Home >Web Front-end >JS Tutorial >Building a RAG app with LlamaIndex.ts and Azure OpenAI: Getting started!
Building a RAG app with LlamaIndex.ts and Azure OpenAI: Getting started!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-09-10 18:30:30949browse
As AI continues to shape the way we work and interact with technology, many businesses are looking for ways to leverage their own data within intelligent applications. If you've used tools like ChatGPT or Azure OpenAI, you're already familiar with how generative AI can improve processes and enhance user experiences. However, for truly customized and relevant responses, your applications need to incorporate your proprietary data.
This is where Retrieval-Augmented Generation (RAG) comes in, providing a structured approach to integrating data retrieval with AI-powered responses. With frameworks like LlamaIndex, you can easily build this capability into your solutions, unlocking the full potential of your business data.

Want to quickly run and explore the app? Click here.
What is RAG - Retrieval-Augmented Generation?
Retrieval-Augmented Generation (RAG) is a neural network framework that enhances AI text generation by including a retrieval component to access relevant information and integrate your own data. It consists of two main parts:
- Retriever: A dense retriever model (e.g., based on BERT) that searches a large corpus of documents to find relevant passages or information related to a given query.
- Generator: A sequence-to-sequence model (e.g., based on BART or T5) that takes the query and the retrieved text as input and generates a coherent, contextually enriched response.
The retriever finds relevant documents, and the generator uses them to create more accurate and informative responses. This combination allows the RAG model to leverage external knowledge effectively, improving the quality and relevance of the generated text.
How does LlamaIndex implement RAG?
To implement a RAG system using LlamaIndex, follow these general steps:
Data Ingestion:
- Load your documents into LlamaIndex.ts using a document loader such as SimpleDirectoryReader, which helps in importing data from various sources like PDFs, APIs, or SQL databases.
- Break down large documents into smaller, manageable chunks using the SentenceSplitter.
Index Creation:
- Create a vector index of these document chunks using VectorStoreIndex, allowing efficient similarity searches based on embeddings.
- Optionally, for complex datasets, use recursive retrieval techniques to manage hierarchically structured data and retrieve relevant sections based on user queries.
Query Engine Setup:
- Convert the vector index into a query engine using asQueryEngine with parameters such as similarityTopK to define how many top documents should be retrieved.
- For more advanced setups, create a multi-agent system where each agent is responsible for specific documents, and a top-level agent coordinates the overall retrieval process.
Retrieval and Generation:
- Implement the RAG pipeline by defining an objective function that retrieves relevant document chunks based on user queries.
- Use the RetrieverQueryEngine to perform the actual retrieval and query processing, with optional post-processing steps like re-ranking the retrieved documents using tools such as CohereRerank.
For a practical example, we have provided a sample application to demonstrate a complete RAG implementation using Azure OpenAI.
Practical RAG Sample Application
We'll now focus on building a RAG application using LlamaIndex.ts (the TypeScipt implementation of LlamaIndex) and Azure OpenAI, and deploy on it as a serverless Web Apps on Azure Container Apps.
Requirements to Run the Sample
- Azure Developer CLI (azd): A command-line tool to easily deploy your entire app, including backend, frontend, and databases.
- Azure Account: You'll need an Azure account to deploy the application. Get a free Azure account with some credits to get started.
You will find the getting started project on GitHub. We recommend you to fork this template so you can freely edit it when needed:

High-Level Architecture
The getting started project application is built based on the following architecture:
- Azure OpenAI: ユーザーのクエリを処理する AI プロバイダー。
- LlamaIndex.ts: コンテンツ (PDF) の取り込み、変換、ベクトル化と、検索インデックスの作成を支援するフレームワーク。
- Azure Container Apps: サーバーレス アプリケーションがホストされるコンテナー環境。
- Azure マネージド ID: 最高のセキュリティを確保し、資格情報や API キーを処理する必要性を排除します。

デプロイされるリソースの詳細については、すべてのサンプルで利用可能な infra フォルダーを確認してください。
ユーザーワークフローの例
サンプル アプリケーションには、2 つのワークフローのロジックが含まれています。
-
データ取り込み: データがフェッチされ、ベクトル化され、検索インデックスが作成されます。 PDF や Word ファイルなどのファイルをさらに追加したい場合は、ここに追加する必要があります。
npm run generate
プロンプト リクエストの処理: アプリはユーザー プロンプトを受信し、Azure OpenAI に送信し、ベクトル インデックスを取得者として使用してこれらのプロンプトを拡張します。
サンプルの実行
サンプルを実行する前に、必要な Azure リソースがプロビジョニングされていることを確認してください。
GitHub コードスペースで GitHub テンプレートを実行するには、
をクリックするだけです

Codespaces インスタンスで、ターミナルから Azure アカウントにサインインします。
azd auth login
単一のコマンドを使用して、サンプル アプリケーションをプロビジョニング、パッケージ化し、Azure にデプロイします。
azd up
アプリケーションをローカルで実行して試すには、npm の依存関係をインストールしてアプリを実行します。
npm install npm run dev
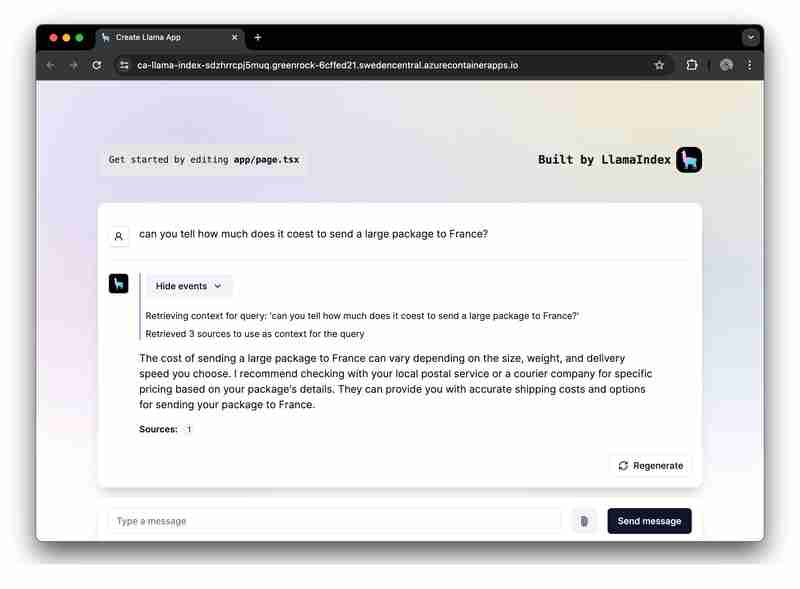
アプリは、Codespaces インスタンスのポート 3000、またはブラウザの http://localhost:3000 で実行されます。
結論
このガイドでは、LlamaIndex.ts と Azure OpenAI を使用して、Microsoft Azure にデプロイされたサーバーレス RAG (Retrieval-Augmented Generation) アプリケーションを構築する方法を説明しました。このガイドに従うことで、Azure のインフラストラクチャと LlamaIndex の機能を活用して、データに基づいてコンテキストに応じて強化された応答を提供する強力な AI アプリケーションを作成できます。
この入門用アプリケーションで皆さんが何を構築するか楽しみにしています。最新のアップデートや機能を受け取るには、お気軽にフォークして GitHub リポジトリに「いいね!」してください。
The above is the detailed content of Building a RAG app with LlamaIndex.ts and Azure OpenAI: Getting started!. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

