Home >Web Front-end >CSS Tutorial >ust-Know Advanced Tailwind CSS Utilities for Enhancing Dev Experience
ust-Know Advanced Tailwind CSS Utilities for Enhancing Dev Experience
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-29 06:34:351187browse
Tailwind CSS is well-known for its utility-first approach, enabling developers to create highly customizable designs directly in their HTML. Beyond the basics, mastering advanced utilities can significantly enhance your development workflow, making it faster and more efficient. Here, we'll explore six advanced Tailwind CSS utilities that every developer should know, with a side-by-side code editor comparison to highlight their effectiveness.
1. Arbitrary Value Support '[value]' vs. Standard Spacing Utilities
Tailwind CSS provides a wide range of spacing utilities, but sometimes, you need a specific value that's not covered by the standard classes. Tailwind's arbitrary value support allows you to use any custom value by wrapping it in square brackets.
Example:

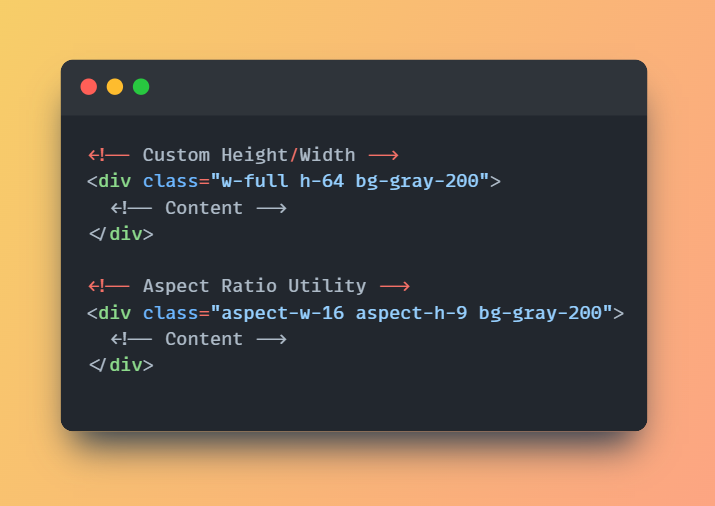
2. Aspect Ratio ('aspect-w' / 'aspect-h') vs. Custom Height/Width
The 'aspect-ratio' utility helps you maintain a consistent aspect ratio for elements like videos or images without needing custom height or width values.
Example:

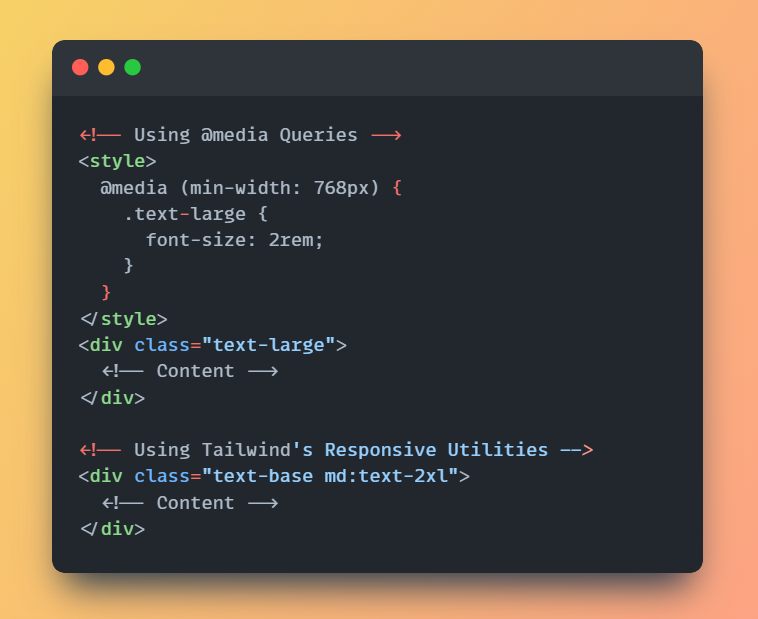
3. Responsive Design with 'sm:', 'md:', 'lg:' vs. '@media' Queries
Tailwind's responsive design utilities allow you to apply styles conditionally based on screen size without writing custom '@media' queries.
Example:

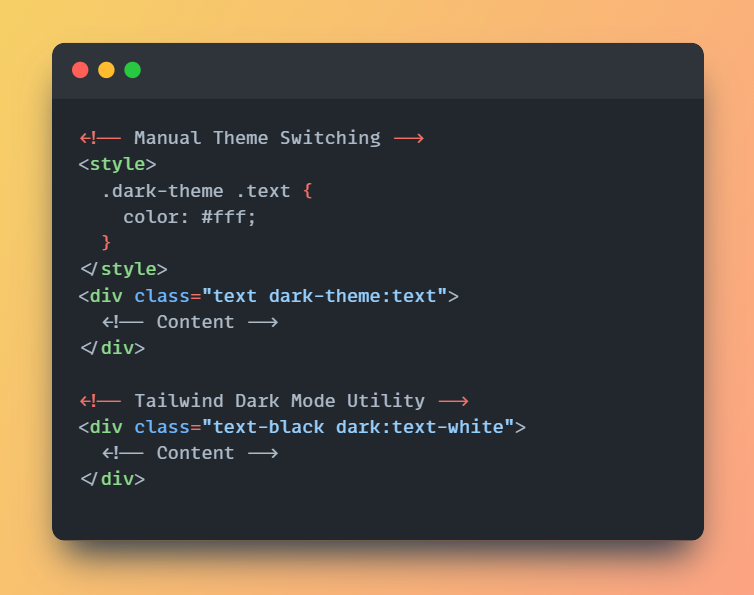
4. Dark Mode ('dark:') vs. Manual Theme Switching
Tailwind's dark mode utility provides a seamless way to add dark theme support with minimal effort, compared to manually handling theme switching.
Example:

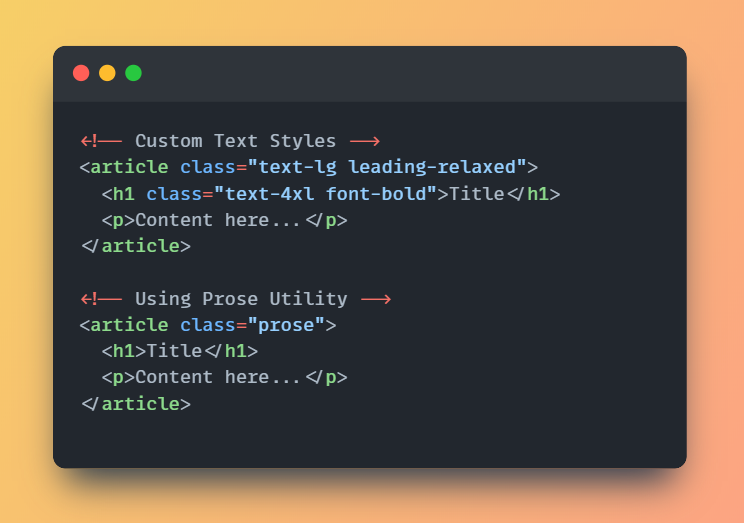
5. Typography Plugin ('prose') vs. Custom Text Styles
Tailwind's typography plugin ('prose') is designed to style rich content like blog posts or documentation with minimal effort, compared to manually adding text styles.
Example:

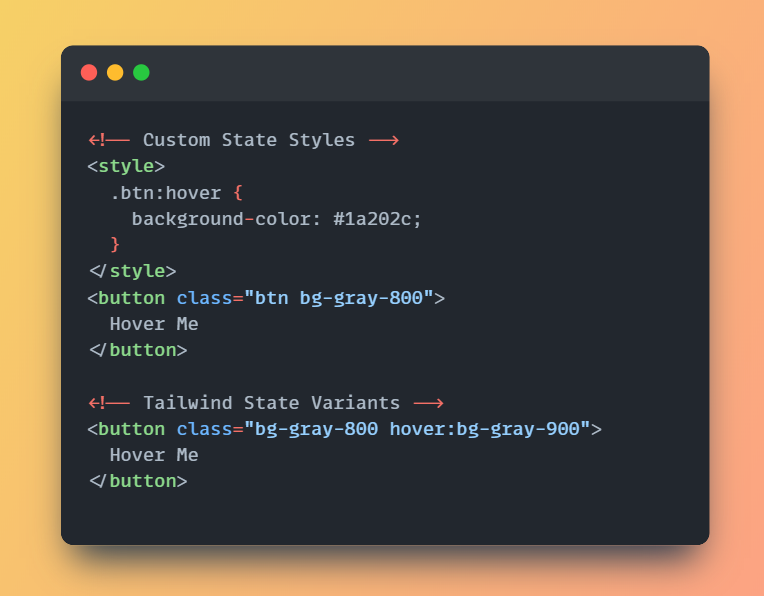
6. State Variants ('hover:', 'focus:', 'active:') vs. Custom States
State variants in Tailwind provide an easy way to handle states like 'hover', 'focus', and 'active' directly in your classes without additional CSS.
Example:

Conclusion:
These six advanced Tailwind CSS utilities can greatly enhance your development experience by providing more flexibility, speeding up the coding process, and reducing the need for custom CSS. Whether you're working on complex layouts, responsive designs, or theme management, mastering these utilities will help you build more efficient and scalable applications.
The above is the detailed content of ust-Know Advanced Tailwind CSS Utilities for Enhancing Dev Experience. For more information, please follow other related articles on the PHP Chinese website!

