Caching in Next.js isn’t just about saving time—it’s about reducing redundant network requests, keeping data fresh, and making your app perform like a rockstar.
Whether you’re trying to keep data cached for longer or refresh it on-demand, Next.js gives you all the tools you need. In this article, we will break down how to use caching effectively in Next.js
Next.js extends the fetch API to give you superpowers when it comes to caching. With simple fetch options like cache: 'no-store' and cache: 'force-cache', you can easily control when and how data is cached.
Always Fresh with cache: 'no-store' (Equivalent to unstable_noStore())
Want fresh data every time? cache: 'no-store' is the one to go with. This fetch option skips the cache entirely and grabs the latest data with every request. It’s perfect when you need real-time accuracy—no leftovers from yesterday's fetch allowed.

Note: You can also use unstable_noStore() if you want to skip the cache on a server component. The syntax may change later, so stick with cache: 'no-store' for stability.
Reuse Data with cache: 'force-cache' (Equivalent to unstable_cache())
On the other hand, if you’re okay with using cached data (think static content that doesn’t change often), go with cache: 'force-cache'. It’ll save the response for future use and skip redundant network requests.

Note: unstable_cache() also caches data, but using the stable cache: 'force-cache' is more reliable if you’re avoiding surprises down the road.

Keep It Fresh with Revalidations
Sometimes cached data needs a refresh—whether it's after a certain time or when triggered by an event. Lucky for you, Next.js lets you revalidate your cached data in several ways.
Revalidate with Time: next.revalidate
If your data needs to refresh periodically (like every hour or day), you can set a revalidation period using the next.revalidate option in your fetch request. It’ll grab the latest data after the time you specify while keeping things cached the rest of the time.

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
On-Demand Revalidation with Tags: revalidateTag()
Now, Imagine you can tell Next.js to refresh specific bits of cached data when something important happens—like a form submission or a new blog post going live. You can assign tags to your cached data, and then revalidate those tags whenever needed.


This way, you can manually refresh parts of your cache on demand without waiting for the next scheduled revalidation.
Using the Unstable Methods
If you’re the adventurous type, you can also use the unstable_noStore() and unstable_cache() methods directly on server components to manage caching behavior. Just keep in mind, that these are "unstable" for a reason, so they might change in the future( or might have been changed at the time you are reading it).

Or if you’re into caching, here’s how you can use unstable_cache():

Skip the Prop Drilling
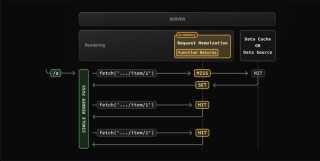
Here’s a neat trick: if you’re fetching the same data across multiple components (like a Layout, Page, and some inner components), don’t stress about fetching it once at the top and passing it down or having to make a request for that data multiple times on multiple components that cause slowing down the performance. Next.js automatically memoizes fetch requests during server rendering, meaning if you fetch the same data multiple times, it’s smart enough to only hit the network once and share the result in multiple components.



Wrapping It Up
Next.js gives you all the tools you need to manage caching effectively, whether through fetch API options like cache: 'no-store' and cache: 'force-cache', or the more experimental unstable_noStore() and unstable_cache() methods. Add in revalidation strategies like next.revalidate and revalidateTag, and you’ve got everything you need to keep your data fresh without breaking a sweat.
Sources:
Next.js caching
The above is the detailed content of Next.js Caching: Turbocharging Your App with Efficient Data Fetching. For more information, please follow other related articles on the PHP Chinese website!
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft





