 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial From Typewriters to Pixels: A Journey with CMYK, RGB, and Building a Color Visualizer
From Typewriters to Pixels: A Journey with CMYK, RGB, and Building a Color VisualizerFrom Typewriters to Pixels: A Journey with CMYK, RGB, and Building a Color Visualizer
When I was a kid, I published a fanzine about comics. This was long before I had a computer—it was created using a typewriter, paper, and scissors!
The fanzine was initially in black and white, photocopied at my school. Over time, as it gained more success, I was able to afford offset printing with color covers!
However, managing those colors was quite challenging. Each cover had to be printed four times, once for each color: cyan, magenta, yellow, and key (black) — abbreviated as CMYK.
This meant I had to provide four separate sheets, each printed in black ink, but corresponding to a specific color.
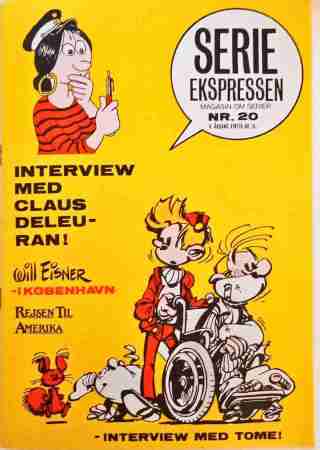
Here’s one of the issues I published:

All the yellow you see in the image above was hand-painted by me using black ink on the “yellow” sheet. For the skin tones, I used something called “raster dots.” These were sheets you could buy with black dots of varying densities. You would cut out the dots and apply them — in this case, to the “red” sheet.
I worked on a light table — a glass-topped drawing table with built-in lighting — so I could see through the various sheets while aligning them correctly.
It was very time-consuming, but it sparked a lifelong interest in understanding colors — and the huge difference between print- and screen colors!
While CMYK is limited to four colors, it’s still relatively easy to grasp. We’ve all used colored pencils on paper and have an intuitive sense of how colors mix. CMYK is a subtractive color model. You start with a white sheet of paper, and as you add more ink, you’re actually subtracting light. Combining all colors moves you toward black. If you don’t apply any ink, the paper stays white because it reflects all light.
When I got my first computer, I had to understand RGB, which is very different from CMYK. RGB is an additive color model used for digital screens. Here, you’re mixing light itself — adding more light makes the colors brighter and moves you toward white. Turn off all the RGB lights (R=0, G=0, B=0), and the screen goes black because there’s no light emitted.
As a graphic designer back then, you had to calibrate your screen because the colors you saw on the screen and those you saw in print were often very different!
Visualizing RGB
RGB represents three light sources: red, green, and blue. When a light is off, its value is 0; when it’s fully on, its value is 255. When these lights overlap, they create different colors.
To better understand how RGB works, let’s build a small tool:

HTML
Styles
First, let’s create a 9x8 grid:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
It’s an unusual size, but that's because our R, G and B circles are 5x5 and overlap:
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
The CSS for .r, .g and .b is:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
I’ve used grid-area a lot lately. It lets you place a grid item at a very specific location:
row-start / col-start / row-end / col-end
It’s easier to visualize this if you enable Dev Tools’ grid visualizer:

Did you notice the three CSS Custom Properties, --r, --g and --b? We’ll update these in a small JS snippet:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
And that’s basically it. I’ve added some
mix-blend-mode: difference
Read about it here — it’s great fun to loop through all the modes.
Demo
Here’s a Codepen. Click and edit the numbers below R, G and B, and notice how the page background and the overlapping parts of all three circles change.
The above is the detailed content of From Typewriters to Pixels: A Journey with CMYK, RGB, and Building a Color Visualizer. For more information, please follow other related articles on the PHP Chinese website!
 In Defense of the Ternary StatementApr 22, 2025 am 11:25 AM
In Defense of the Ternary StatementApr 22, 2025 am 11:25 AMSome months ago I was on Hacker News (as one does) and I ran across a (now deleted) article about not using if statements. If you’re new to this idea (like I
 Using the Web Speech API for Multilingual TranslationsApr 22, 2025 am 11:23 AM
Using the Web Speech API for Multilingual TranslationsApr 22, 2025 am 11:23 AMSince the early days of science fiction, we have fantasized about machines that talk to us. Today it is commonplace. Even so, the technology for making
 Jetpack Gutenberg BlocksApr 22, 2025 am 11:20 AM
Jetpack Gutenberg BlocksApr 22, 2025 am 11:20 AMI remember when Gutenberg was released into core, because I was at WordCamp US that day. A number of months have gone by now, so I imagine more and more of us
 Creating a Reusable Pagination Component in VueApr 22, 2025 am 11:17 AM
Creating a Reusable Pagination Component in VueApr 22, 2025 am 11:17 AMThe idea behind most of web applications is to fetch data from the database and present it to the user in the best possible way. When we deal with data there
 Using 'box shadows' and clip-path togetherApr 22, 2025 am 11:13 AM
Using 'box shadows' and clip-path togetherApr 22, 2025 am 11:13 AMLet's do a little step-by-step of a situation where you can't quite do what seems to make sense, but you can still get it done with CSS trickery. In this
 All About mailto: LinksApr 22, 2025 am 11:04 AM
All About mailto: LinksApr 22, 2025 am 11:04 AMYou can make a garden variety anchor link () open up a new email. Let's take a little journey into this feature. It's pretty easy to use, but as with anything
 It's pretty cool how Netlify CMS works with any flat file site generatorApr 22, 2025 am 11:03 AM
It's pretty cool how Netlify CMS works with any flat file site generatorApr 22, 2025 am 11:03 AMLittle confession here: when I first saw Netlify CMS at a glance, I thought: cool, maybe I'll try that someday when I'm exploring CMSs for a new project. Then


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor





