Home >Web Front-end >JS Tutorial >What did I learn by creating a simple radar simulator with HMTL Canvas and JS?
What did I learn by creating a simple radar simulator with HMTL Canvas and JS?
- PHPzOriginal
- 2024-08-21 06:48:40692browse
Exploring Radar in HTML Canvas: A Learning Project and Challenges
Introduction
Well, this project came from the famous popular saying, “an empty mind is a workshop so let’s start another project”. Jokes aside, I wanted to tell a story, firstly, I never studied programming formally and to this day I don't understand why, something else more “urgent” always comes up, and the second is: I don't remember anything about math classes.
So, I decided to change this scenario and tackle a project that would help me program better and, as a bonus, teach me some math concepts. That's when I remembered a project from freeCodeCamp.org about how to create an AI-driven car simulator, made by Radu (link here). The guy did everything with his nails, he didn't even use TS! I remember when I finished this mini course, I looked at the code and thought “yeah, I don’t think I’ll remember any of this in the future.”
The Challenge

What I wanted with all this preamble was to say: I woke up with this in my head and decided to create something similar, but a little simpler. I decided to make a sensor, without using any library or revisiting the original code. I wish it was just me and my GPT assistant on this journey.
Reflections and Learnings
For those who are stuck in “tutorial hell”, here are some points that I found important:
- Increasing your references: These videos, in my opinion, help expand your way of thinking. You won't leave there with the same knowledge as the person in the video, but you will leave with new references. It's like an artist who learns techniques from great masters before creating his own style. In the end, I remembered a lot of things from the classes, even though they were months ago.
- Challenges are cool: The coolest thing was finishing the project and feeling that, despite spending 90% of the time trying to understand and not actually programming, when the project ran, it was an incredible feeling. These projects have real applications; the fundamentals are the same as those used in games, for example.
- Understand the fundamentals: If I had used a lib or a game engine, I don't think I would understand the concept behind it so well. I like to lift the hood and see how it all works. For large projects, this is impossible, but for learning concepts, it is essential.
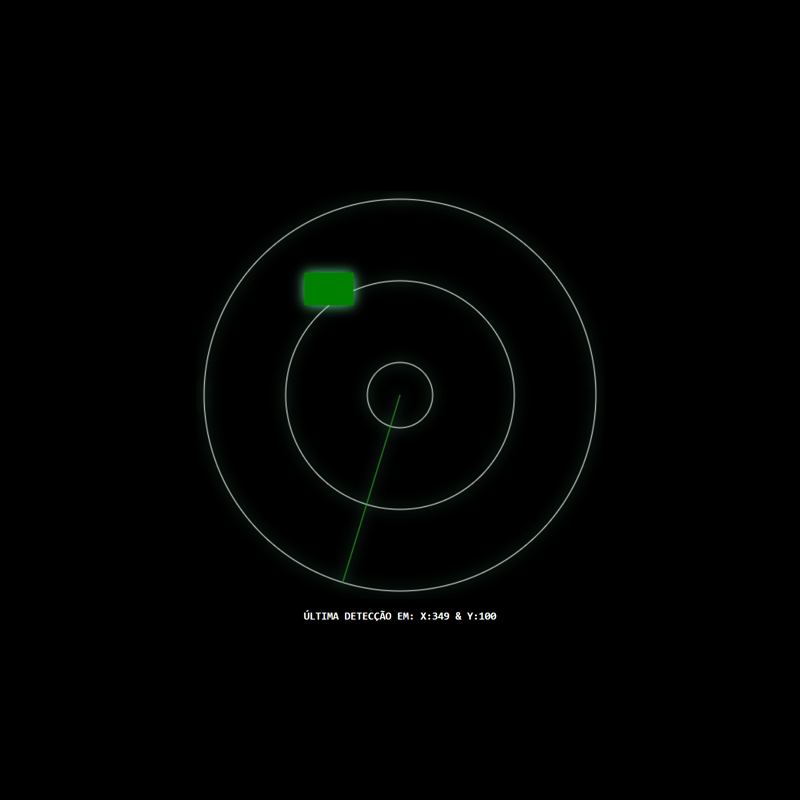
The Project: Simple Radar with HTML Canvas and JS
Now, I want to show you the result of this learning: an extremely simple version of radar using HTML Canvas and JavaScript. The most interesting thing was implementing all of this without using any libraries.
The project is at: https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
I intend to use it more in the not too near future!
Final Tips
- Value the fundamentals: Understanding the basics helps you face any challenge.
- Don't be afraid to make mistakes: Most of the time will be trial and error, and that's okay.
- Face challenges head on: Each completed project is a victory and a learning opportunity.
Conclusion
If you are starting out or want to challenge yourself, I suggest you try creating a project from scratch, without libs. Share your experiences and challenges, but please don't create another js framework!
The above is the detailed content of What did I learn by creating a simple radar simulator with HMTL Canvas and JS?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

