Home >Web Front-end >JS Tutorial >Create a Currency Conversion React Native App
Create a Currency Conversion React Native App
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-08-16 06:28:02597browse
In an increasingly globalized world, the ability to quickly and accurately convert currencies is more important than ever. Whether you’re travelling, shopping online, or just keeping an eye on the markets, having a reliable tool at your fingertips can make a big difference. Enter the Currency Conversion App — a React Native application designed to simplify currency conversions with real-time exchange rates.
In this article, we’ll explore the features of this app, the technologies used to build it, and how you can get started with your local setup.
Technologies Used
The Currency Conversion App leverages several modern technologies to deliver its functionality:
- React Native: The core framework for building cross-platform mobile applications with a native look and feel.
- TypeScript: Adds type safety and improves code quality by catching errors during development.
- React Hooks: Utilized for state management and side effects, making the codebase cleaner and more maintainable.
- react-native-element-dropdown: A popular library for creating dropdowns with customizable styles and behaviour.
- Async/Await: Used for handling asynchronous operations, like fetching exchange rates from an API.
Key Features
- Seamless Currency Selection: Choose currencies from user-friendly dropdown menus to set the ‘from’ and ‘to’ currencies for conversion.
- Real-Time Exchange Rates: The app fetches real-time exchange rates, ensuring that conversions are accurate and up-to-date.
- Dynamic Conversion: Enter amounts in either currency field, and the app instantly calculates and displays the converted amount.
- Responsive UI: Designed to handle various screen sizes and orientations, the app provides a smooth user experience across both iOS and Android devices.
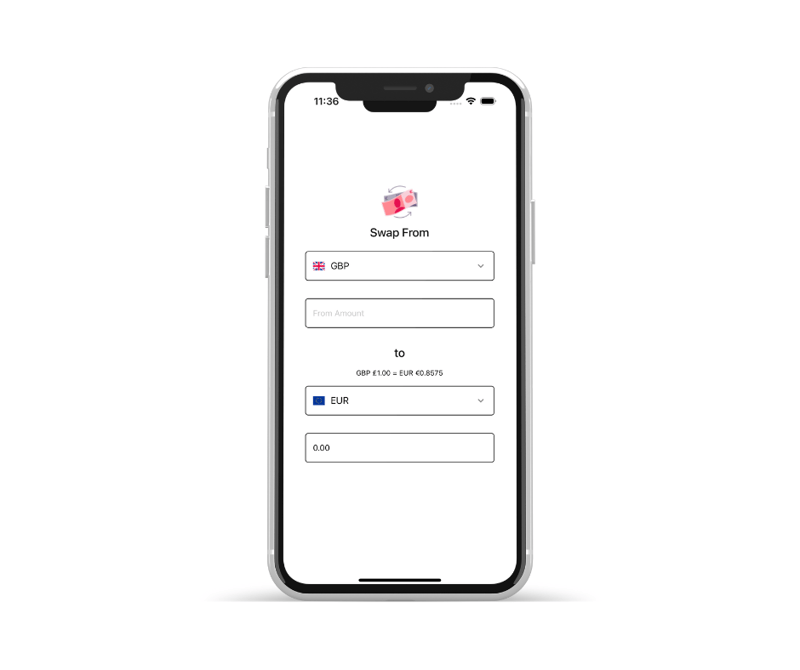
Screenshot
Check out this screenshot showcasing the app’s interface:

Get Started
Follow these simple steps to set up the Currency Conversion App on your local machine:
- Clone the Repository:
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
- Navigate to the Project Directory:
cd CurrrencyConversion
- Install Dependencies:
npm install
- Install Additional Pods for iOS:
cd ios pod install cd ..
- Run the App:
- For iOS:
npx react-native run-ios
- For Android:
npx react-native run-android
Feel free to dive into the repository to explore the full codebase, report issues, or contribute to the project.
Happy coding!
The above is the detailed content of Create a Currency Conversion React Native App. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

