Home >Software Tutorial >Computer Software >How to install the json formatting plug-in in Google Chrome Tutorial on how to install the json formatting plug-in in Google Chrome
How to install the json formatting plug-in in Google Chrome Tutorial on how to install the json formatting plug-in in Google Chrome
- 王林Original
- 2024-08-27 12:35:37367browse
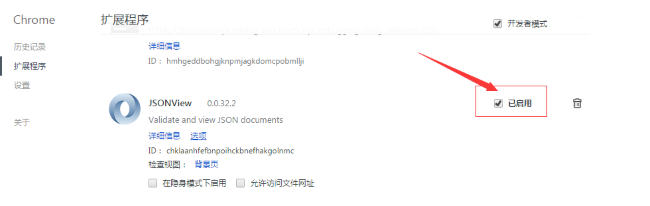
How to install the json formatting plug-in for Google Chrome? Many developers will choose to jump to Google Chrome by default for the programs they develop or write. But sometimes users need to add json to complete this operation. How to add it? The editor below has compiled a guide to adding json to Google Chrome. If you are interested, take a look. Installation method 1. Double-click to open the software, click the three horizontal lines icon in the upper right corner, select More Tools in the option list below, and then click the extension option.




The above is the detailed content of How to install the json formatting plug-in in Google Chrome Tutorial on how to install the json formatting plug-in in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!

