Home >Web Front-end >JS Tutorial >Day f #daysofMiva Coding Challenge: Values and Variables in JS
Day f #daysofMiva Coding Challenge: Values and Variables in JS
- WBOYOriginal
- 2024-08-31 00:30:021114browse
Hi guys. I've been so busy lately I haven't even had the time to document how my journey has been?. Regardless, I'll continue so stay tuned❤️.
For my day 5 documentation, I just did something very simple and short.

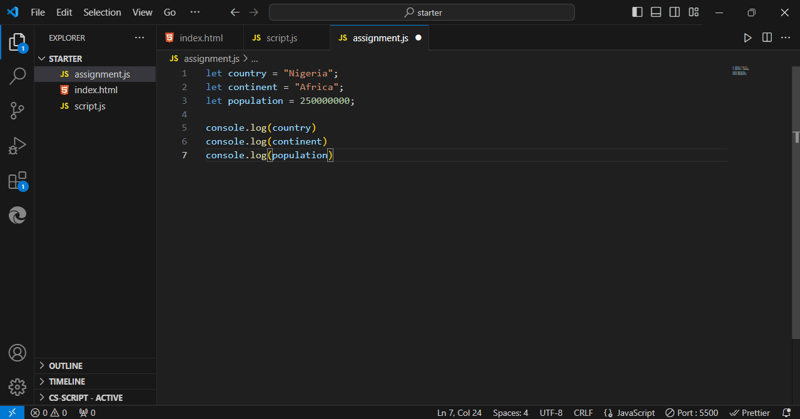
So as you can see from the above, it's a very simple task to do once you understand values and variables.
So what are values and variables?
Values in JavaScript
Think of values as the actual data or information you work with in JavaScript. These are like the ingredients in a recipe. Some examples of values are:
- Numbers: Like 10, 3.14, or -5
- Text (called strings): Like "Hello", "JavaScript is fun!", or "123"
- Boolean: Which are just true or false
- Others: There are also other types of values, like null (which means "nothing") or undefined (which means "not yet defined").
Variables in Javascript
Now, imagine you have a box with a label on it. You can put one of these values into that box and label it with a name. This labeled box is called a variable.
For example:
You might have a variable called age, and inside that box, you store the number 13.
You could have another variable called greeting, and in that box, you store the text "Hello, World!".
Here’s what it looks like in code:
let age = 13; // Here, 'age' is the variable, and '13' is the value stored in it. let greeting = "Hello, World!"; // 'greeting' is the variable, and the text is the value.
Why Use Variables?
Variables are helpful because they let you store data and then use or change it later. Instead of writing "Hello, World!" over and over, you can just write greeting wherever you need that message. If you need to change the message, you only need to update it in one place.
So, when you code in JavaScript, you're creating variables to store values, which you can then use to build your program!
Now that we're done with what values and variables are, let's unveil my assignment.
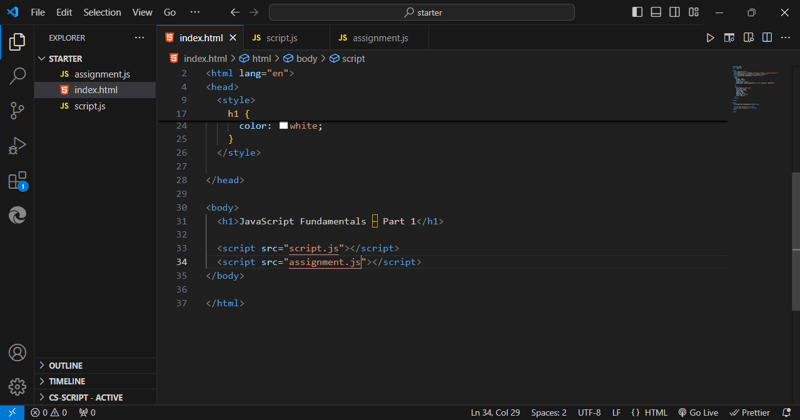
I started by first linking my second JS file which I'll be using called "assignment.js".
NB: We can link more than one JS file to a HTML file

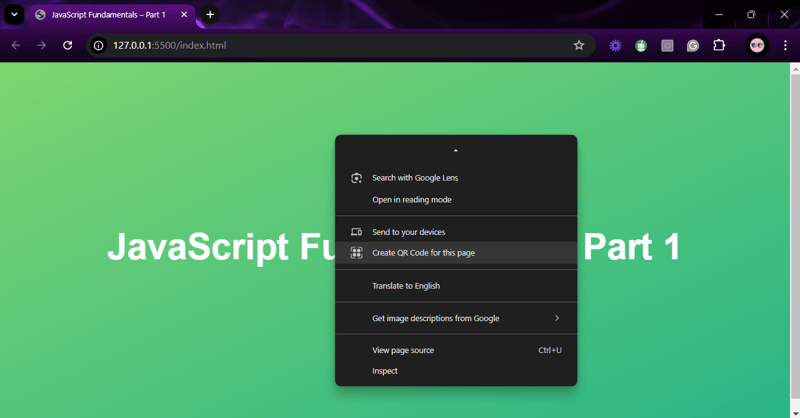
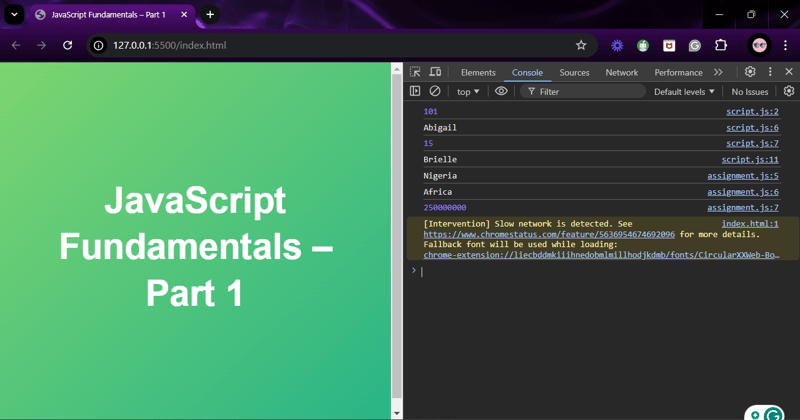
Secondly, I went to my browser to open my console.

NB: To open your console, right click on your mouse, click on inspect and navigate to console

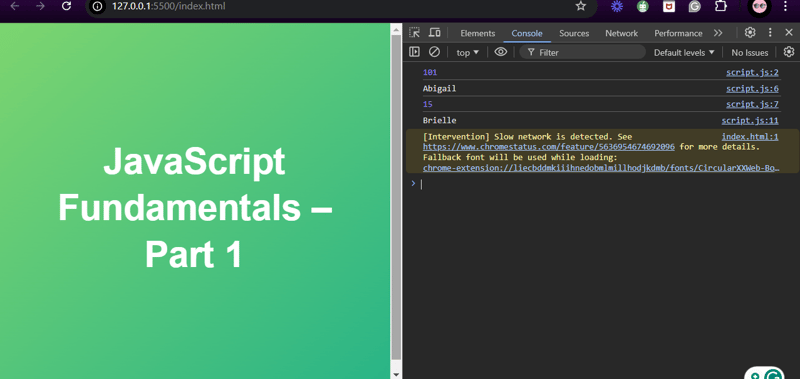
As we can see from the above console, only the output of my 1st JS file is showing.
I then went ahead to input my variables and values which will later run on the console as will be seen below.


And that’s a wrap for Day 5!? I told you it was simple—just like enjoying a slice of cake ? (minus the calories, of course). Thanks for sticking around and being awesome! More fun (and of course, a few more lines of code) are coming your way, so don’t forget to stay tuned. Until next time, happy coding! ✨
The above is the detailed content of Day f #daysofMiva Coding Challenge: Values and Variables in JS. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

