Home >Web Front-end >JS Tutorial >DOM operations in jQuery_jquery
DOM operations in jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:04:041478browse
DOM (Document Object Model—Document Object Model): an interface that is independent of browsers, platforms, and languages. You can use this interface to easily access all standard components in the page
Categories of DOM operations:
DOM Core: DOM Core is not exclusive to JavaScript. Any programming language that supports DOM can use it. Its use is not limited to processing web pages, but can also be used to process any kind of content written in markup language. The resulting document, for example: XML
HTML DOM: When using JavaScript and DOM to write scripts for HTML files, there are many attributes specific to HTML-DOM
CSS-DOM: For CSS operations, in JavaScript, CSS-DOM is mainly used to get and set various properties of the style object
Find Node
Find node:
Finding element nodes: Completed through jQuery selector.
Find attribute nodes: After finding the required element, you can call the attr() method of the jQuery object to obtain its various attribute values
Create Node
Create node: Use jQuery's factory function $(): $(html); to create a DOM object based on the passed html markup string, and wrap this DOM object into a jQuery object and return it.
Note:
New element nodes created dynamically will not be automatically added to the document, but need to be inserted into the document using other methods;
When creating a single element, pay attention to the closing tag and use standard XHTML format. For example, to create a
element, you can use $(“
”) or $(“”), but cannot use $(“
”) or $(“
”)
Creating a text node means writing the text content directly when creating an element node; creating an attribute node is also creating it together when creating an element node
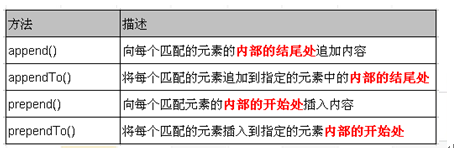
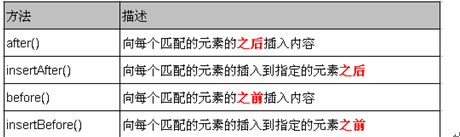
Insert node(1)
Dynamic creation of HTML elements is of no practical use. The newly created node also needs to be inserted into the document, that is, it becomes a child node of a node in the document

Insert node(2)

The above method can not only insert newly created DOM elements into the document, but also move the original DOM elements.
Delete node
remove(): Removes all matching elements from the DOM. The parameters passed in are used to filter elements based on jQuery expressions. When a node is deleted using the remove() method, all descendant nodes contained in the node will be deleted. will be deleted at the same time. The return value of this method is a reference pointing to the deleted node.
empty(): Empty node – clear all descendant nodes in the element (excluding attribute nodes).
Copy node
clone(): Clone the matching DOM element, and the return value is the cloned copy. But the new node copied at this time does not have any behavior.
clone(true): When copying the element, it also copies the events in the element
Replace node
replaceWith(): Replace all matching elements with the specified HTML or DOM element
replaceAll(): reversed replaceWith() method.
Note: If an event has been bound to the element before replacement, the originally bound event will disappear together with the original element after replacement
Wrap Node
wrap(): Wrap the specified node with other tags. This method is very useful for inserting additional structured tags into the document without destroying the semantics of the original document.
wrapAll(): Wrap all matching elements with one element. The wrap() method wraps all elements individually.
wrapInner(): Wrap the sub-content (including text nodes) of each matching element with other structured tags.
Attribute operations
attr(): Get attributes and set attributes
When a parameter is passed to this method, the specified attribute is obtained for an element
When two parameters are passed to this method, the value of the specified attribute is set for an element
There are many methods in jQuery that are functions to obtain and set. Such as: attr(), html(), text(), val(), height(), width(), css(), etc.
removeAttr(): Remove the specified attribute of the specified element
Set and get HTML, text and values
Read and set the HTML content in an element: html(). This method can be used for XHTML, but not for XML documents
Read and set the text content in an element: text(). This method can be used for both XHTML and XML documents.
Read and set the value in an element: val() ---This method is similar to the value attribute in JavaScript. For text boxes, drop-down list boxes, and radio button boxes, this method can return the value of the element (multiple selection box can only return the first value). If it is a multi-select drop-down list box, an array containing all selected values is returned
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

