Rainmeter is the oldest desktop customization tool for Windows. It lets you create and display custom skins on your desktop—widgets, visualizers, meters, mini apps, you name it. With a few simple clicks, Rainmeter can totally change the look of your boring old Windows desktop.
What is Rainmeter and How to Install it
Rainmeter is third-party software that allows you to create custom widgets, visualizations, and more for your desktop—all you need is the app and some time to kill.
Rainmeter has a strong community built around it which shares resources and thousands of skins for free. The app is pretty lightweight and easy on your hardware resources, so the only limit is your imagination and creativity. I recommend checking out the Rainmeter subreddit or looking it up on DeviantArt to see what others have created with it. I found these on the subreddit.

If this showcase piques your interest, let’s go ahead and give Rainmeter a try on your computer. I’ll walk you through the step-by-step process of setting up a desktop using Rainmeter.
Installing Rainmeter
First, let’s install Rainmeter. You can do that using one of two ways: the command line or the regular executable installer.
The simplest way is using the good old executable installer. Head over to the Rainmeter download page and save the installer file anywhere on your computer.
Double-click to launch the installer and click “Next” a bunch of times to complete the installation. Run Rainmeter when it’s done.

Alternatively, you can use the command line if your system already has Winget or Chocolatey set up. If you don’t know what those are, Winget and Chocolatey are package managers that let you install apps with a single command (just like in Linux). I recommend setting up Winget on your computer to save yourself the hassle of installing apps the manual way.
Open Powershell as Administrator, type the following command, and hit Enter.
winget install rainmeter

Wait for the installation to finish. Once done, search “rainmeter” in the Start menu to launch the app.
Creating a Blank Canvas
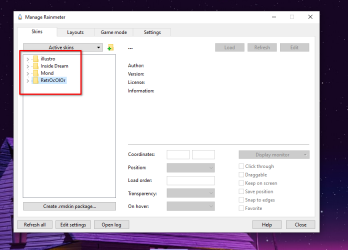
By default, Rainmeter comes with a few basic widgets, but we won’t be using them. So let’s clear up our desktop to make room for a fresh theme. Right-click on all the skins you see and click “Unload Skin” (a skin is just a self-contained widget or app, by the way).

Now let’s hide the desktop icons. Right click anywhere on the desktop, hover over View, and uncheck “Show Desktop Icons.”

The only thing left to deal with is the Taskbar. You can set the Taskbar to auto-hide, but it will reappear when you hover the cursor near it. To auto-hide it, right-click on the taskbar and click “Taskbar Settings.” On the Settings page, toggle “Automatically Hide Taskbar in Desktop Mode.”

With that, we have a completely blank canvas, ready for our theme.

How to Set Up a Base Theme
Explore Deviantart, /r/Rainmeter, Rainmeter forums, or Flickr to find skins and themes you like. I’m using a skin called Inside Dream. You can download it and follow along if you'd like, or grab your own.
Once you’ve downloaded the archived package, extract it anywhere and double-click the file with the ".rmskin" extension. Click “Install” on the next dialog box.

Launch Rainmeter, and you’ll find your newly installed theme in the right column. Click to expand it and view all the skins in the package. Select the ".ini" file and click “Load”. If the skin doesn’t automatically appear on the desktop, click “Refresh.” Repeat these steps to load as many skins as you want.

You can drag to arrange skins in a layout of your choice. Be sure “Draggable” is checked for the active skin you’re trying to reposition (right-click on the skin to find that menu). Inside Dream replaced my desktop shortcuts with a shortcut bar and added a visualizer, clock, and greeting. The visualizer automatically picks up audio played from any app.
There’s one more thing you need to know about skins: you’re not limited to a single Rainmeter package when building your design. You can actually install multiple themes and load skins from any of the installed packages to mix and match however you like. You can see the four Rainmeter packages that I have installed on my computer, though they're not all active.

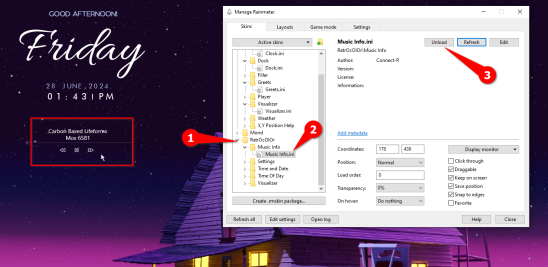
I didn't like the visualizer skin in Inside Dream. It looked pretty but didn't have any music controls, s I installed a second package called RetroColor and loaded the music skin from it.

The result could look something like this. but feel free to mix and match to create a design that works for you.
 How to Customize Your Theme
How to Customize Your Theme
The base theme looks good, but it needs some tweaking to actually make it functional. There are two ways to customize a skin. You can either use the INI file, or you can use the GUI settings menu if the Rainmeter package supports it.
In my setup, the Inside Dream package doesn’t have a dedicated settings menu. RetroColor does. However, both can be edited using the INI files for each skin. The INI files have the code underlying the skin that makes it work. You can edit it to make the skin your own.
The settings on RetroColor are presented as just another skin. It lets you tweak some basic stuff like the clock formatting, temperature units, the media player of your choice (the player that connects with the media control widget), and the colors.

The Inside Dream skin package doesn’t have a dedicated settings menu. You can only edit it using the INI files. I’m going to edit the dock shortcuts as an example. Right now the Photoshop button says "Photoshop CC" and doesn’t lead anywhere. Here’s how you can fix that shortcut.
Right-click on the dock and click “Edit Skin.” Alternatively, select Dock.ini in the Rainmeter manager and click “Edit.”

Dock.ini will open in Notepad. Locate the Photoshop shortcut in the text (you can use CTRL+F if you can’t find it). Replace the path to the shortcut with the shortcut to your installation of Photoshop, then save the INI file. There you have it. The dock shortcut has been updated, and it's working.
Be sure to right-click on a skin and hit "Refresh" if it doesn't automatically update.

You can replace or modify every UI element within a skin using the INI files. You can replace the fonts, colors, layouts, and more just by tweaking the code.
Now you know how to give your Windows a makeover.
The above is the detailed content of How to Use Rainmeter to Make a Stunning Windows Desktop. For more information, please follow other related articles on the PHP Chinese website!
 Got an AMD CPU and Aren't Using PBO? You're Missing OutApr 12, 2025 pm 09:02 PM
Got an AMD CPU and Aren't Using PBO? You're Missing OutApr 12, 2025 pm 09:02 PMUnlocking Ryzen's Potential: A Simple Guide to Precision Boost Overdrive (PBO) Overclocking your new PC can seem daunting. While performance gains might feel elusive, leaving potential untapped is even less appealing. Fortunately, AMD Ryzen processo
 Bought a New Gaming PC? Don't Make These Infuriating MistakesApr 12, 2025 am 06:10 AM
Bought a New Gaming PC? Don't Make These Infuriating MistakesApr 12, 2025 am 06:10 AMSetting up a new gaming PC is thrilling, but even tech experts can make costly mistakes. Here are some common pitfalls to avoid for a smooth gaming experience. 1. Using the Motherboard's Display Output Instead of Your GPU A frequent tech support que
 Microsoft's Next Windows API Change Will Break Some AppsApr 12, 2025 am 06:07 AM
Microsoft's Next Windows API Change Will Break Some AppsApr 12, 2025 am 06:07 AMMicrosoft's upcoming alteration to the Windows API will render certain applications non-functional. A GitHub search indicates that a limited number of smaller projects utilize the affected maps API, including an openHAB client and an unofficial Poké
 Microsoft 365 Service Outage Locks Family Subscribers Out of Office AppsApr 12, 2025 am 06:06 AM
Microsoft 365 Service Outage Locks Family Subscribers Out of Office AppsApr 12, 2025 am 06:06 AMMicrosoft 365 Family service disruption impacts Office suite access. A widespread outage affecting Microsoft 365 Family subscribers has left many unable to access Office applications. Microsoft acknowledges the problem, but a resolution may take se
 5 Windows Settings to Change to Improve Laptop Battery LifeApr 12, 2025 am 06:04 AM
5 Windows Settings to Change to Improve Laptop Battery LifeApr 12, 2025 am 06:04 AMIs your Windows laptop battery draining faster than you'd like? Don't worry, you can significantly extend its life with a few simple tweaks to Windows' built-in power management features. Here's how to maximize your laptop's battery life on a singl
 6 Settings to Make Your Windows 11 Desktop More MinimalistApr 12, 2025 am 03:01 AM
6 Settings to Make Your Windows 11 Desktop More MinimalistApr 12, 2025 am 03:01 AMStreamline Your Windows Desktop: A Guide to Minimalism A cluttered desktop, overflowing with shortcuts and pinned apps, can hinder productivity and visual appeal. Fortunately, Windows offers extensive customization options to achieve a minimalist wo
 6 Hidden Features of VLC Media Player That You Should Be UsingApr 11, 2025 am 06:08 AM
6 Hidden Features of VLC Media Player That You Should Be UsingApr 11, 2025 am 06:08 AMUnlock the Hidden Power of VLC Media Player: Beyond Basic Playback VLC Media Player, a free and open-source media player, offers more than just basic audio and video playback. This article highlights some of its lesser-known, yet incredibly useful f
 Framework's Laptop 12 Pre-orders Start Today, But Not in the USApr 11, 2025 am 06:02 AM
Framework's Laptop 12 Pre-orders Start Today, But Not in the USApr 11, 2025 am 06:02 AMFramework's highly anticipated Framework Laptop 12 is now available for pre-order (except in the US). This compact, repairable laptop aims to redefine the entry-level market. However, US customers face a delay due to tariff adjustments, resulting in


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor




 How to Customize Your Theme
How to Customize Your Theme 

