Home >Software Tutorial >Computer Software >How to take a screenshot of the entire page in Google Chrome How to take a screenshot of the entire page in Google Chrome
How to take a screenshot of the entire page in Google Chrome How to take a screenshot of the entire page in Google Chrome
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-26 11:39:27404browse
Question: How to take a screenshot of an entire webpage in Google Chrome? Wondering how to take a screenshot of an entire webpage in Google Chrome quickly and easily? This article will provide you with a step-by-step guide on how to take a screenshot of a complete web page using keyboard shortcuts. PHP editor Xiaoxin will introduce the process to you in detail to ensure that you can easily capture the required screen area. Read on to learn how to take a screenshot.
Method 1:
1. First enter Google Chrome (as shown in the picture).

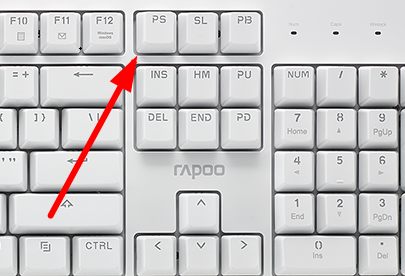
2. Then press the PS or Print Screen button on the keyboard (as shown in the picture).

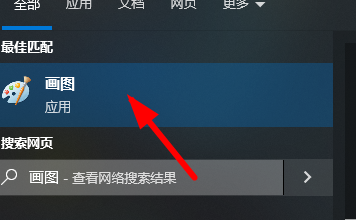
3. At this time, open the computer’s built-in drawing function (as shown in the picture).

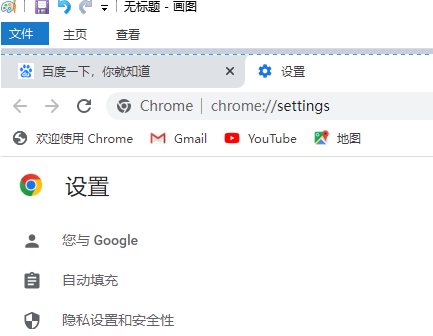
4. You can choose the appropriate size and save it to the designated location on your computer (as shown in the picture).

Method 2:
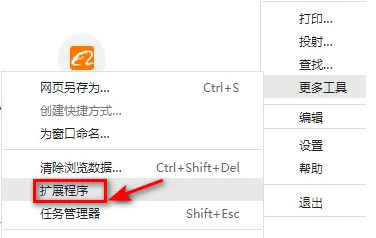
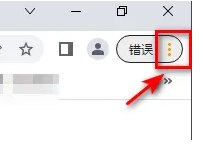
1. Install the screenshot extension, first click on the location in the picture (as shown in the picture).

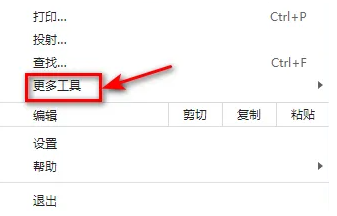
2. Then find more tools in the drop-down menu (as shown in the picture).

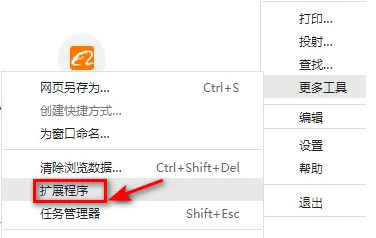
3. Then you can click on the extension option in the picture (as shown in the picture).

4. Finally, enable the screenshot plug-in to take screenshots online.
Method 3:
Use third-party software such as QQ and WeChat to take screenshots and save the browsing content.
The above is the detailed content of How to take a screenshot of the entire page in Google Chrome How to take a screenshot of the entire page in Google Chrome. For more information, please follow other related articles on the PHP Chinese website!

