 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JS Inheritance--Prototype Chain Inheritance and Class Inheritance_Basic Knowledge
JS Inheritance--Prototype Chain Inheritance and Class Inheritance_Basic KnowledgeJS Inheritance--Prototype Chain Inheritance and Class Inheritance_Basic Knowledge
What is inheritance? Answer: The process of others giving it to you for free is called inheritance.
Why use inheritance? Answer: Just pick it up ready-made.
Well, since everyone wants to pick up what’s already available, we need to learn how to inherit it!
Before understanding, you need to understand concepts such as Constructor, Object, Prototype Chain...
Two inheritance methods commonly used in JS:
- Prototype chain inheritance (inheritance between objects) class inheritance (inheritance between constructors)
Prototype Chain Inheritance:
//Object to be inherited
var parent= {
name : "baba"
say : function(){
alert("I am baba");
}
}
//New object
var child = proInherit(parent);
//Test
alert(child.name); //"baba"
child.say(); //"I am baba"
Use the proInherit (obj) method and pass in the object to realize the inheritance of the object's attributes and methods. This method is not a built-in method, so you have to define it yourself. It is very simple:
function proInherit(obj){
function F () {}
F.prototype = obj ;
return new F();
}
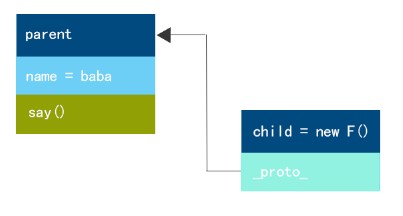
Where F() is a temporary empty constructor, and then the prototype of F() is set as the parent object, but at the same time it has all the functions of its parent object by benefiting from the _proto_ link.
Chain diagram:

Class inheritance:
//Parent class constructor
function Parent( ) {
this.name = "baba";
}
//Parent class prototype method
Parent.prototype.getName = function () {
return this.name;
}
//Subclass constructor
function Child() {
this.name = "cc";
}
//Class inheritance
classInherit(Parent, Child);
//Instance
var child = new Child();
alert(child.getName()) //“baba”
Let’s take a look at the key methods of inheritance: classInherit(Parent,Child)
var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P.prototype;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
Analyze this method:
- First create an empty constructor F(), and use the _proto_ attribute of its instance to build the prototype chain of the parent class and the subclass. It functions as a proxy to prevent C.prototype = P.prototype, which will modify the properties or methods together with the parent class after the subclass is instantiated. The overall use of instant functions and storage of F() in closures prevents the creation of a large number of empty constructors during multiple inheritances, thereby reducing memory consumption. The last line means that due to the prototype chain, the constructor of the instance object of C will point to P, so it is reset.
Chain diagram:
 Although this method inherits the prototype method during the instance, the attributes of the parent class cannot be inherited. The following is a
Although this method inherits the prototype method during the instance, the attributes of the parent class cannot be inherited. The following is a
, which is a supplement to class inheritance.
Copy inheritance:
//Copy inheritance
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[object Array]";
c = c || {};
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "object" ) {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//Rewrite Parent
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//Instance
var child = new Child();
var parent = new Parent();
copyInherit(parent, child);
alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
Analyze copyInherit(p,c)
When a value is assigned to a variable, there are two methods: passing by value and passing by reference. When the attributes in your parent object contain array types or object types, c[i] = toStr.call(p[i] ) == astr ? [] : {}; This sentence will prevent the parent object's properties from being tampered with when modifying the child object's properties.
Summary:
Class inheritance is more common because everyone is familiar with this constructor method, but it takes up a lot of memory. Prototypal inheritance takes up less memory, but it is more troublesome to clone arrays or object types. Copy inheritance is simple and widely used.
 The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AM
The Future of Python and JavaScript: Trends and PredictionsApr 27, 2025 am 12:21 AMThe future trends of Python and JavaScript include: 1. Python will consolidate its position in the fields of scientific computing and AI, 2. JavaScript will promote the development of web technology, 3. Cross-platform development will become a hot topic, and 4. Performance optimization will be the focus. Both will continue to expand application scenarios in their respective fields and make more breakthroughs in performance.
 Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and ToolsApr 26, 2025 am 12:09 AMBoth Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AM
Is JavaScript Written in C? Examining the EvidenceApr 25, 2025 am 12:15 AMYes, the engine core of JavaScript is written in C. 1) The C language provides efficient performance and underlying control, which is suitable for the development of JavaScript engine. 2) Taking the V8 engine as an example, its core is written in C, combining the efficiency and object-oriented characteristics of C. 3) The working principle of the JavaScript engine includes parsing, compiling and execution, and the C language plays a key role in these processes.
 JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AM
JavaScript's Role: Making the Web Interactive and DynamicApr 24, 2025 am 12:12 AMJavaScript is at the heart of modern websites because it enhances the interactivity and dynamicity of web pages. 1) It allows to change content without refreshing the page, 2) manipulate web pages through DOMAPI, 3) support complex interactive effects such as animation and drag-and-drop, 4) optimize performance and best practices to improve user experience.
 C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AM
C and JavaScript: The Connection ExplainedApr 23, 2025 am 12:07 AMC and JavaScript achieve interoperability through WebAssembly. 1) C code is compiled into WebAssembly module and introduced into JavaScript environment to enhance computing power. 2) In game development, C handles physics engines and graphics rendering, and JavaScript is responsible for game logic and user interface.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Dreamweaver CS6
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





