Home >Web Front-end >JS Tutorial >Introduction and usage of jQuery layout plug-in UI Layout_jquery
Introduction and usage of jQuery layout plug-in UI Layout_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:38:281928browse
UI Layout is a layout framework based on jQuery. The project homepage is http://layout.jquery-dev.net/. The reference prototype of this framework is the border-layout of ExtJS, so it is very suitable for transforming original projects using ExtJS into jQuery projects. Its core is a size-adaptive center panel (required). Foldable and scalable panels can be placed in the four directions of the panel (optional). Any number of header and footer panels can be added to each panel. UI Layout supports nesting of inner layouts. Any block element can be used as a layout container. The most basic layout container is the body.
Basic usage: Get the container element and call the layout method, and pass in the configuration parameters (optional) options:
$('body').layout( [options] ); usually retain the layout Reference to further control the layout shape through code.
var myLayout = $('body').layout( );
//Read layout configuration options
var is_west_resizable = myLayout.options.west.resizable;
var north_maxHeight = myLayout.options.north.maxSize;
//Call layout function
myLayout.toggle("north");
myLayout.sizePane("west", 300);
// Call the layout tool
myLayout.addPinBtn("#myPinButton", "west");
myLayout.allowOverflow("north");
All panels are based on existing HTML elements, and the panel's subsidiary components (zoomizer and collapse switch) are automatically generated div elements, and added The corresponding class attribute is added. Almost all panel elements must be direct children of container elements, with the exception of form containers. We can give the corresponding HTML element a default class name, or a customized class name and id to specify the layout panel. Here is an intuitive example:
$(document). ready(function() {
$("body").layout({
/*
east & west panes require 'ID' selectors
because they are 'nested inside a div'
*/
west__paneSelector: "#west"
, east__paneSelector: "#east"
/*
north & south panes are 'children of body'
*/
, north__paneSelector : ".ui-layout-north"//Default configuration, can be omitted
, south__paneSelector: ".myclass-south"
/*
center pane is a 'child of the first form'
default-selector shown just for reference
*/
, center__paneSelector: ".ui-layout-center"//Default configuration, can be omitted
});
});
Corresponding page:
< div class="myclass-south">south
< ;div>
In this example, the layout container is the body, the south and north panels are direct child elements of the container, and the south panel uses the custom class name "myclass-south", which needs to be The jQuery selector is specified in the layout parameter south__paneSelector; the north panel uses the default class name "ui-layout-north". The east and west panels are not direct child elements of the container and need to be identified by specifying an id (class selectors cannot be used), and the corresponding id must be specified in the layout parameter "west__paneSelector". The center panel is nested in the form. At this time, the panel can be identified using the default class name or a custom class name. A custom class selector can be used when a panel meets the following two conditions. Otherwise, it can only be identified by the id selector: 1. The panel is a direct child element of the form. 2. The form is a direct child element of the container, and is The first form in the container.
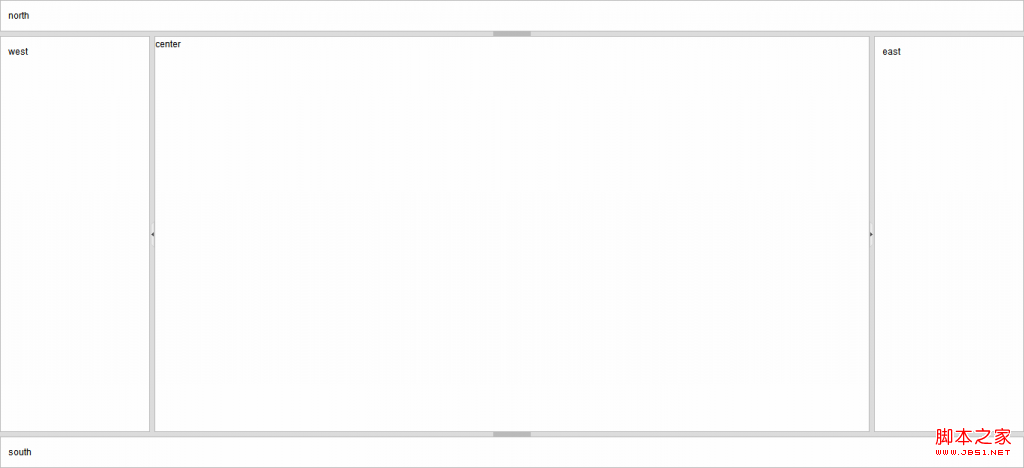
The gaps between panels constitute the edges of the panels. The concept of edges is relative to the panels in the up, down, left and right directions. Since the edges of the panels can be set and dragged to achieve the scaling of the corresponding panels, these edges are called It is a "zoomizer"; there is usually a folding switch attached to the zoomer that is responsible for folding and opening the panel. When there is no space between the two panels, the scaler and fold switch disappear. The width of the scaler can be specified as different values in the open and collapsed states of the panel. The rendering of the above example is as follows: