 Software Tutorial
Software Tutorial Mobile Application
Mobile Application How to leave a blank space at the bottom of Jigsaw Sauce? How to adjust the distance between pictures in Jigsaw Sauce?
How to leave a blank space at the bottom of Jigsaw Sauce? How to adjust the distance between pictures in Jigsaw Sauce?Many friends found that there are blank spaces under the spliced pictures after using Jigsaw Sauce to stitch them together. They wanted to remove these blanks, but they didn’t know how to start. PHP editor Banana has compiled methods for removing blank spaces to help you solve this problem. Read on to learn how to adjust the distance between images to easily get rid of that pesky white space.
Click to open the Jigsaw puzzle software, as shown in the picture below, we can see three puzzle methods, click to choose the type you like.

Let’s take layout as an example to explain. After clicking layout, we open the pictures that need to be spliced in the system.

We choose the ratio of stitched pictures. Under each ratio, the system provides several P-picture modes. Click to select the type you like.

The picture below shows the effect of the puzzle. Then click the more options button pointed by the arrow to expand more editing tools.

As shown in the picture below, click the border setting button pointed by the arrow to enter the border setting interface. The system provides three setting options.

Click on the first option of the border settings and drag the button to the right. The gap between the pictures will gradually become larger. After the settings are completed, click Save.


The above is the detailed content of How to leave a blank space at the bottom of Jigsaw Sauce? How to adjust the distance between pictures in Jigsaw Sauce?. For more information, please follow other related articles on the PHP Chinese website!
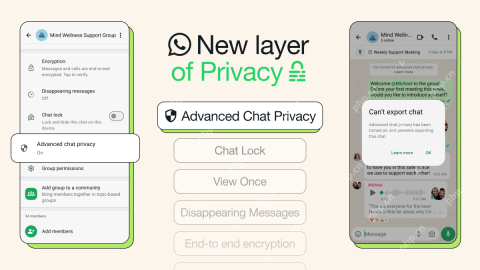
 WhatsApp Now Lets You Block People From Exporting ChatsMay 08, 2025 am 10:40 AM
WhatsApp Now Lets You Block People From Exporting ChatsMay 08, 2025 am 10:40 AMWhatsApp enhances user privacy with its new "Advanced Chat Privacy" feature, rolling out globally. This update restricts others from exporting chats, automatically downloading media, and utilizing your messages for AI functionalities. How t
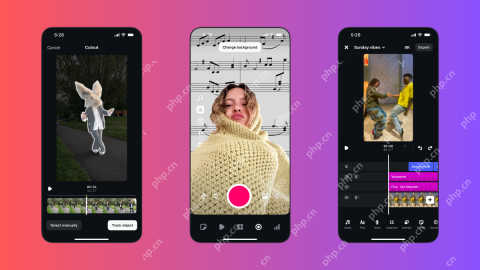
 Instagram Just Launched Its Version of CapCutApr 30, 2025 am 10:25 AM
Instagram Just Launched Its Version of CapCutApr 30, 2025 am 10:25 AMInstagram officially launched the Edits video editing app to seize the mobile video editing market. The release has been three months since Instagram first announced the app, and two months after the original release date of Edits in February. Instagram challenges TikTok Instagram’s self-built video editor is of great significance. Instagram is no longer just an app to view photos and videos posted by individuals and companies: Instagram Reels is now its core feature. Short videos are popular all over the world (even LinkedIn has launched short video features), and Instagram is no exception
 Chess Lessons Are Coming to DuolingoApr 24, 2025 am 10:41 AM
Chess Lessons Are Coming to DuolingoApr 24, 2025 am 10:41 AMDuolingo, renowned for its language-learning platform, is expanding its offerings! Later this month, iOS users will gain access to new chess lessons integrated seamlessly into the familiar Duolingo interface. The lessons, designed for beginners, wi
 Blue Check Verification Is Coming to BlueskyApr 24, 2025 am 10:17 AM
Blue Check Verification Is Coming to BlueskyApr 24, 2025 am 10:17 AMBluesky Echoes Twitter's Past: Introducing Official Verification Bluesky, the decentralized social media platform, is mirroring Twitter's past by introducing an official verification process. This will supplement the existing self-verification optio
 Google Photos Now Lets You Convert Standard Photos to Ultra HDRApr 24, 2025 am 10:15 AM
Google Photos Now Lets You Convert Standard Photos to Ultra HDRApr 24, 2025 am 10:15 AMUltra HDR: Google Photos' New Image Enhancement Ultra HDR is a cutting-edge image format offering superior visual quality. Like standard HDR, it packs more data, resulting in brighter highlights, deeper shadows, and richer colors. The key differenc
 You Should Try Instagram's New 'Blend' Feature for a Custom Reels FeedApr 23, 2025 am 11:35 AM
You Should Try Instagram's New 'Blend' Feature for a Custom Reels FeedApr 23, 2025 am 11:35 AMInstagram and Spotify now offer personalized "Blend" features to enhance social sharing. Instagram's Blend, accessible only through the mobile app, creates custom daily Reels feeds for individual or group chats. Spotify's Blend mirrors th
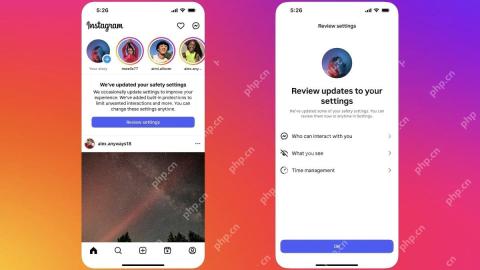
 Instagram Is Using AI to Automatically Enroll Minors Into 'Teen Accounts'Apr 23, 2025 am 10:00 AM
Instagram Is Using AI to Automatically Enroll Minors Into 'Teen Accounts'Apr 23, 2025 am 10:00 AMMeta is cracking down on underage Instagram users. Following the introduction of "Teen Accounts" last year, featuring restrictions for users under 18, Meta has expanded these restrictions to Facebook and Messenger, and is now enhancing its
 Should I Use an Agent for Taobao?Apr 22, 2025 pm 12:04 PM
Should I Use an Agent for Taobao?Apr 22, 2025 pm 12:04 PMNavigating Taobao: Why a Taobao Agent Like BuckyDrop Is Essential for Global Shoppers The popularity of Taobao, a massive Chinese e-commerce platform, presents a challenge for non-Chinese speakers or those outside China. Language barriers, payment c


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.





