Home >Web Front-end >JS Tutorial >Questions about JS management scope_Basic knowledge
Questions about JS management scope_Basic knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 17:37:421012browse
Keywords: identifier, execution context, scope, scope chain, variable object, active object theoretical knowledge
It’s important to understand how JavaScript manages scopes and scope chains. Because the number of variable objects to be found in the scope chain directly affects the performance of identifier resolution. The deeper an identifier is in the scope chain, the longer it takes to find and access it; if scope is not managed properly, it can have a negative impact on the script's execution time.
When executing JavaScript code, the JavaScript engine will create an Execution Context(Execution Context). The execution context (sometimes called the scope) sets the environment in which code executes. The JavaScript engine will create a global execution context after the page is loaded, and then create a corresponding execution context every time a function is executed, and finally build a stack of execution contexts. The currently active execution context is at the top of the stack.
Each execution context has an associated scope chain for parsing identifiers. A scope chain contains one or more variable objects that define identifiers within the execution context scope. There is only one variable object in the scope chain of the global execution context, which defines all global variables and functions available in JavaScript. When a function is created (not executed), the JavaScript engine assigns the scope chain of the execution context at creation time to the function's internal property [[Scope]]. Then, when the function is executed, the JavaScript engine will create an Activity Object (Activetion Object) and assign values to this, arguments, named parameters and all local variables of the function during initialization. The active object appears at the top of the execution context scope chain, followed by the object in the function's [[scope]] attribute.
When executing code, the JavaScript engine resolves identifiers such as variable and function names by searching the scope chain of the execution context. The process of resolving identifiers starts at the top of the scope and proceeds in top-down order.
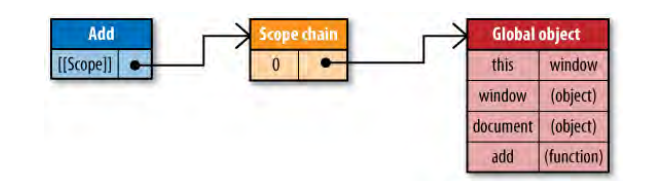
Verify the theoryfunction add(num1, num2) {
return num1 num2;
}
When this code execution starts, the add function has a [[scope]] attribute that only contains the global variable object. As shown below:

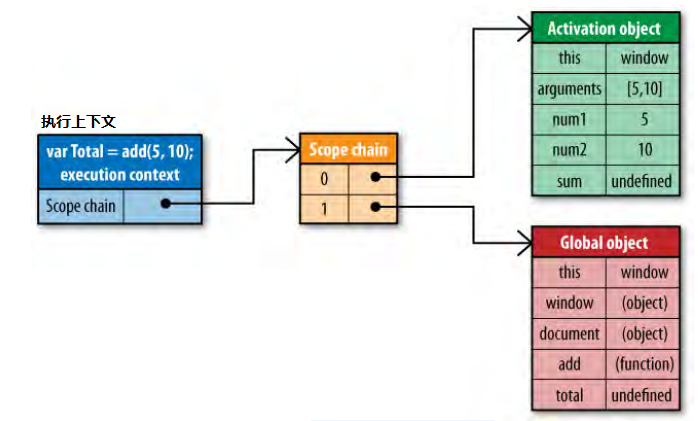
When executing the add function, the JavaScript engine will create a new execution context and an active object containing this, arguments, num1, and num2, and add the active object to the scope chain. When running inside the add() function, the JavaScript engine needs to parse the num1 and num2 identifiers in the function. var total = add(5, 10);

The parsing process starts from the first object in the scope chain, which is the active object that contains the local variables of the function. If the identifier is not found in the object, the search continues to the next object in the scope chain. Once the identifier is found, the search ends.
Efficient data accessLocal variables are the fastest identifiers to read and write in JavaScript.
A good rule of thumb: Any non-local variable used more than once in a function should be stored as a local variable.
For arrays and objects, always store frequently accessed values in local variables.
In fact, every time the HTMLCollection object attribute is accessed, the DOM document will be dynamically queried.
If you need to access the members of the HTMLCollection object repeatedly, the efficient way is to copy them into an array.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

