript
Implementing memoization in JavaScript is relatively straightforward. The basic approach involves creating a cache, typically an object or a Map, to store the results of function calls. When the function is called, the implementation checks if the result is already cached, and if so, it returns the cached value. If the result is not cached, the function is executed, and the result is stored in the cache for future use.
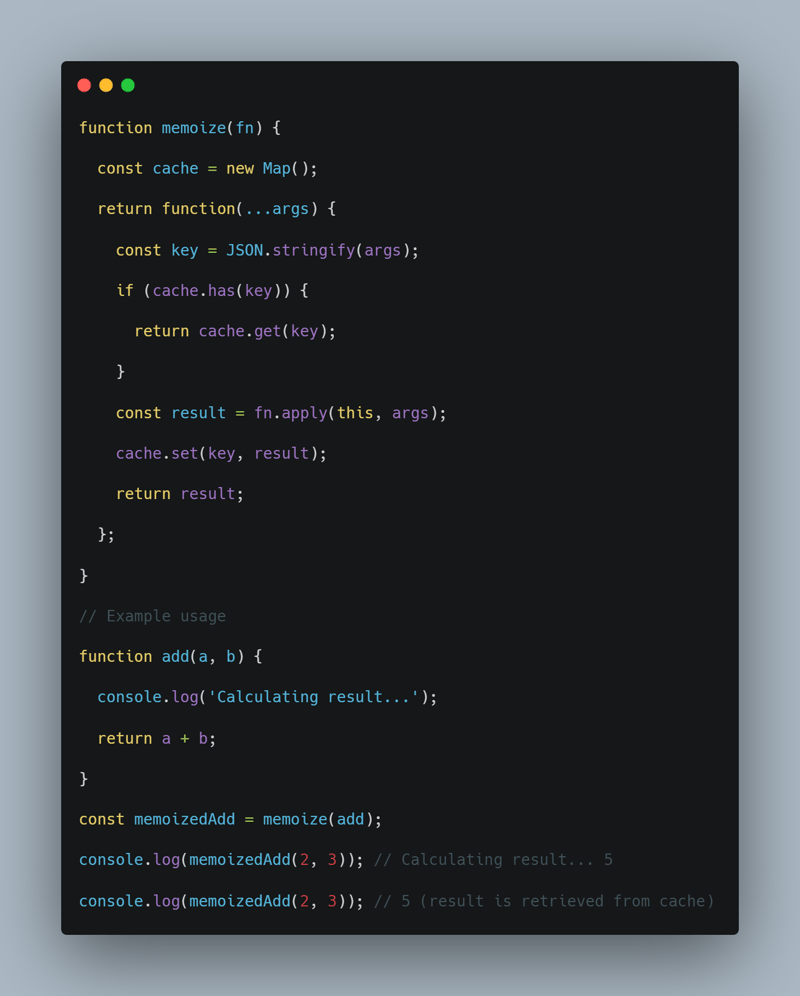
One common way to implement memoization in JavaScript is to use a higher-order function, which takes a function as an argument and returns a new function that incorporates the memoization logic. Here's a simple example:

Conclusion and final thoughts
In this article, we have explored the power of memoization and how it can be used to boost the performance of your JavaScript applications. By caching the results of expensive function calls, memoization can dramatically reduce the time required to execute those functions, leading to faster and more responsive applications.
As you continue to develop and optimize your JavaScript applications, remember the power of memoization. By identifying the right functions to memoize and implementing the appropriate caching strategies, you can unlock significant performance gains and create a more seamless and responsive user experience for your customers.
Embrace the power of memoization, and let it be a key part of your JavaScript optimization toolkit. With the right approach, you can supercharge your applications and take them to new heights of performance and efficiency.
The above is the detailed content of JavaScript memoization. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

