Home >Web Front-end >CSS Tutorial >Flexbox Cheatsheet : Learn in Easy Way
Flexbox Cheatsheet : Learn in Easy Way
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2024-07-18 22:38:411015browse
Flexbox, short for the Flexible Box Layout Module, is a powerful layout module in CSS that provides an efficient way to arrange and distribute space among items in a container, even when their size is unknown or dynamic. It is designed for one-dimensional layouts, meaning it works well for aligning items either in a row (horizontally) or a column (vertically).
Activate Flexbox
Flexbox can be activated simply by using display: flex to your div container. This is create a main axis(horizontal rows) and a cross axis(vertical column) by default which are invisible until you add something to display.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.container {
display: flex;
}

Flexbox Axis
- Main Axis: This is where your elements will primarily align themselves. (Think horizontal rows by default)
- Cross Axis: This is the secondary direction, which is at 90 degrees to the main axis. (Think vertical columns by default)
Flex Direction: Changing the Flow
For changing the flow of these axes — flex-direction and by default,
this is set to row
.container {
display: flex;
flex-direction: column;
}

Justify Content: Controlling the Main Axis
To align the elements on the main axis, we use justify-contentproperty.By default, this is set to flex-start and items appear together at the beginning of the main axis.
.container {
display: flex;
justify-content: flex-start;
}

Align Items: Controlling the Cross Axis
The default value of align-items is stretch which makes items stretch to fill the container on the cross-axis.
.container {
display: flex;
align-items: stretch;
}

The Gap Property
The gap property controls the spacing between items, applying instant spacing between everything.
.container {
display: flex;
gap: 30px;
}

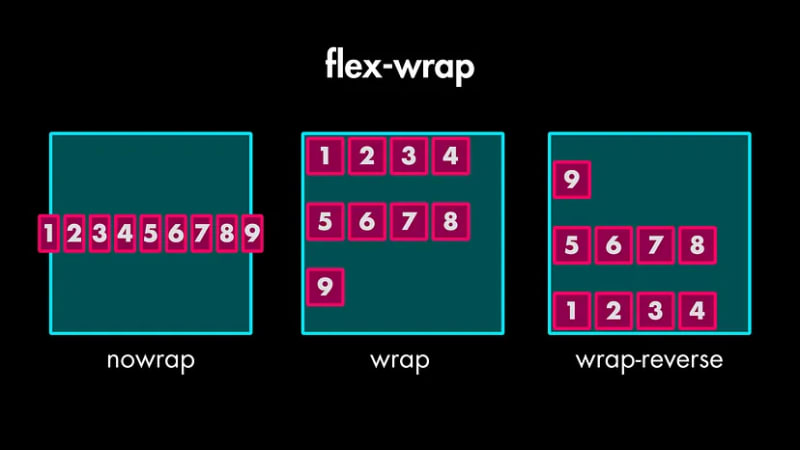
Flex Wrap: Avoiding the Crush
You can use flex-wrap: wrap` to let them gracefully flow onto new lines.
css
.container {
display: flex;
flex-wrap: wrap;
}

Align Content: Control the spacing of the wrapped lines
If you set flex-wrap to wrap, you unlock a new property — align-content` which lets you control the spacing of those wrapped lines.

Flexbox Properties for Individual Items
You can use the align-self tool for overriding the align-items setting on the container, but just for a specific item.
Align-self
.item:nth-child(3) {
align-self: center;
}

Flex Grow: Willingness to Grow
It controls how much extra space an item should take up compared to its siblings.
.item:nth-child(1) {
flex-grow: 0; // default value
}
.item:nth-child(2) {
flex-grow: 1;
}
.item:nth-child(3) {
flex-grow: 2;
}

Flex Shrink: Willingness to Shrink
It controls how much an item will shrink when there's not enough space.
.item:nth-child(1) {
flex-shrink: 0;
}
.item:nth-child(6) {
flex-shrink: 0;
}

Flex Basis
This sets the initial size of an item before extra space is distributed.
.item:nth-child(4) {
flex-basis: 50%;
}

The Flex Shorthand
Instead of writing flex-grow, flex-shrink, and flex-basis separately, you can use the super convenient flex shorthand property.
.item:nth-child(4) {
flex: 1 0 0;
}
In this case, it sets flex-grow to 1, flex-shrink to 0, and flex-basis to 0.
Order
we have the order property, which changes the visual order of the items. It takes a number, and lower numbers appear first.
.item:nth-child(1) {
order: 1;
}
.item:nth-child(6) {
order: -1;
}

Here is a Flex Box CheatSheet
The above is the detailed content of Flexbox Cheatsheet : Learn in Easy Way. For more information, please follow other related articles on the PHP Chinese website!

