Home >Web Front-end >JS Tutorial >How to display multiple Baidu maps on one page_javascript skills
How to display multiple Baidu maps on one page_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:38:121891browse
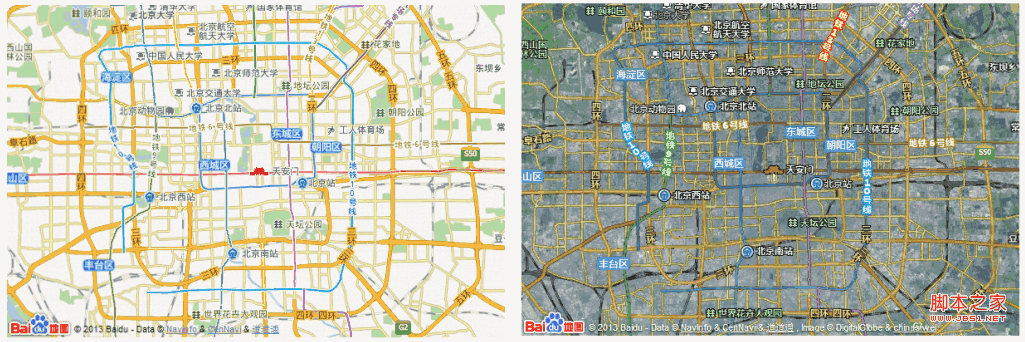
The following is the effect of adding two maps to the page:

The core code of the page is as follows:
Copy code The code is as follows:

