 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Two methods for js to obtain the (horizontal, vertical) coordinates of an element to the document area_javascript skills
Two methods for js to obtain the (horizontal, vertical) coordinates of an element to the document area_javascript skillsTwo methods for js to obtain the (horizontal, vertical) coordinates of an element to the document area_javascript skills
Two methods of obtaining the horizontal and vertical coordinates of elements on the page to the document area document and their comparison
In the process of controlling the movement of elements in js, it is often used to obtain the coordinate position of page elements. Here we mainly summarize the following two methods One method:
One: Implemented by overlaying the offsetLeft/offsetTop properties of the element object and its offsetParent (if it exists)
Reading the JavaScript Advanced Programming Third Edition DOM section At that time, we learned that to get the offset of an element on the page, we need to add the offsetLeft and offsetTop of this element to the same attributes of its offsetParent, and loop all the way to the root element. Therefore, to get the coordinate position of the element to the document area, just use the while loop to continuously obtain the offsetLeft/offsetTop of offsetParent until offsetParent = null.
js code:
// Get the coordinates of the element to the document area
function getPosition(element) {
var actualLeft = element.offsetLeft,
actualTop = element.offsetTop,
current = element.offsetParent; // Get the element offsetParent
// Loop until the root element
while (current !== null) {
actualLeft = current.offsetLeft;
actualTop = current.offsetTop;
current = current.offsetParent ;
}
// Return an object containing left and top coordinates
return {
left: actualLeft,
top: actualTop
};
}
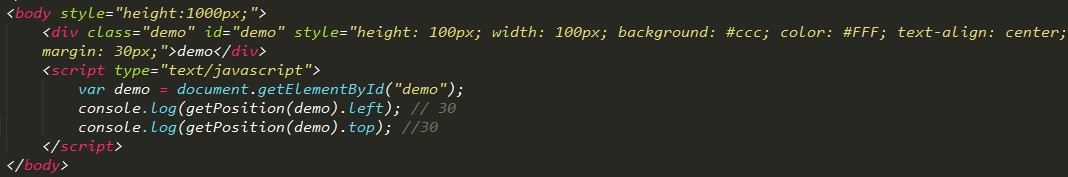
Example screenshot:

Screenshot of test results under firebug: (Note: Other browsers have passed the test!)

Two: Implemented through the getBoundingClientRect() method
The getBoundingClientRect method is used to obtain the left, top, right and bottom positions of an element on the page relative to the browser window window. What is returned is an object with four attributes: top, left, right, bottom; this method was originally IE Only, but FF3.0 and Opera9.5 already support this method, which can be said to be useful in obtaining the page element position. The efficiency is greatly improved. In addition, this method avoids using a while loop, but directly obtains the numerical value to implement, which has better performance than the first method, especially on complex pages.
js code:
// Get the coordinates of the element to the document area
function getPosition(element){
var dc = document,
rec = element.getBoundingClientRect(),
_x = rec.left, // Get the element The left and top coordinates relative to the browser window
_y = rec.top;
// Added to the scrolling distance of the html or body element is the coordinate position of the element relative to the document area
_x = dc .documentElement.scrollLeft || dc.body.scrollLeft;
_y = dc.documentElement.scrollTop || dc.body.scrollTop;
return {
left: _x,
top: _y
};
}
After testing, this method is the same as the first method to obtain the coordinate size of the element relative to the document. There are some differences for lower versions of IE browsers.
Note: Remember to add up the horizontal or vertical scrolling distance of the html (except IE) or body (for IE) elements!
Conclusion: The above has explained how to obtain the coordinate position of an element relative to the document area. If you encounter related problems, you can contact me or leave a comment directly. In addition, for the right coordinate right and the bottom coordinate bottom To obtain, just add the size of the left and top coordinates to the width (elem.offsetWidth) and height (elem.offsetHeight) of the element itself. Of course, the offsetWidth and offsetHeight attributes will calculate the padding and border of the element, so it is best The best way is to obtain it through the getBoundingClientRect method. ps: In addition, use this method to return the object's right-left = element width; bottom-top = element height. You can get the width and height of the element itself without borders.
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

WebStorm Mac version
Useful JavaScript development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





