Home >Web Front-end >JS Tutorial >How to Inspect Pages Using DevTools
How to Inspect Pages Using DevTools
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-19 20:32:031094browse
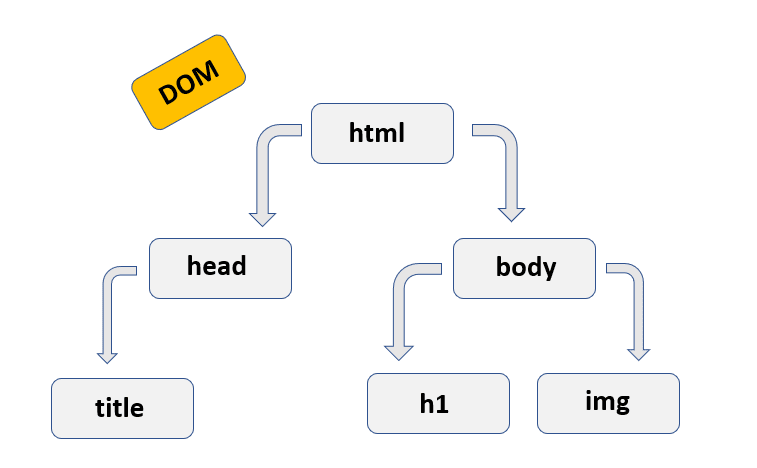
Earlier, we talked about the DOM (Document Object Model).

I told you that when the browser reads the HTML document that is returned from the server, it constructs a Document Object Model. Now, let me show you this Document Object Model in action.

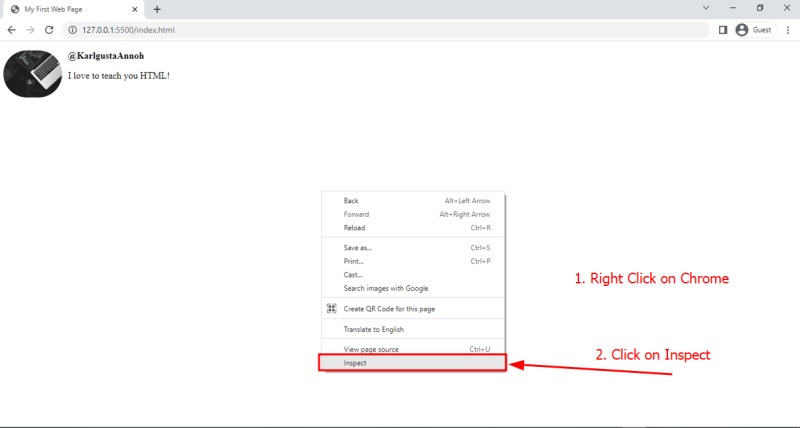
Once again, we are going to use Chrome DevTools.
Next: Best Front-end Frameworks For Web Development
So let's open up DevTools.

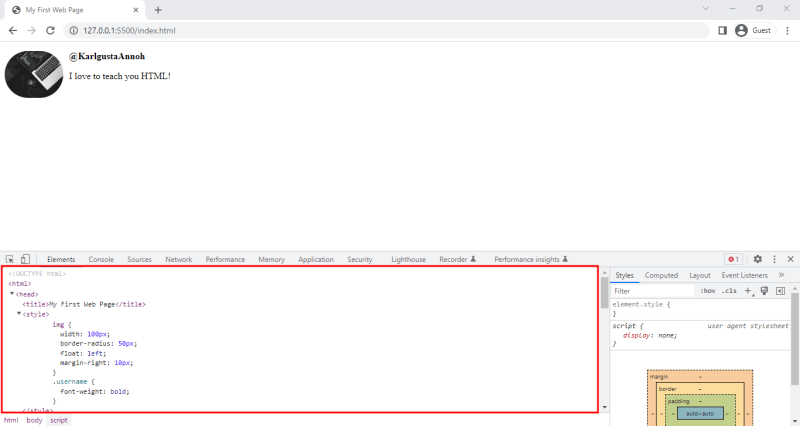
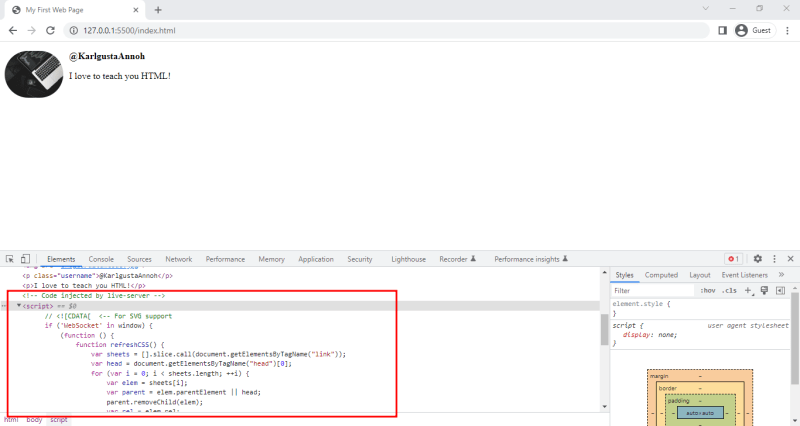
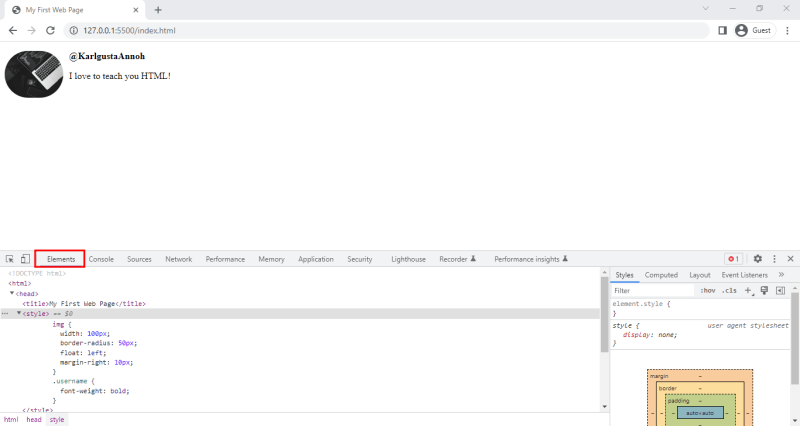
In this section, we are going to look at the elements tab.
What we have here on the left side is our Document Object Model.

These are the same elements we created earlier in the tutorial.
We have the HTML element, the HEAD, the BODY, and so on. But, we have some additional elements that are injected by Live Server:

Don't worry about these. These are purely used by Live Server, so it automatically reloads our page.
Now, we can hover over any of these elements, and you can see the elements highlighted on the screen.

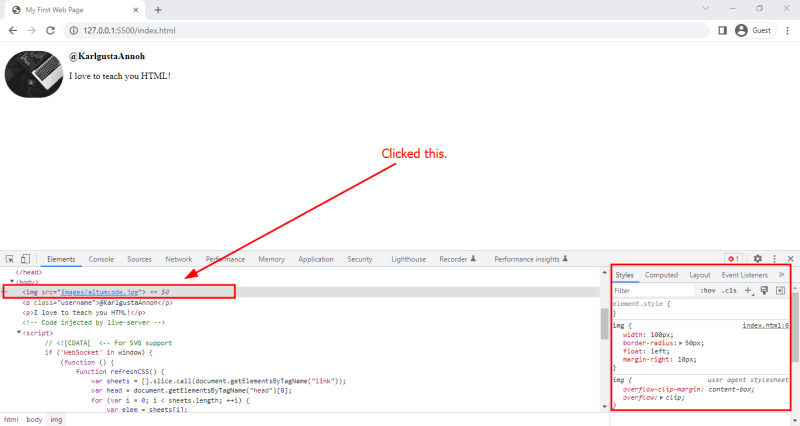
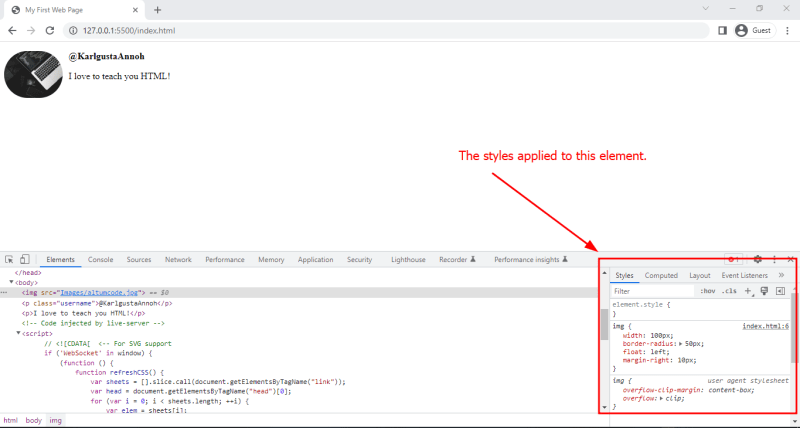
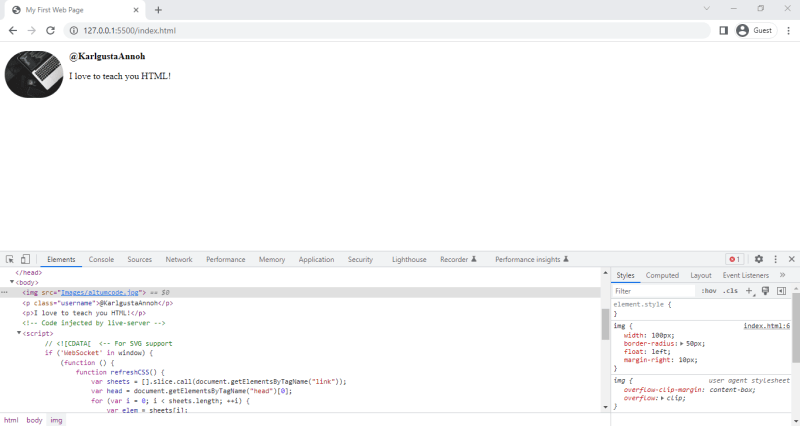
We can click on an element, and on the right side, we can see the styles applied to this element.

So, we get these styles that are defined for the image element. WIDTH, BORDER-RADIUS, and so on.
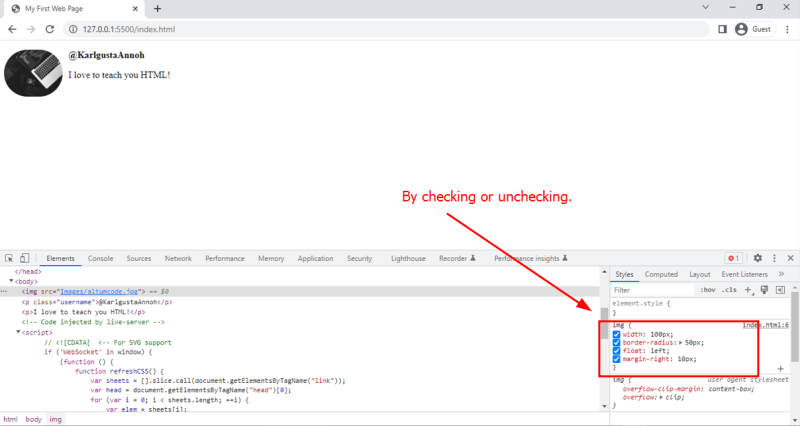
We can enable or disable these styles.

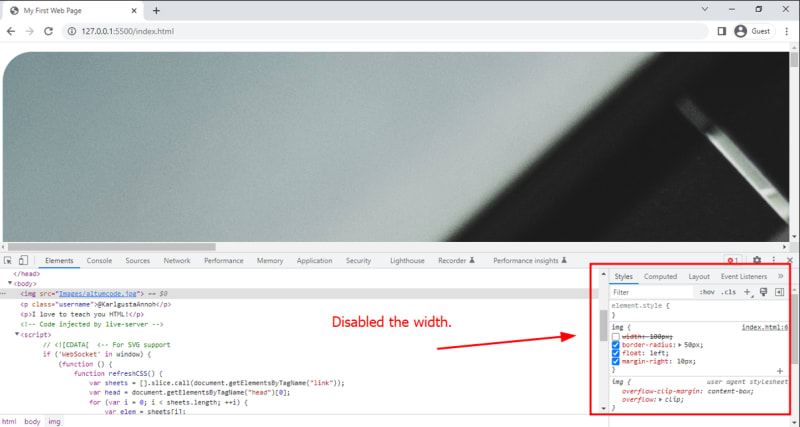
For example, we can disable the WIDTH property, and now, our image is big.

Then we can bring it back.

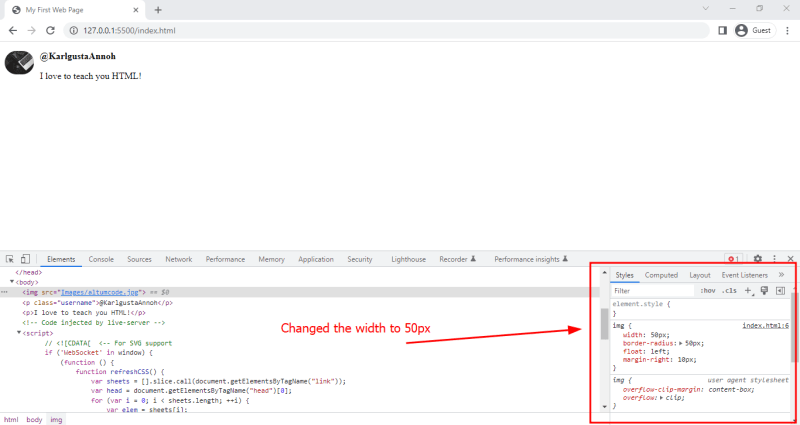
We can also change its value. So we can set it to, let's say, 50px. Now, our image is smaller.

A lot of front end developers play with these styles to get the specific look they want. Once they figure out the exact styles and their values, then they apply them to the code.
Now, one more thing.

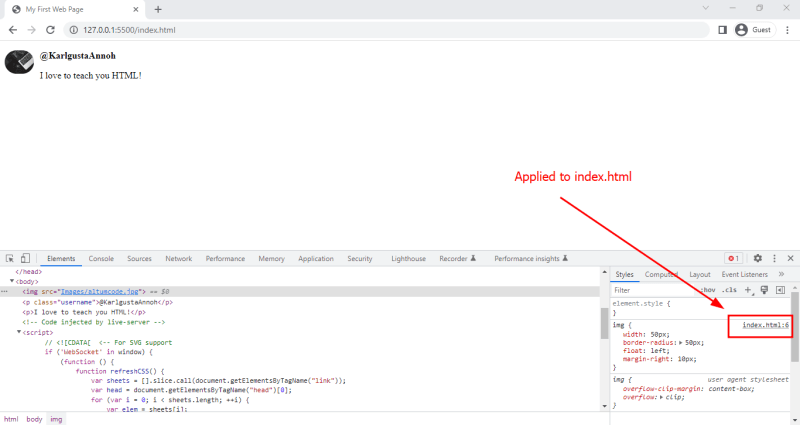
Over here, we can see where these styles have been applied.
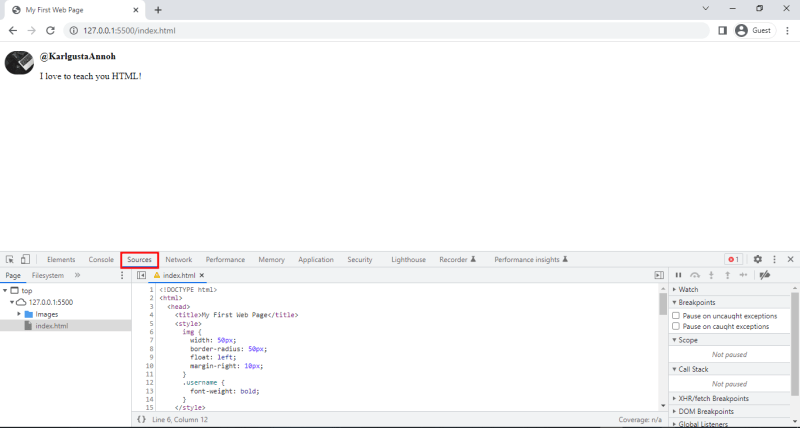
So, in index.html on line 6, we can click on this link which takes us to the exact line of code where we wrote that style.

Now, we are currently on the Sources tab.

We can go back to Elements tab and inspect other elements as well.

So, this is the basics of inspecting elements using DevTools. We are going to talk about this in more detail in the future.
Happy coding!
Karl
The above is the detailed content of How to Inspect Pages Using DevTools. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

