Home >Web Front-end >JS Tutorial >DAY ROJECT: TEMPERATURE CONVERTER
DAY ROJECT: TEMPERATURE CONVERTER
- WBOYOriginal
- 2024-08-25 06:35:35346browse
TEMPERATURE CONVERTER


Introduction
Creating a Temperature Converter is a great beginner project to practice web development. This project will help you understand how HTML structures content, CSS styles the page, and JavaScript adds interactivity. By the end of this guide, you will be able to convert temperatures between Celsius, Fahrenheit, and Kelvin with ease.
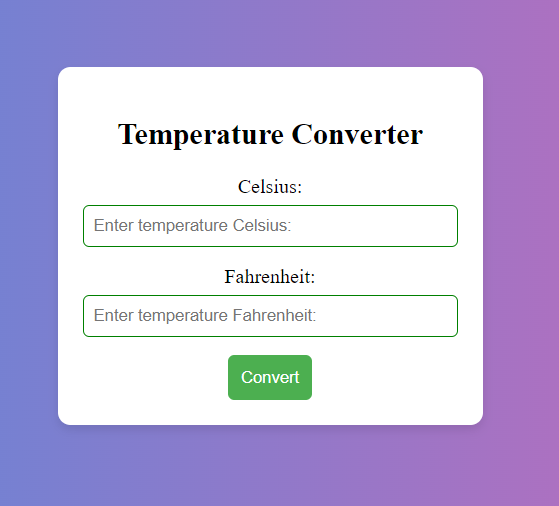
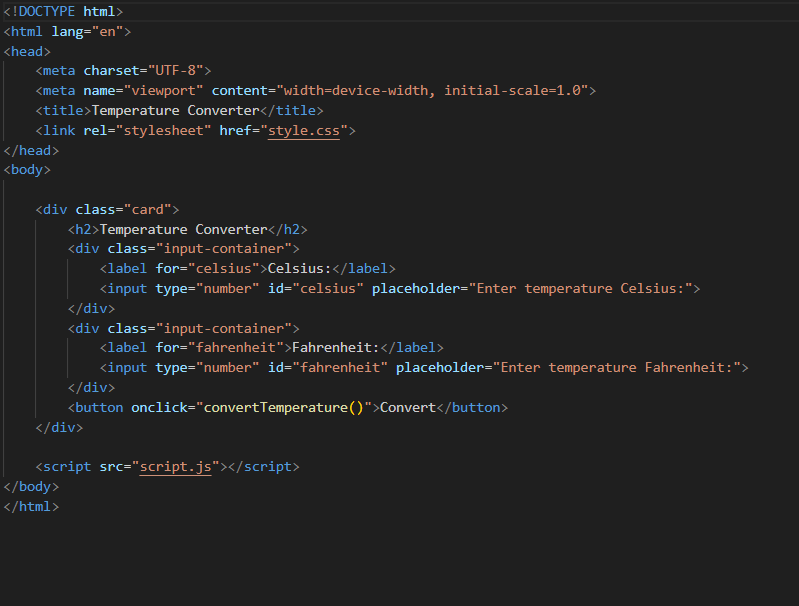
Step 1: HTML for Structuring the Page
HTML (HyperText Markup Language) is used to create the basic structure and layout of our webpage. Think of HTML as the skeleton of the page—it determines what elements will appear on the page, such as buttons, text boxes, and drop-down menus.
In our temperature converter, HTML will be used to:
- Create input fields: Users will be able to enter a temperature value that they want to convert.
- Create dropdown menus: These will allow users to select which unit they want to convert from and which unit they want to convert to (e.g., Celsius, Fahrenheit, Kelvin).
- Create a button: This button will trigger the temperature conversion when clicked.
- Display the result: Once the conversion is complete, the result will be shown in an output field.

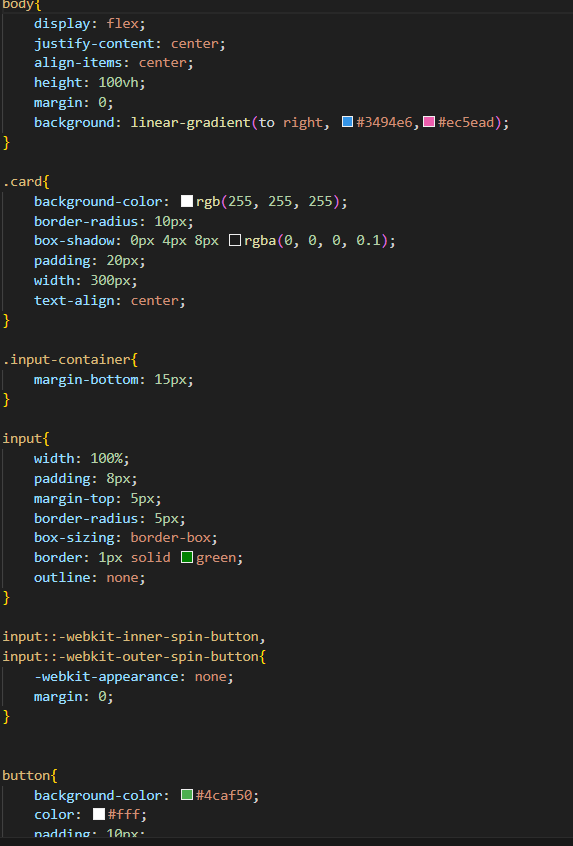
Step 2: CSS for Styling the Converter
CSS (Cascading Style Sheets) is used to make your webpage look visually appealing. It handles the colors, fonts, layout, and overall design of the page.
In the context of our temperature converter, CSS will:
- Style the input fields and dropdown menus: CSS will make sure these elements are neatly aligned and easy to interact with.
- Design the button: CSS will be used to make the button stand out. For example, we can give it a color, rounded corners, and a hover effect when the user places their cursor over it.
- Layout the page: CSS will center the converter on the screen and add padding, margins, and spacing so that everything is easy to read and interact with.

- Overall, CSS turns a plain HTML structure into a visually engaging webpage.
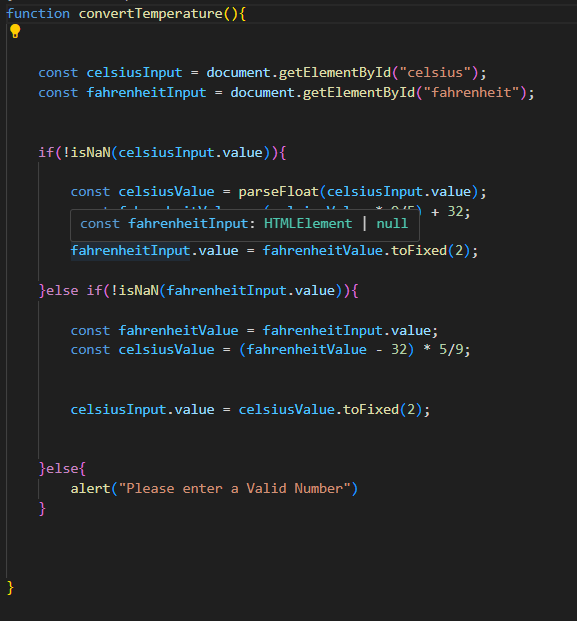
Step 3: JavaScript for Adding Functionality
JavaScript is a programming language that allows you to add dynamic and interactive behavior to your website. It's what makes your webpage respond to user actions, such as clicking a button.
In our temperature converter, JavaScript will be responsible for:
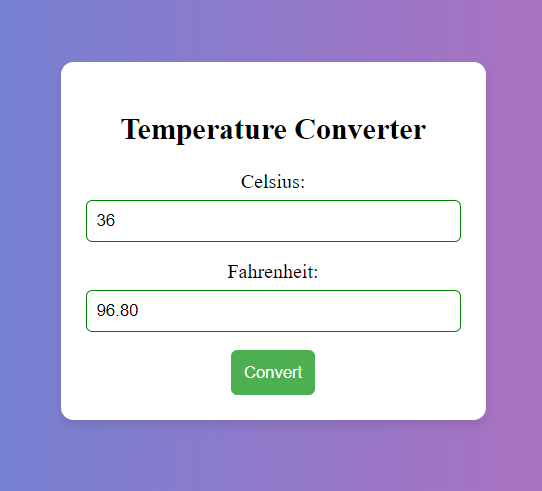
- Capturing user input: When the user enters a temperature and selects the units, JavaScript will capture those values.
- Performing the conversion: JavaScript will use mathematical formulas to convert the temperature from one unit to another. For example, if the user wants to convert Celsius to Fahrenheit, JavaScript will apply the correct formula.
- Displaying the result: Once the calculation is complete, JavaScript will update the page to show the converted temperature in the output field.

_JavaScript essentially acts as the brain of the application, processing data and updating the interface based on user interactions.
In this project, HTML serves as the building blocks, CSS beautifies the structure, and JavaScript makes the page come to life with functionality. This simple yet practical project is an excellent way to enhance your web development skills while understanding how these three languages work together.
Happy coding!
Shrishti Srivastava
The above is the detailed content of DAY ROJECT: TEMPERATURE CONVERTER. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

