Home >Web Front-end >JS Tutorial >JS implements dynamic addition of drop-down box (with effects)_javascript skills
JS implements dynamic addition of drop-down box (with effects)_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:38:231601browse
Effect display:
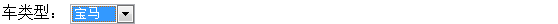
When the page is first loaded: 
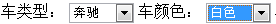
After selecting the car type: 
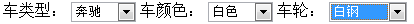
After selecting the car color: 
JS implements the dynamic addition of drop-down boxes. The web page code is as follows:
Copy the code The code is as follows:
< /body> Copy the code
// JavaScript Document
$(document).ready(function (){
var CarTypeSelect = $(".CarType").children("select");
var CarColorSelect = $(".CarColor").children("select");
var CarWheelSelect = $(".CarWheel").children("select");
//given SelectChanged time encoding of a drop-down box
CarTypeSelect.change(function (){
//Get the value of the current drop-down box
var CarTypeValue = $(this).val();
//When the content of the first drop-down box changes, the third drop-down box should be hidden
CarWheelSelect.parent().hide();
if(CarTypeValue !="")
{
CarColorSelect.html("");
$("").appendTo(CarColorSelect);
switch(CarTypeValue ){
case "BMW":
var CarColor=["green","black"];
for(var i = 0;i
}
break;
case "Mercedes-Benz":
var CarColor = ["white","red"];
for(var i = 0;i
}
break;
}
CarColorSelect.parent( ).show();
}
else
{
CarColorSelect.parent().hide();
}
});
CarColorSelect.change (function (){
var CarColorValue = $(this).val();
CarWheelSelect.html("");
if(CarColorValue != "")
{
CarWheelSelect.html("");
$("").appendTo(CarWheelSelect);
switch(CarColorValue){
case "green":
var CarWheel = ["green steel","green carbon fiber"];
for(var i = 0;i
}
break;
case " Red":
var CarWheel = ["Red Steel","Red Carbon Fiber"];
for(var i = 0;i
}
break;
case "Black":
var CarWheel = ["Black Steel","Black Carbon Fiber"];
for(var i = 0;i
}
break;
case "white":
var CarWheel = ["white Steel","White Carbon Fiber"];
for(var i=0;i
}
break;
}
CarWheelSelect.parent().show();
}
else
{
CarWheelSelect.parent().hide();
}
});
});
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How jquery implements excel export_jqueryNext article:How jquery implements excel export_jquery
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

