Home >Web Front-end >JS Tutorial >Day f #daysofMiva Coding Challenge: Linking JavaScript to an HTML file.
Day f #daysofMiva Coding Challenge: Linking JavaScript to an HTML file.
- PHPzOriginal
- 2024-08-24 11:00:34582browse
Hi guys. Sorry for posting this article late but it's better late than never?. Anyway, let's dive into today's article.
Why link Javascript to an HTML file.
JavaScript is a programming language that runs in the browser and can manipulate the content, structure, and style of your web pages. By linking a JavaScript file to your HTML, you can separate your content (HTML) from your behavior (JavaScript), making your code cleaner and easier to manage. Linking a JavaScript file to an HTML document is a fundamental skill in web development. It allows you to add interactivity and dynamic behavior to your website.
How can you link JavaScript to HTML
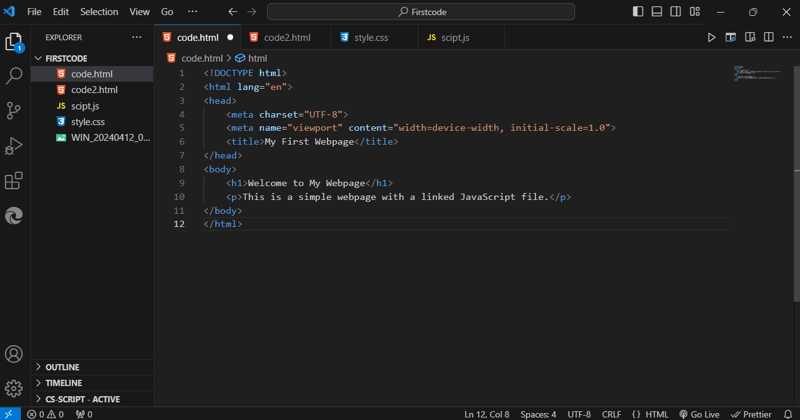
First and foremost, you have to create an HTML file. This is because without an HTML file, the JavaScript code won't work. This is because JavaScript along with CSS depends on HTML to work.

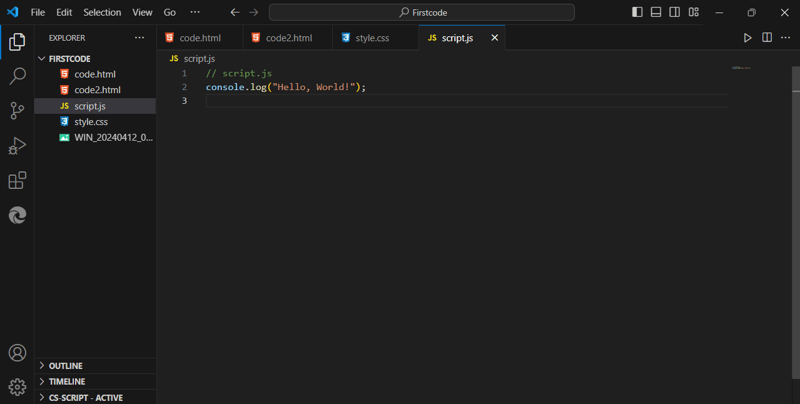
After creating our HTML file, we can go on to create a JavaScript file.

So after creating the HTML and JavaScript files, we can begin the business of the day which is Linking JavaScript to HTML. We can link a Javascript file to HTML in two different ways. They are:
- Linking in the 'head' tag: If you place the tag in the tag, the script will load before the content is rendered. This can be useful for scripts that need to be loaded immediately, but it can slow down the initial page load if the script is large. This is one of the many reasons why I do not like linking my Javascript in the tag.

The above is the detailed content of Day f #daysofMiva Coding Challenge: Linking JavaScript to an HTML file.. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

